- By
Gutenberg was launched as the new default editor for WordPress in December 2018.
The new editor allows you to you create beautiful content using content blocks. There are blocks for headings, galleries, columns, buttons, videos, and more.
Millions of WordPress users have installed the Classic Editor so that they can continue using the old editor to create content; however many website owners are starting to appreciate what Gutenberg can do. One reason for this is the growing number of Gutenberg collection plugins that extend Gutenberg by offering additional content blocks and more options.
In this article, I would like to show you Atomic Blocks; which is one of the best Gutenberg collection plugins available on WordPress.org.
What Does Atomic Blocks Offer?
Originally developed by Mike McAlister, Atomic Blocks was acquired by the WordPress theme company StudioPress and the managed WordPress hosting company WP Engine (alongside Mike’s Array Themes store). WordPress developers Mark Sabbath and John Parris have also contributed to the plugin.
Atomic Blocks can be downloaded free of charge from WordPress.org. Alternatively, you can install it directly within your WordPress admin area.
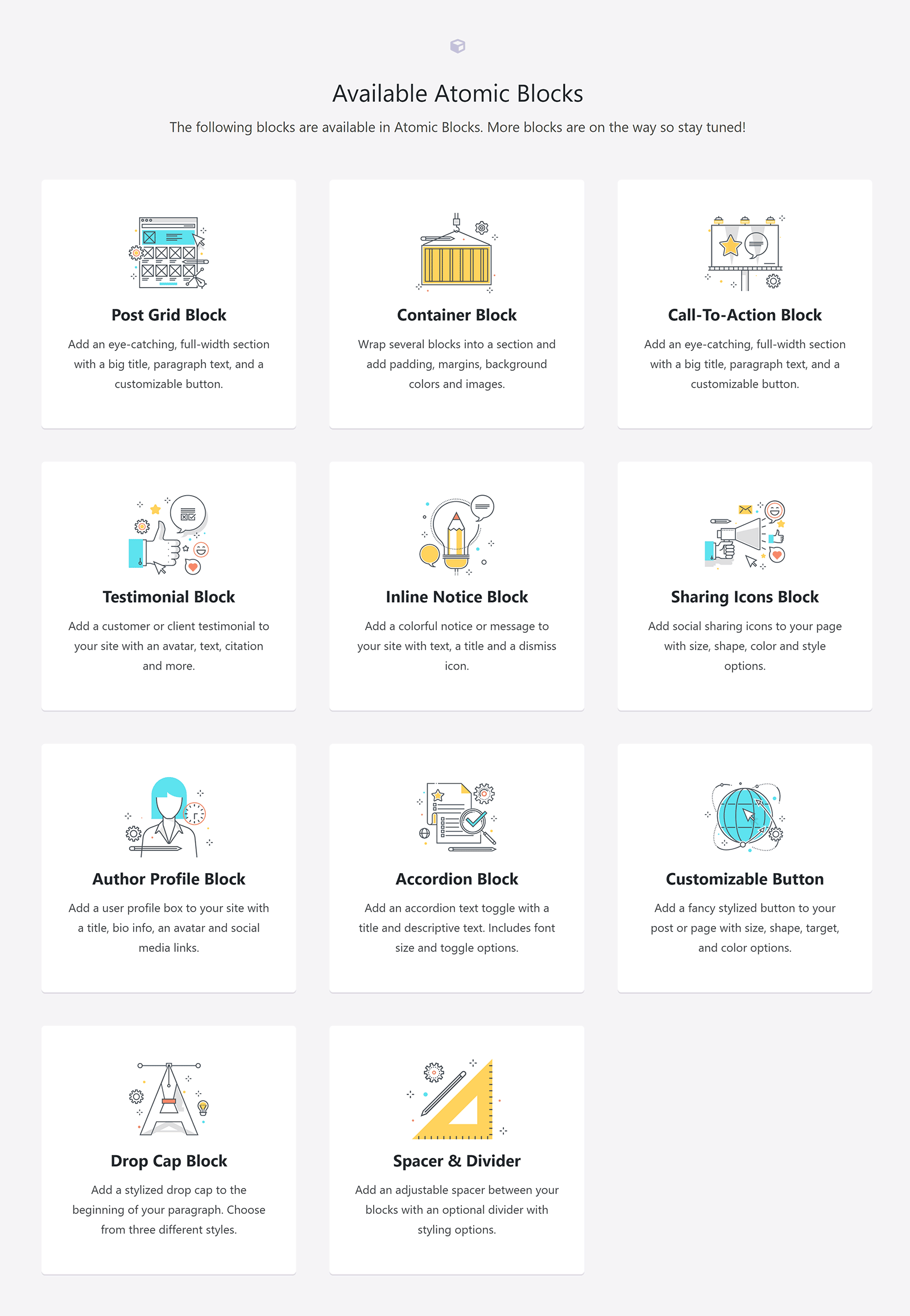
After activating the plugin you will see a getting started page. Underneath is a list of the available blocks.
This page lists 11 blocks: Post grid, container, call to action, testimonial, inline notice, sharing icons, author profile, accordion, customizable button, drop cap, and spacer and divider.
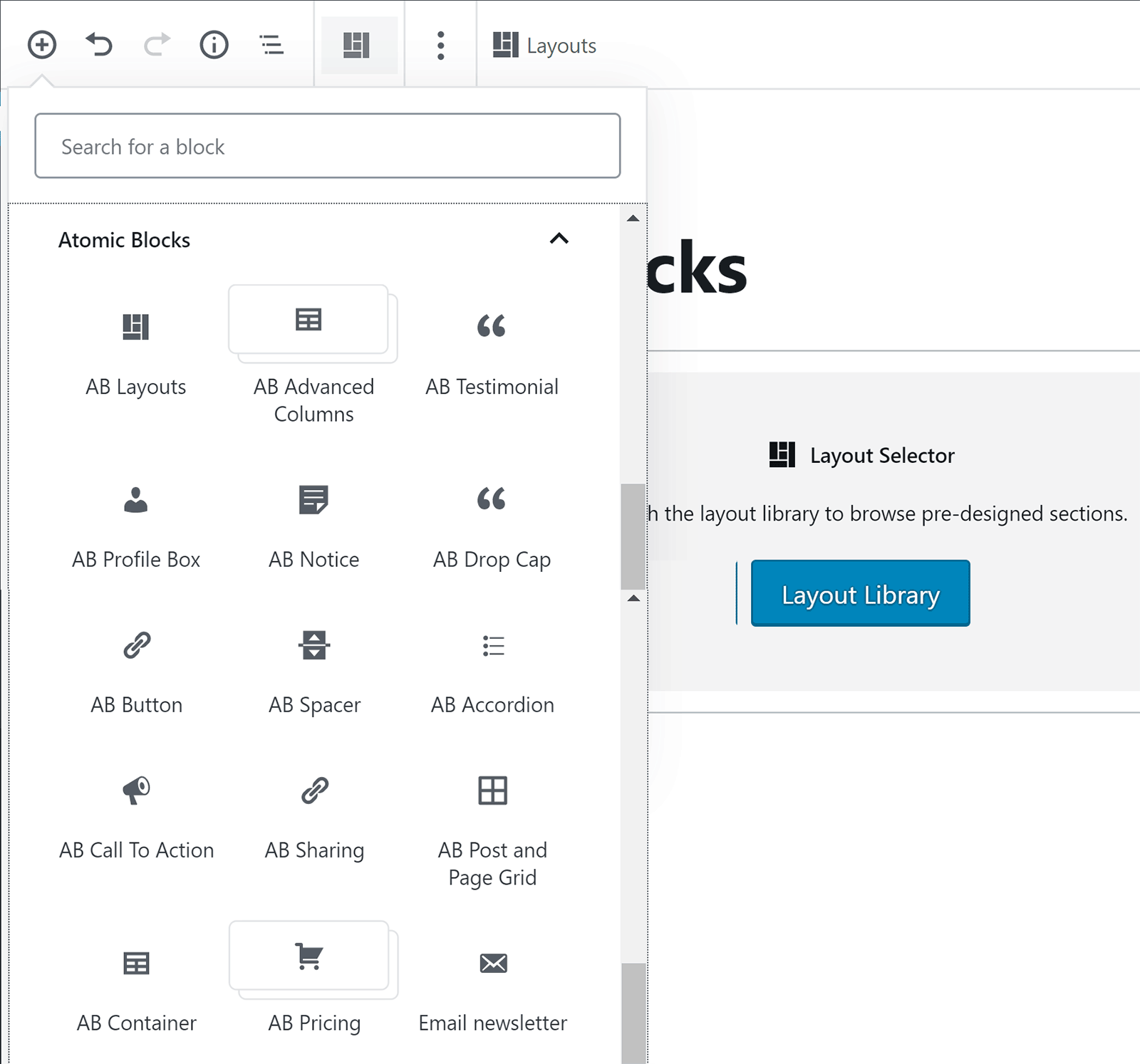
Four additional blocks that are not listed on the getting started page are available in Gutenberg: Layouts, advanced columns, pricing, and newsletter.
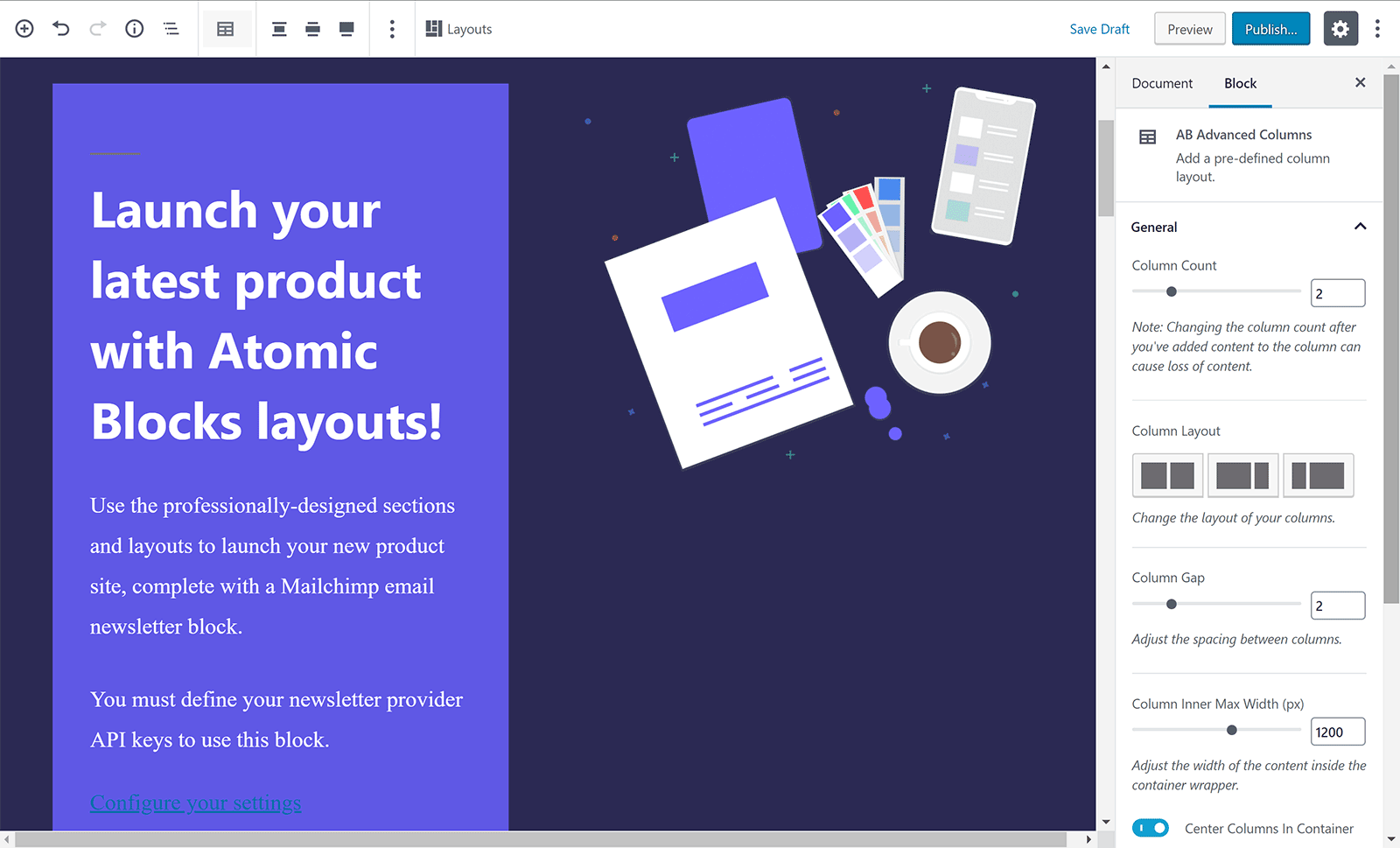
The layouts block can also be selected from a dedicated layouts button at the top of the page.
The getting started area also lists common questions and answers about Gutenberg and Atomic Blocks.
Your MailChimp API key can be entered in the Atomic Blocks settings page. This is necessary if you want to use the newsletter block.
Interestingly, Atomic Blocks supports Google’s Accelerated Mobile Pages (AMP) project that was created to enhance websites for mobile users.
Atomic Blocks is even listed as a plugin on the AMP for WordPress page since Atomic Blocks adds support for AMP built into each block.
Creating Layouts with Atomic Blocks
Atomic Blocks includes pre-designed sections and layouts to help you shape your pages.
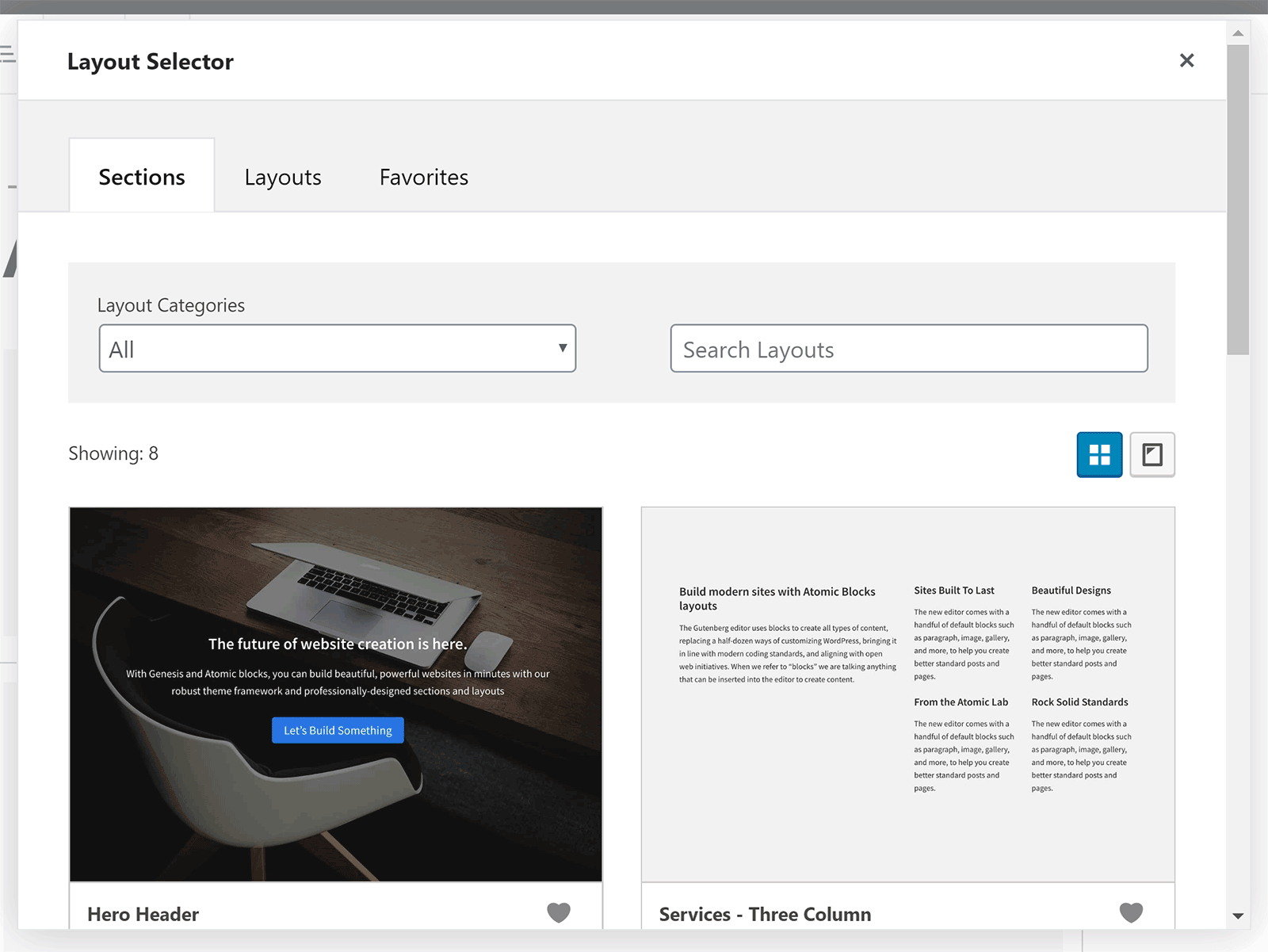
The layout selector can be selected from the block list or the layouts button at the top of each page. At the moment there are eight sections and four layouts.
There are sections for a header, services (three and four columns), media and text, text list and image, team members, testimonials, and contact information with map.
Two product launch designs are available as layouts. There is also a design for businesses and another for freelancers.
The container block can be used to place multiple sections into a section and then adjusted using padding, margins, background colors and images.
I have always found the default Gutenberg columns block to be frustrating as it automatically defaults to two columns. You then need to adjust the block to add additional columns.
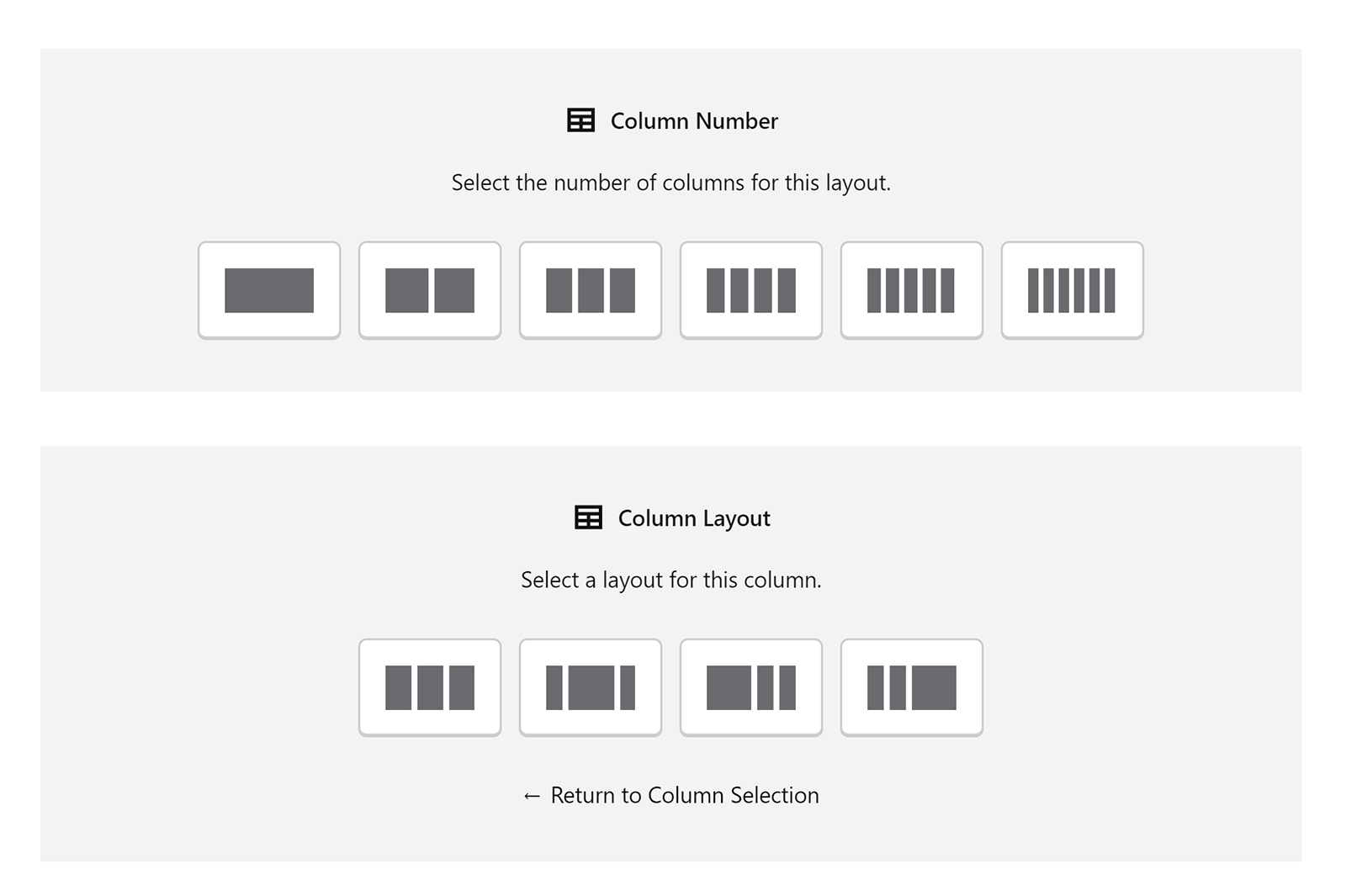
Atomic Blocks handles columns better. When you select the columns block you can select from one to six columns. If you select two, three, or four columns, you are given a selection of layouts that show the columns in different widths.
Atomic Blocks gives you considerable more control over layouts than the default Gutenberg editor. I would love to see the developers build upon their layout system and introduce more sections, more layouts, and additional column and row structures.
The Content Blocks
The layouts, container, and columns blocks, are displayed in your content area when adding a new block.
The remaining 12 blocks can be used to enhance your content.
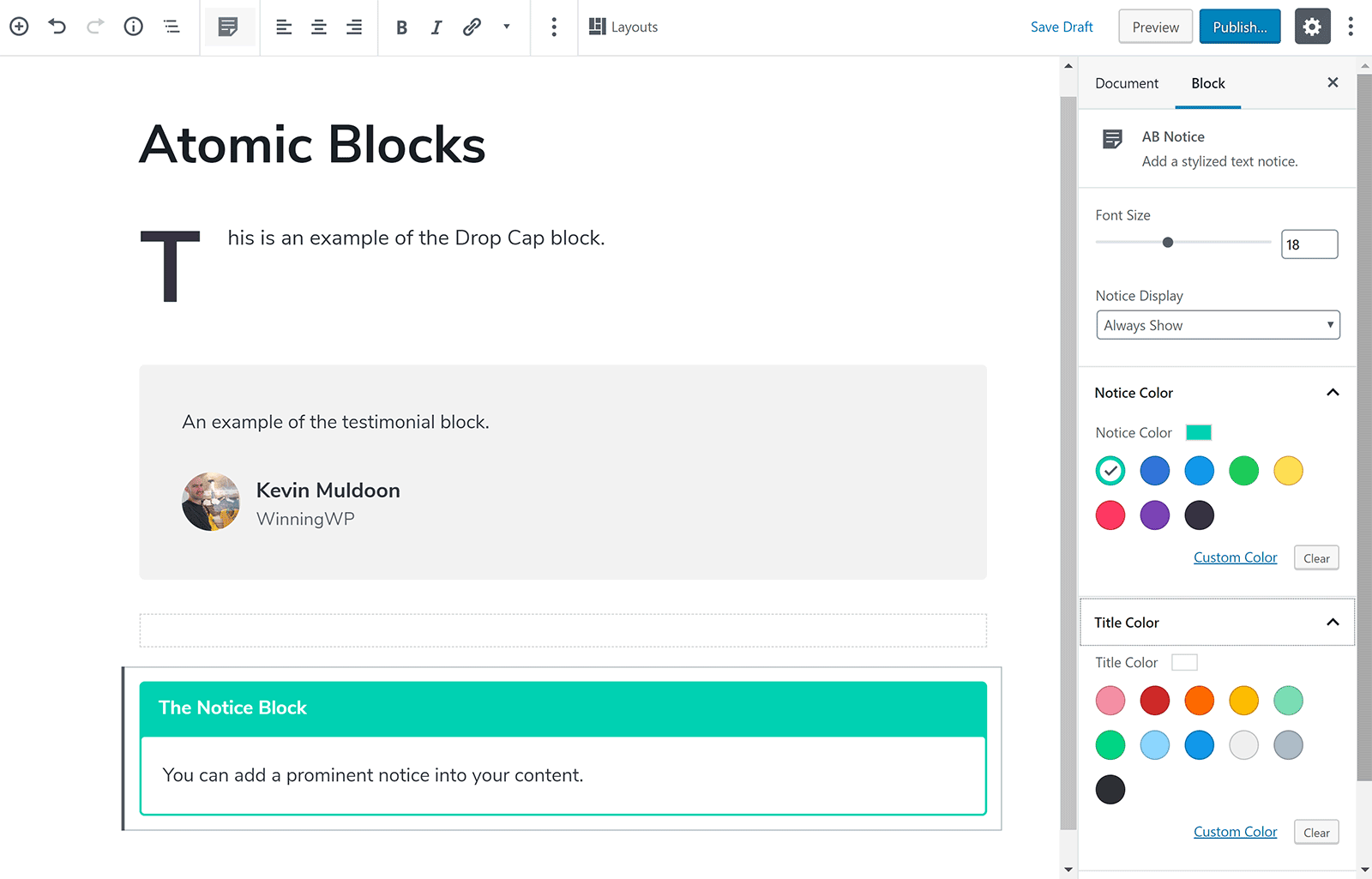
In the screenshot below you can see an example of the drop cap, testimonial, spacer, and notice blocks. They are all easy to use and there is a good selection of options for each block to help you modify text and colours.
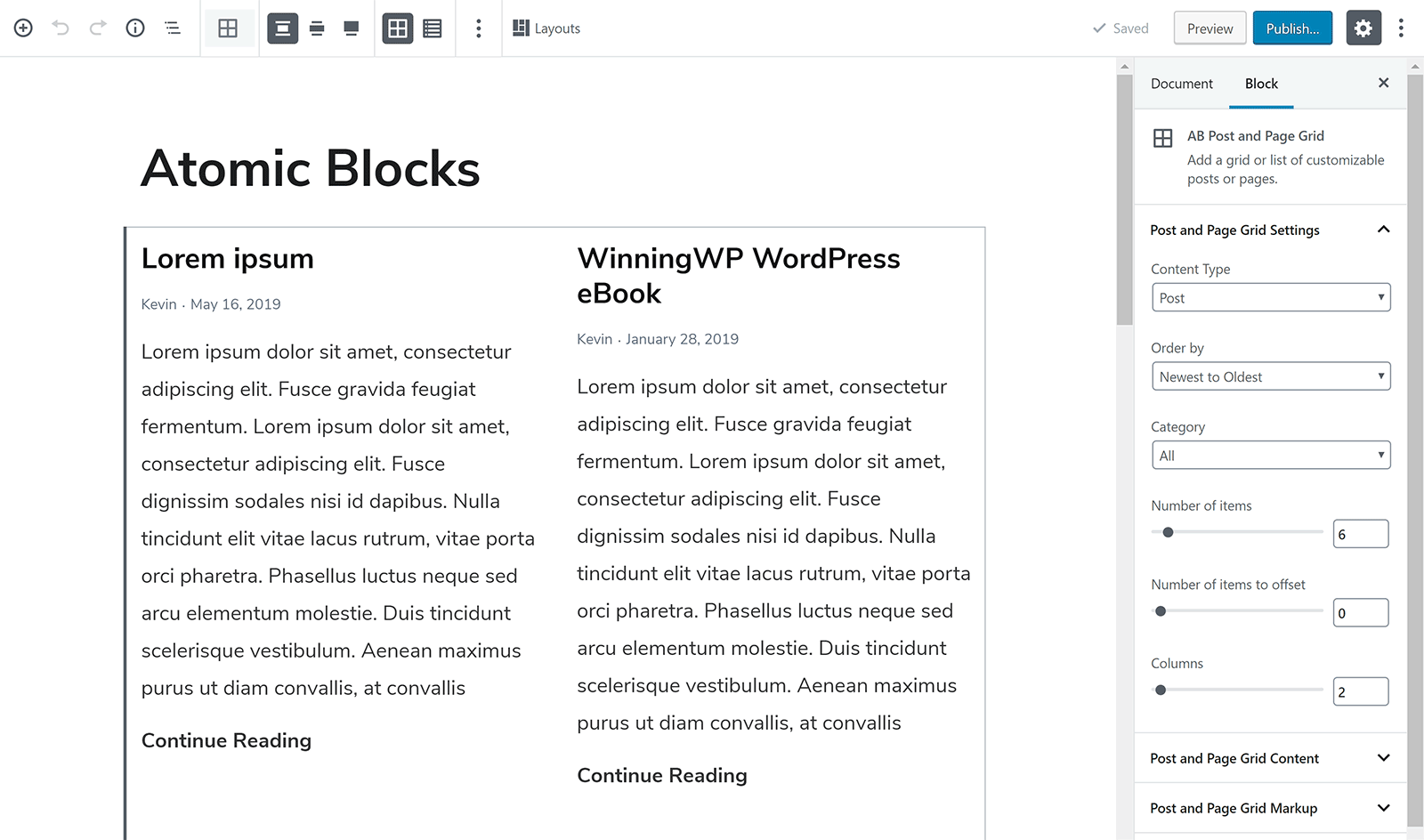
The post and page grid block is a useful block. You can select the number of columns to display posts, what post categories are displayed, and the exerpt length. Meta information can be switched on and off too.
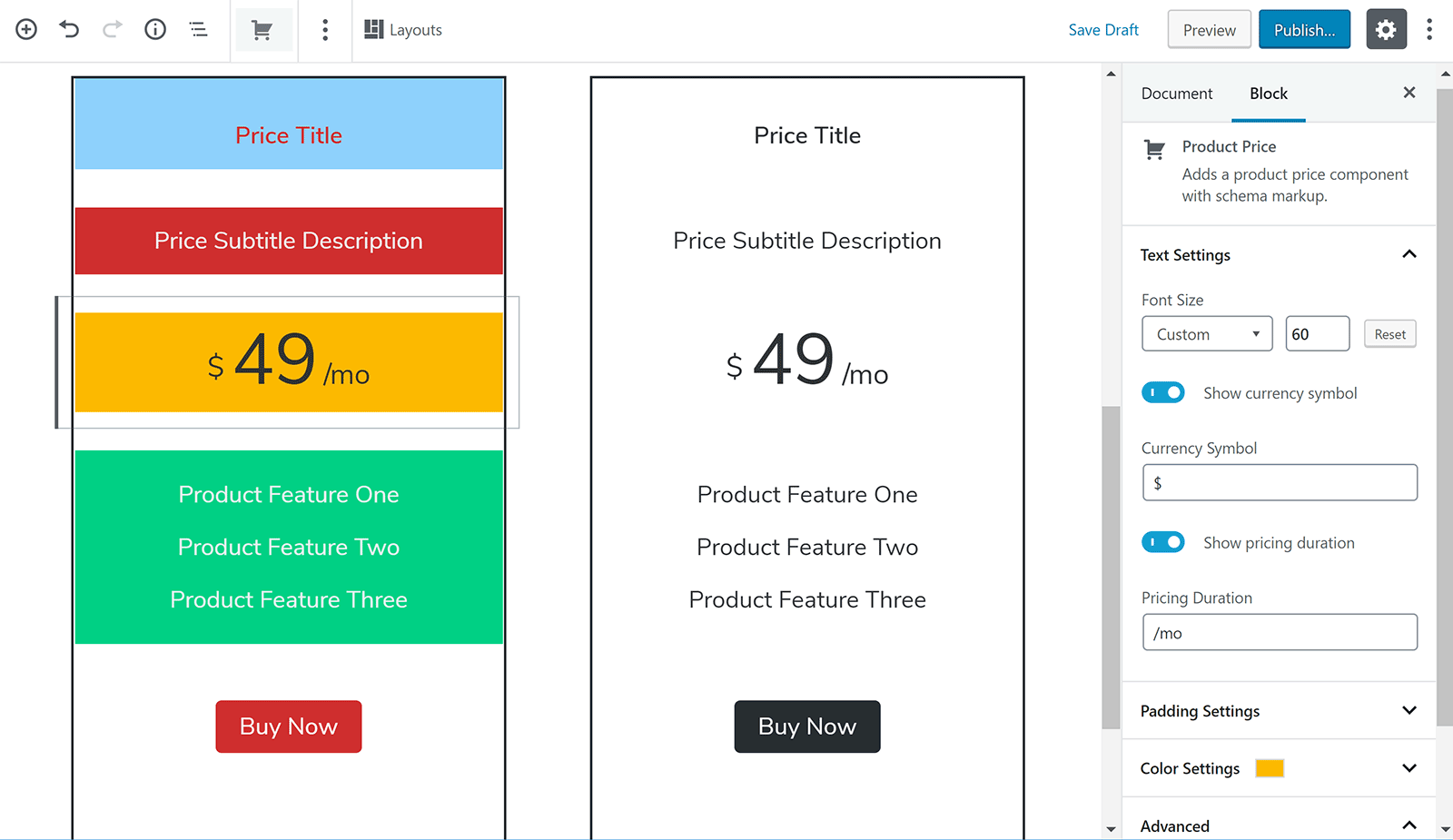
The pricing table block is a nice addition. For each product you can define the title, description, price, multiple features, and a buy it now button. All you have to do is click on the part you want to edit.
Colour and padding sections are available for each part of the table.
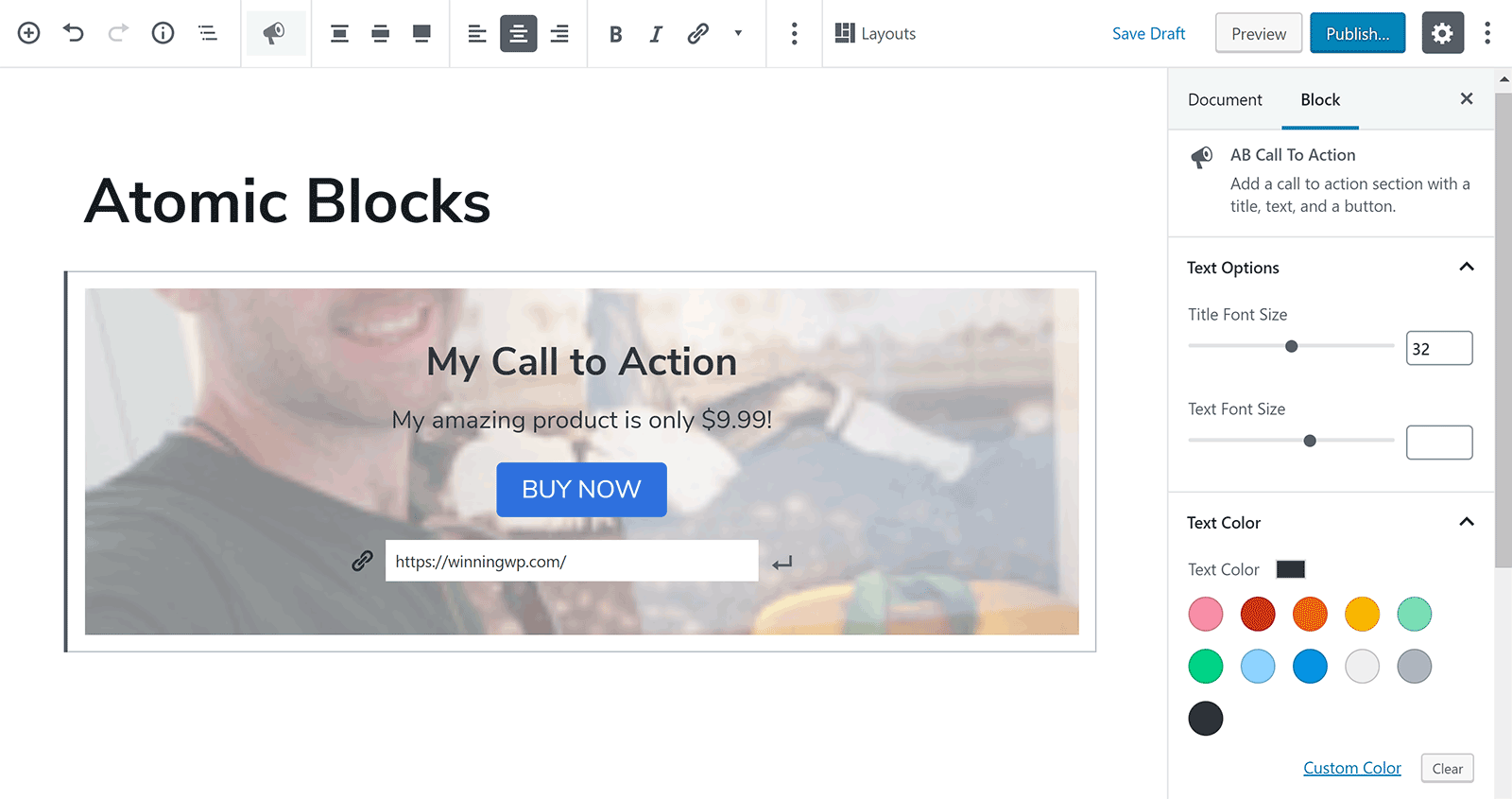
Another useful block is the call to action block. You could use this to promote a newsletter or hype up a new product you are selling.
It adopts a simple design: Title, description, and button. The button is linkable and you can adjust colours and even assign a background image if you wish.
Overall I was impressed by the blocks on offer.
The block designs look good, are easy to use, and feature many styling options.
The Atomic Blocks Theme
The developers of Atomic Blocks have also released a free WordPress theme of the same name. It was designed to be used with Gutenberg and the Atomic Blocks plugin.
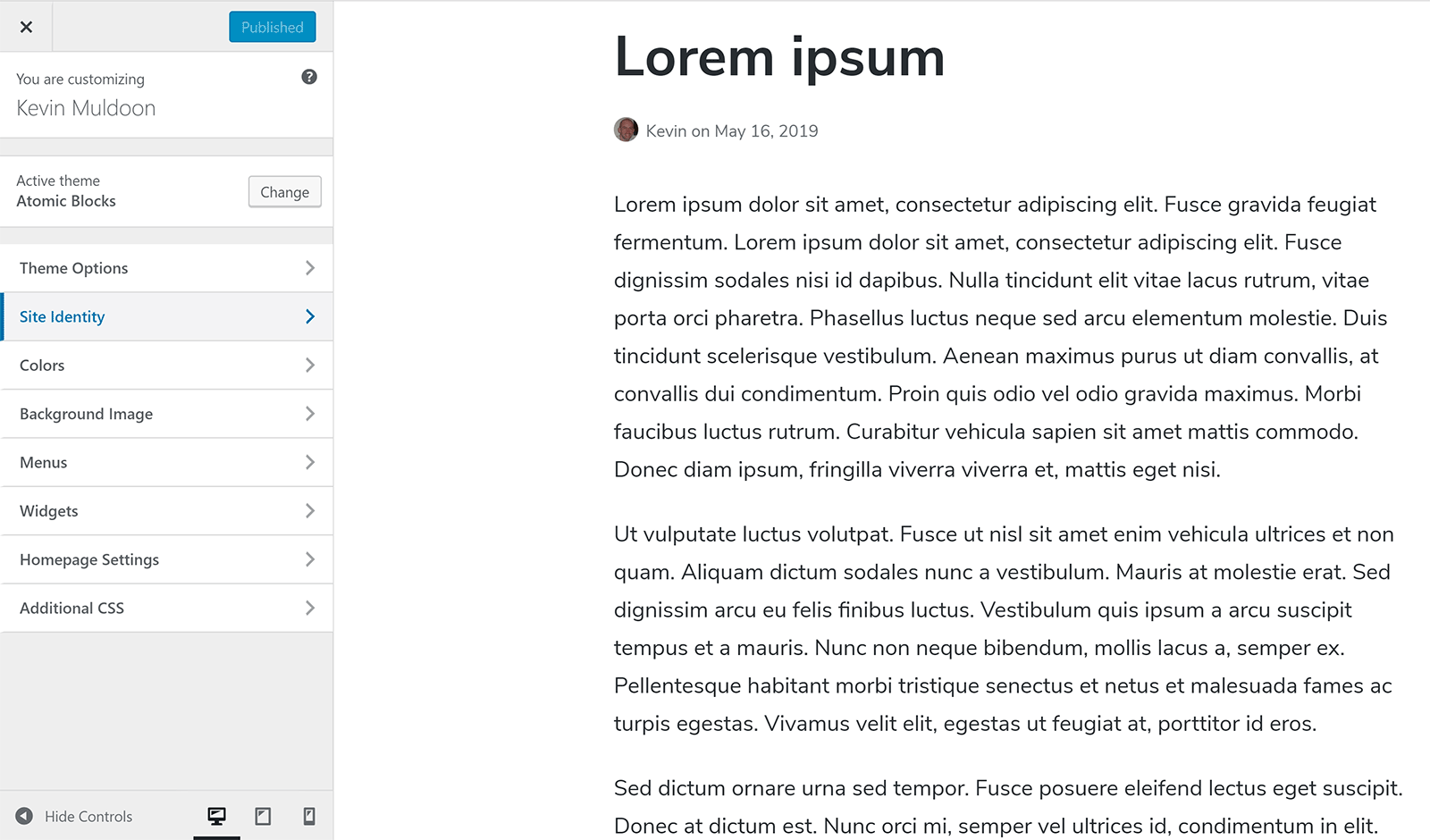
The Atomic Blocks theme has a minimal design. There are a few options for the theme within the WordPress theme customizer; however in comparison to most other WordPress themes, it is quite limited.
Through the customiser you can adjust the width of the content area, add a search bar to your navigation menu, select the font style and size, and change the footer tagline.
Atomic Blocks Theme may suit those of you who want a minimal blog layout, but it does not do enough to stand out from the crowd.
Final Thoughts
You will find many Gutenberg collection plugins on WordPress.org, however Atomic Blocks is rightfully regarded as one of the best.
Its pre-defined sections and layouts, and its versatile column system, improves upon an an area in which Gutenberg is lacking. There is a good variety of content related blocks too and all of them give you control over styling.
Used/using Atomic Blocks? Thoughts?