More than 2.07 billion people use Facebook every month. That’s more than a third of the world’s population.
Since many people find company websites through Facebook, it’s a good idea to build a bridge between your social followers and digital leads. From buttons and posts to feeds and recommendations, you can introduce visitors to your more social side without them ever leaving your site.
While tricky developer solutions like oEmbed endpoints exist today, we’ll focus on Facebook embed options that don’t require as much API-knowledge.
Here are 4 ways to embed Facebook on your website:
1. Install a Plugin or Widget
It’s almost impossible to talk about how to embed on Facebook without at least some reference to Plugins. If you’ve ever used WordPress before, which is likely since roughly 60% of the market does, then you know there’s a plugin for everything.

Whether you want help with your SEO or a new calendar function, you can find some snippet of code that’s ready to get the job done. When it comes to Facebook embed plugins, the social site itself offers its own selection of options to choose from, including:
- The Page Plugin: This replaced the like box and allows brands to transfer aspects of their Facebook profile directly onto their website. From here, customers can like and share a page without leaving your website.
- The Comments Plugin: This allows people to interact with your website using their Facebook account, rather than asking them to sign up for a new account just to leave a comment.
- The Quote Plugin: This is great for boosting shares on your site. The quote allows people to select portions of text from your blogs and articles and share it on their Facebook account.
Of course, if you don’t want to use the Facebook-approved options, you can always use third-party solutions. For instance, Recent Facebook Posts is a plugin that’s both SEO and developer friendly.
It gives you the tools to embed on Facebook using plain HTML. And you can even cache the posts to improve website performance while you’re tracking the performance of each piece of content.
Alternatively, the Custom Facebook Feed plugin allows you to design a bespoke version of your feed to showcase on your website. The set-up is simple and you don’t need a Facebook developer account to get started.

2. Use a Facebook Button
Statistics show that Facebook audiences are happy to engage with the people and brands they follow. In fact, users leave around 5 billion comments every month and they love clicking that like button. This is even more prevalent with the various Facebook Reactions available too.
Perhaps the simplest way to engage your audience on social media through your website is to use Facebook embed buttons on your headers, footers, home page or blog posts. There are currently four different options to choose from on the Facebook developer site.
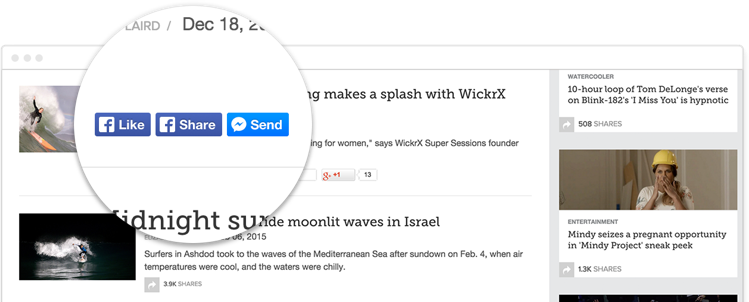
1. The Like Button
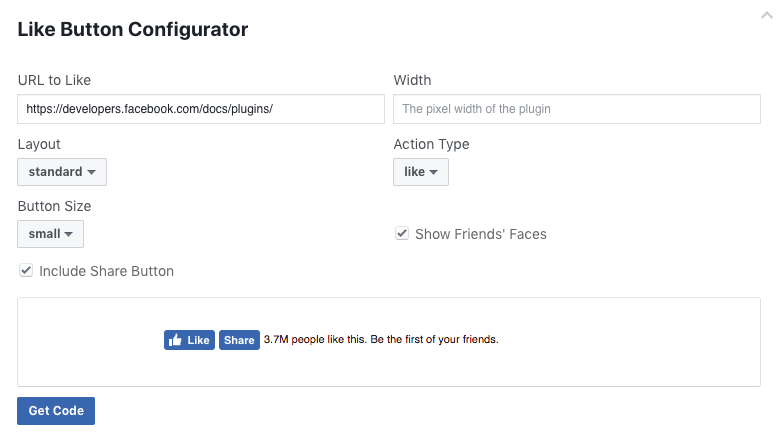
Facebook users generate around 4 million likes per minute. Adding your own like button to your website means that they can share their feelings about your content quickly and easily. The social site provides a page you can use to develop your own like button.
All you need to do is choose the style of a button and then click “get code.” The system will generate two separate snippets that need to be placed in specific places on your site.
The first goes into the header of the site, while the second can be dragged into any page you want to Facebook embed.

Depending on how many sharing opportunities you want to give your customers, you could place the button anywhere. Just be careful not to over do it.

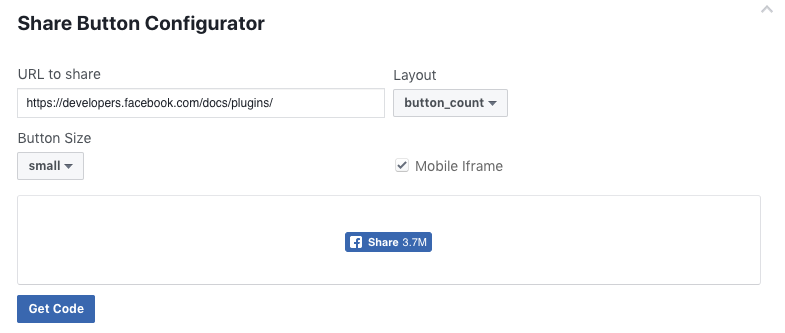
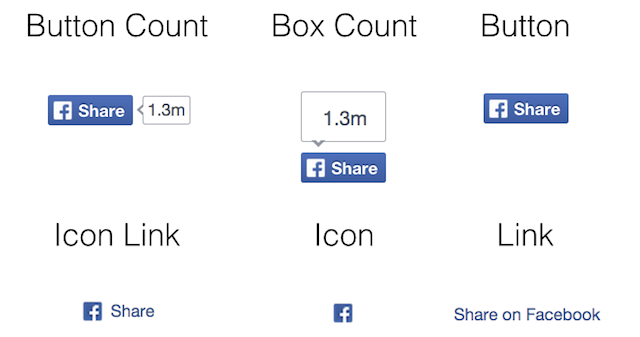
2. The Share Button
While liking a post is probably the most basic form of engagement for a Facebook user, sharing is something that requires more personal attention.
The Facebook Share button allows users to add messages to the links they place on their timeline or in group comments.

Facebook recommends using the native dialog for iOS and Android if you’re looking for tips on how to embed on Facebook in your mobile apps.
The share button gives your customers a chance to really advocate for your company by explaining why they’re linking back to your posts. Of course, it’s simple to copy and paste your link without any commentary too.

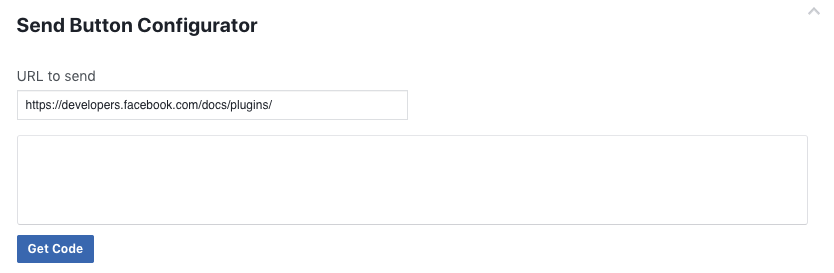
3. The Send Button
The send button is similar to the share button. The only difference is that the send option is designed for those who don’t want to embed on Facebook directly but would prefer to share their thoughts through a private Facebook message or in an email.

Facebook allows you to adjust the height and width of the send button as well as the referral tracking codes and absolute URL. All you need to do is select the URL of the page you want to send and paste that snippet into the code configurator on the developer website to get your code.

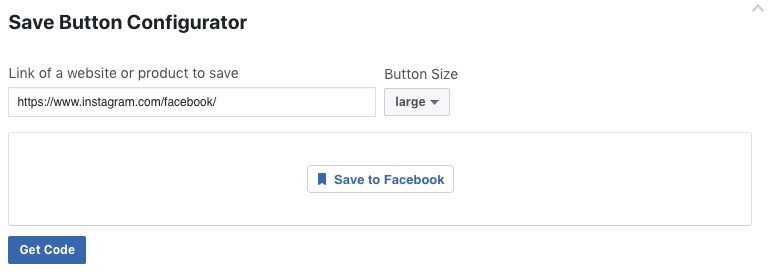
4. The Save Button
The fourth button for those embedding on Facebook used to be Follow. However, the social platform decided to switch the Follow button for Save. This button allows followers to save items or services on a private listing and share it with friends. For instance, if your customer notices a shirt they like on your clothing store, they can save it and come back later.

Additionally, the save button informs followers when you decide to add promotional deals to certain products. To use the save button, set up a product catalog first.
3. Embed a Live Video Player
Around one in five videos on Facebook are live broadcasts. Combine that knowledge with the fact that social users spend an average of 100 million hours watching video each day. It’s easy to see how important visual content is to your online presence.

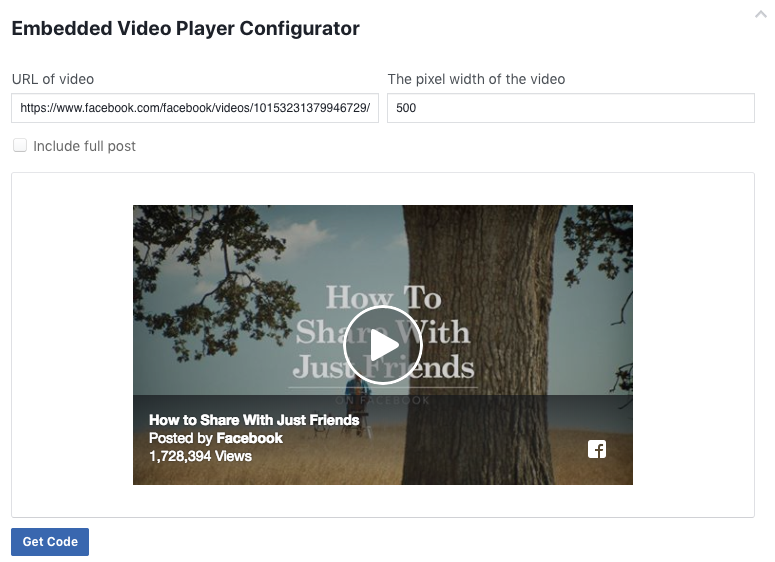
Just like the now-outdated activity stream that was once popular online, the Facebook Live player allows users to see videos that you stream to your website after they’ve already been posted to your social feed. To set up your video embed, you either use the code configurator by:
- Choosing the URL of the video you want to show
- Pasting the URL into the code Configurator
- Clicking “Get Code”
- Pasting the snipped into the destination website
It’s also possible to manually transfer code from a video post. All you need to do is choose the “embed video” option from the options menu on the content. The video will have to be set as public for it to show up on your website. You then copy and paste that code into the webpage where you want your video to appear.
There are also accessible embedded video player plugins that add Facebook JavaScript SDK to your site.
4. Use Embedded Posts
Last but not least, a fantastic way to expand your social reach and showcase content from an omnichannel perspective is by using embedded posts. Like embedded videos, these snippets of code simply allow you to showcase specific posts on your website.
You might use this embed on Facebook technique to highlight a brand achievement, share a great social example (like we do here on our blog), to quote a specific person or company and to Facebook comments. After all, 74% of customers consider word-of-mouth to be essential to their purchasing decisions.
To get the Facebook embed code from a post, simply:
- Choose the post you want to show
- Click on the top right-hand corner options menu and choose “embed post”
- Copy and paste the code into your blog or website.
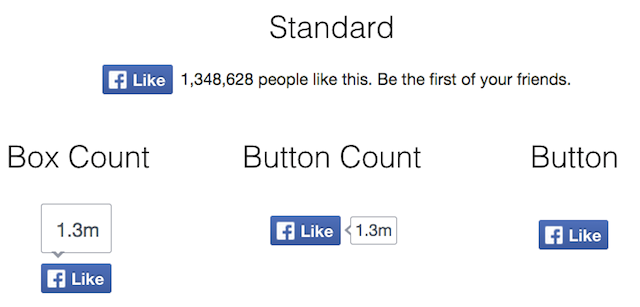
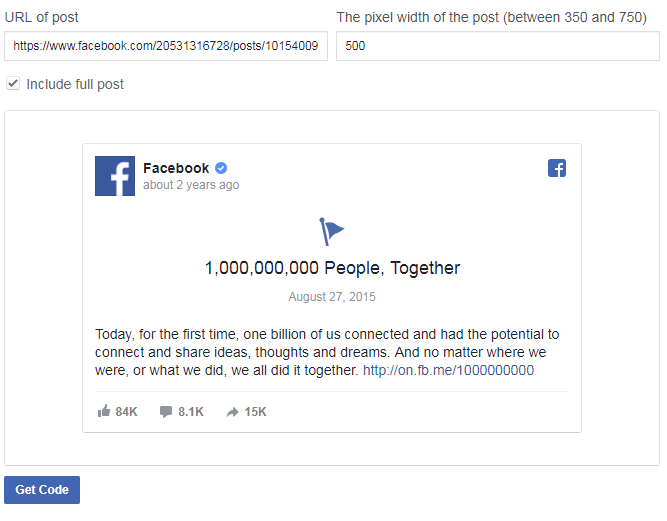
Facebook also has its own “code generator” available for embedded posts, which allows you to decide how big the box for the post should be:

Those with a little developer know-how can also embed their code manually, by copying and pasting the URL of their preferred post into the JavaScript SDK. The SDK allows you to place the post tag anywhere throughout your website. All you need to do is replace {your-post-url} with the URL of your content.
Have any questions or concerns on how to embed Facebook posts or videos? Reach out to us on Twitter!