Irrespective of your industry, you rely on your website to build trust, build relationships, provide services, and sell products.
Proper SEO will draw customers to your website, thereby improving your search rankings while UX helps a visitor to locate the needed information on your website and helps in starting a relationship with your prospective customer.
Your website visitors have specific problems, and they use search engines to find the answers they seek. Once they locate a website that answers their questions, they expect to view the answers quickly and easily.
This is why it is essential that SEO and UX complement each other to produce results. Simply put: SEO + UX = $.
It is worthless and pointless to drive traffic to your site unless that traffic is qualified. Likewise, your website design is a waste of time if you don’t have any traffic to convert.
Together, the focus of SEO and UX needs to be on the intent of your website visitors so that your business has a website that converts visitors into customers.
The strategies discussed below identify 5 UX best practices for a search engine focused website.
#1 Responsive and mobile-optimized
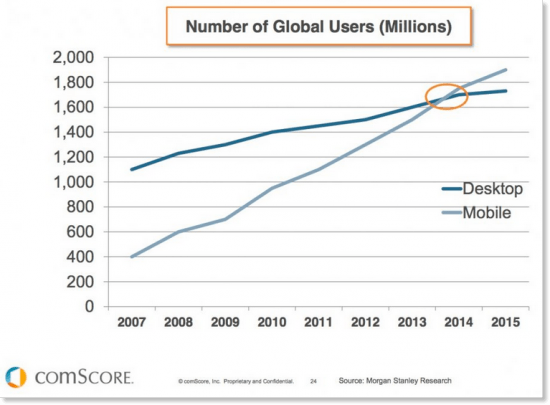
If you look around any waiting room, restaurant or any other public place today, you’ll notice that most people are usually occupied with their phone. Statistics on consumer mobile usage by Smart Insights revealed that time spent on mobile devices has outgrown time spent on desktops by 51% to 42%.
96% of Smartphone users have run into websites that were not designed for mobile devices. If a mobile user arrives at your website and your site isn’t optimized for mobile, that user is five times more likely to abandon the task and bounce off your site.
Your website responsiveness should be given priority as Google has altered its algorithms to consider just how responsive your overall design is and reward mobile-optimized websites. This means that an irresponsive website will have difficulty ranking in search engine results.
With more and more people making use of mobile devices, having a responsive website is easy and a must for great UX and SEO.
#2 Optimize page speed
Google has been very clear about the impact of page speed on its search engine ranking. Google has stated on a number of occasions that it includes page speed signals in its search algorithms. This indicates that improving your website speed will yield dividends when it comes to ranking on search engine.
Slow web pages ruin customers experience because almost half of web users expect a site to load in 2 seconds or less. You can obtain a clear data on your web page speed performance with Google Analytics, Page Speed, YSlow, WebPagetest or Page Speed Insights.
Slow web pages are not ideal from a UX and SEO perspective, as corroborated by Matt Cutts:
“Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there. But faster sites don’t just improve user experience; recent data shows that improving site speed also reduces operating costs.”
Below are some resources you can consult to learn how to optimize your website speed.
- How to scale web design to improve page loading speed
- How to optimize your page images to improve site speed
- How to optimize your mobile site speed, Part 1, Part 2 & Part 3
#3 Make use of rich snippets
A rich snippet might be an image, review, video, or even an event calendar, embedded right there in the SERP listing. The initiative, of course, is to enrich the UX and to provide additional info right in the search result page, compelling the user to click on your webpage for more information.
Website owners and marketing managers need to make use of any opportunity to lure internet searchers to click on their page instead of a competitor’s. With rich snippet, you can enhance your search results with add-ons like photos and rating, which help to draw the searcher’s eye as well as offering additional information.
With numerous paid ads, image results, and other visually interesting elements competing for attention on the search results page, rich snippets can be that unique effect that attracts the eye and wins the click.
Implementation of rich snippet can be done in two ways, as follows:
- Adding microdata to the page HTML code
- Making use of the structured data markup tool in webmaster tools (ideal for website owners who would prefer not edit HTML code)
Very few brands implement rich snippets, so this undoubtedly is an opportunity for your website to stand out in SERPs, enhance UX and boost click-throughs.
#4 Use Sensitive Navigation
According to Google, “The navigation of a website is important in helping visitors quickly find the content they want. It can also help search engines understand what content the webmaster thinks is important…”
When creating a new website or redesigning an existing one, you should consider your website’s navigation process. Website navigation can be used to enhance UX while being used to optimize for search engine also, you might choose between multiple pages or an infinite scroll across your web pages as seen on Inc.com and others.
Designing a sensitive navigation not only improves your website UX but if applied properly can enhance your website conversion rate also. For example, bounce rate on Time.com dropped by 15 percent after they adopted continuous scrolling.
If you have clear calls to action (CTA) working in connection with a user-friendly navigation, it will help to make it easier to drive your visitors through the goal funnels and avoid frustration for your website visitors who have to take avoidable steps to reach their final destination.
#5 Support your content with graphics
Good images in your content not only help to make your website content more attractive and informative, it also helps to create an aura essential for UX.
Images help to deliver effective ideas to the user and attract interaction, and most SEO experts will tell you the benefits of optimizing your images for search as well.
When your image and title is properly formatted with relevant keywords relevant to the content of each respective image, there will be an increased likelihood of them showing up when a related image search is carried out in search engines.
For practical tips on how to make sure your images are properly search optimized, check out Christopher Ratcliff’s guide to optimizing your images for SEO.
Conclusion
It’s easy to blend SEO and UX to enhance your website’s performance, and it’s important to recognize that these two cannot work separately anymore, at least not with the same effectiveness.
SEO will lead traffic to your site and help it attain a higher position on SERPs, however, it’s UX that will determine whether the traffic can be sustained and converted into customers.
Thus, every site trying to improve its performance through UX and SEO should offer:
- Attractive design that focuses on accessibility
- Relevant, quality, and Informative content
- Optimization of text and images to please both your site users and search engines
- Simple and effective navigation and easy to use structure
- Clear call-to-action, around both the users’ next clicks and around the desired conversion.