- By
Welcome to our Divi review! In which, we’ll take a nice deep look into the inner workings of Elegant Themes’ Divi theme, examine the features it offers, talk about how to use it, look into the pricing, and finish up by giving you our final verdict on whether or not it’s actually worth the investment.
First things first, Divi is, of course, a hugely popular theme! Part of this popularity needs to be attributed to the fact that Elegant Themes – the creators of Divi – is the most popular independent WordPress themes store in the market today. It makes sense that their flagship product is quite popular as well.
But apart from that, I need to be honest here and admit that Divi truly is an impressive theme that packs a ton of features and delivers them in a package that’s easy to grasp (even for a novice to website building).
This beginner-friendly nature is perhaps Divi’s biggest selling point. But we’ll get to all that in a minute.
Let’s start with the basics:
Divi review: What is Divi?
As mentioned, Divi is the flagship creation of Elegant Themes. It’s what’s commonly referred to as a mega theme. In other words, it’s much like a standard WordPress theme, but better, and bigger … a lot bigger.
The main trait of Divi’s is that it can serve multiple purposes and fit any kind of website. Basically, no matter what type of site you want to build (and no matter the design as well), Divi promises that it can handle the job.
Moreover, Divi is built with the beginner user in mind. Everything from the interface of the settings panels, to the way the process of setting up your Divi website works, to how you can take care of updates later on, etc., has been built in a way that even a complete beginner can get a hang of very quickly.
In a nutshell:
- Divi is a completely functional WordPress theme that works straight out the box – doesn’t need any particular installation procedure that’s above what you do with any other WordPress theme.
- It doesn’t require you to have any WordPress coding experience or website building skills. For the most part, every customization is available via a handy user interface.
- You can do most of your customizing right on the front end. Meaning, instead of having to wonder what your modifications are going to look like on the live site, you get a real-time preview as you’re doing your customizations.
- It lets you build virtually any type of design or layout imaginable while still utilizing the same theme.
Let’s stick with that last thing for a minute. Being able to create any design is basically the main trait of the mega theme genre, so to speak. In other words, Divi itself doesn’t come with its dedicated design per se. It doesn’t force any layouts or styles on you, but instead lets you tune things up to your liking via its many options panels.
This, in result, is exactly what makes Divi truly multipurpose.
Another thing worth discussing here is how Divi relates to the other page builder solutions in the market – specifically, what I mean are page builder plugins like Elementor or Beaver Builder.
At the end of the day, Divi – the theme – is just a solution that’s a bit more complete than Elementor or Beaver Builder. This is purely due to the fact that it’s an all-in-one solution.
For instance, to make either Elementor or Beaver Builder work, you need a separate WordPress theme to go alongside. So, in the end, what you end up with is most likely a very basic theme that only serves as the shell that houses your Elementor-built pages.
In that light, Divi is just more convenient. Divi not only comes with its advanced page builder functionality out the box, but it’s also a theme in itself, so you don’t need any additional shell theme to make things work.
Looking inside Divi – how to use it
Since Divi is a premium theme (more on the pricing in a minute), you can’t find it via WordPress.org’s default theme directory. Instead, you have to go to Elegant Themes, join the club, and get your own ZIP file containing the theme.
Once you have the ZIP file, it installs like any other theme – through the panel found in Appearance → Themes → Add New → Upload Theme.
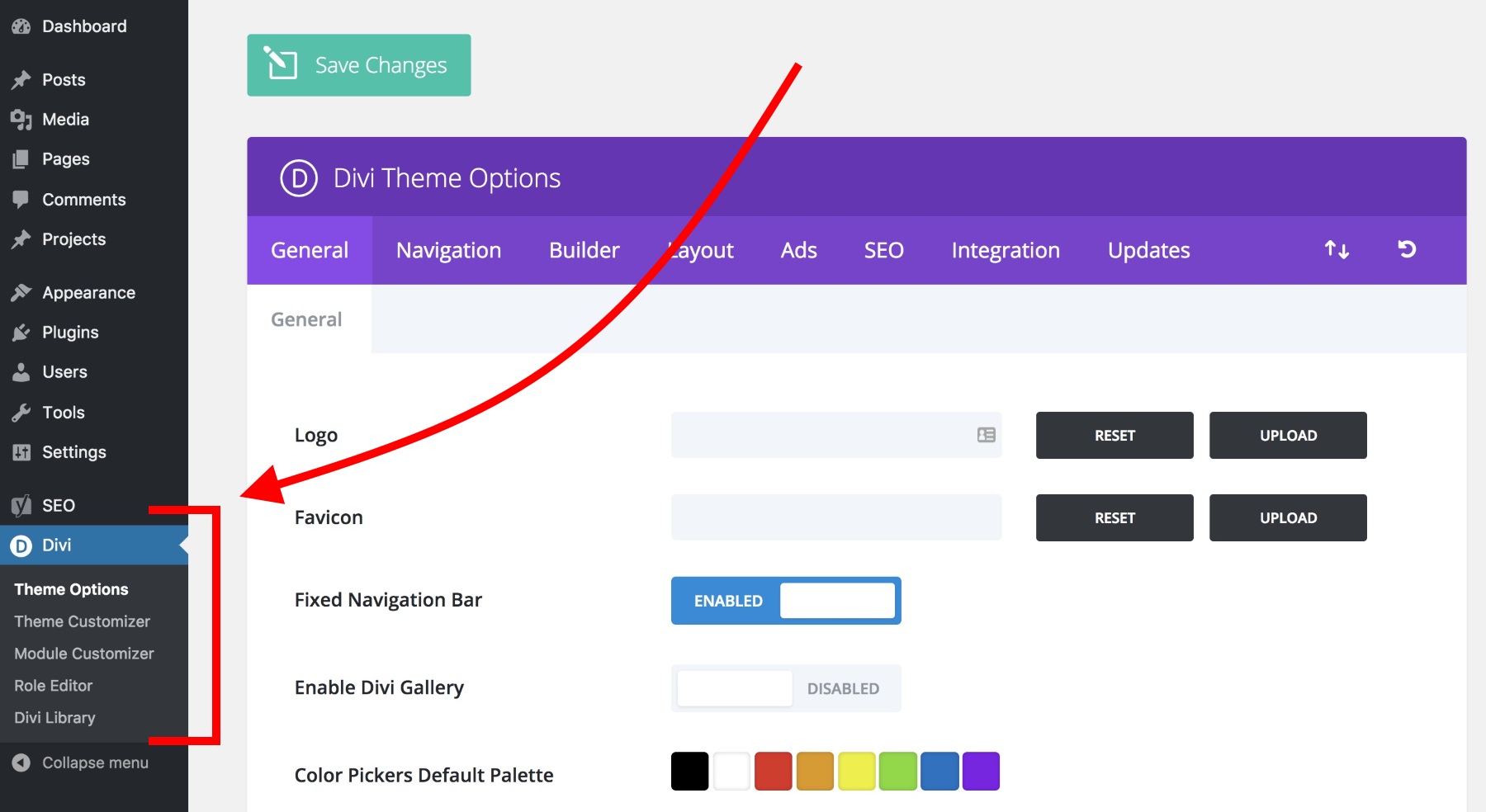
When you’re done with the installation and have the theme active, you can proceed to the theme’s main settings. Divi has its own menu in the main sidebar where you can find the link to that settings panel:

There’s surely a lot of stuff that you can adjust there, but if you can’t be bothered to go through all that, you don’t actually have to. Or, at least, adjusting all these settings one by one doesn’t have to be the first thing you do with Divi.
The best way to actually get to know Divi is to create a new homepage for your website. That’s exactly what I’m going to do in this Divi review.
It all works just as you’d expect. First, you need to create a blank page and assign it as the front page in Settings → Reading. Next, you can proceed to edit the page with the Divi Builder.
The way the page builder portion of Divi works is vary similar to the other builder solutions on the market, such as Beaver Builder or Elementor.
Just to give you a quick rundown through Divi’s page organization structure:
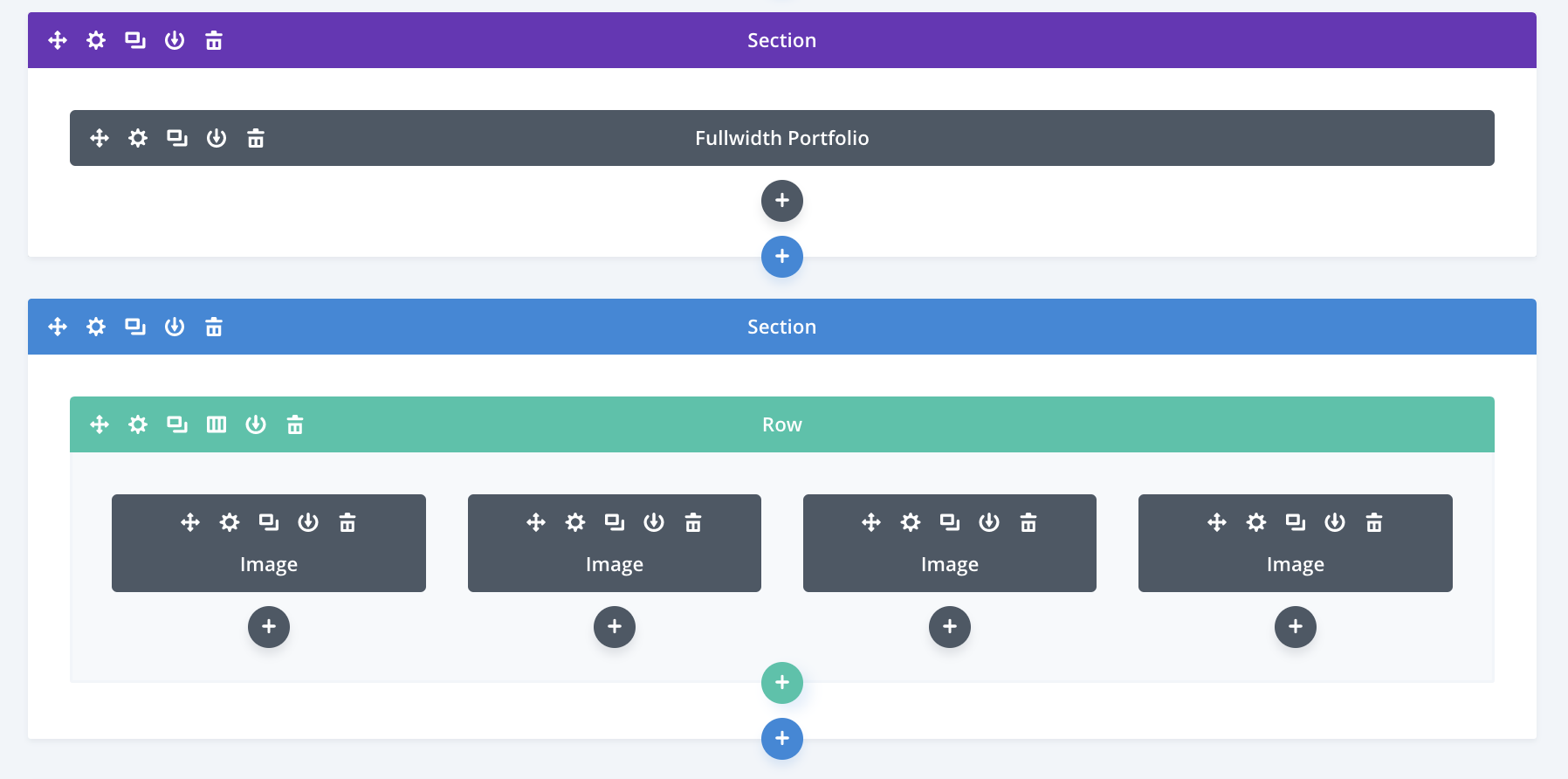
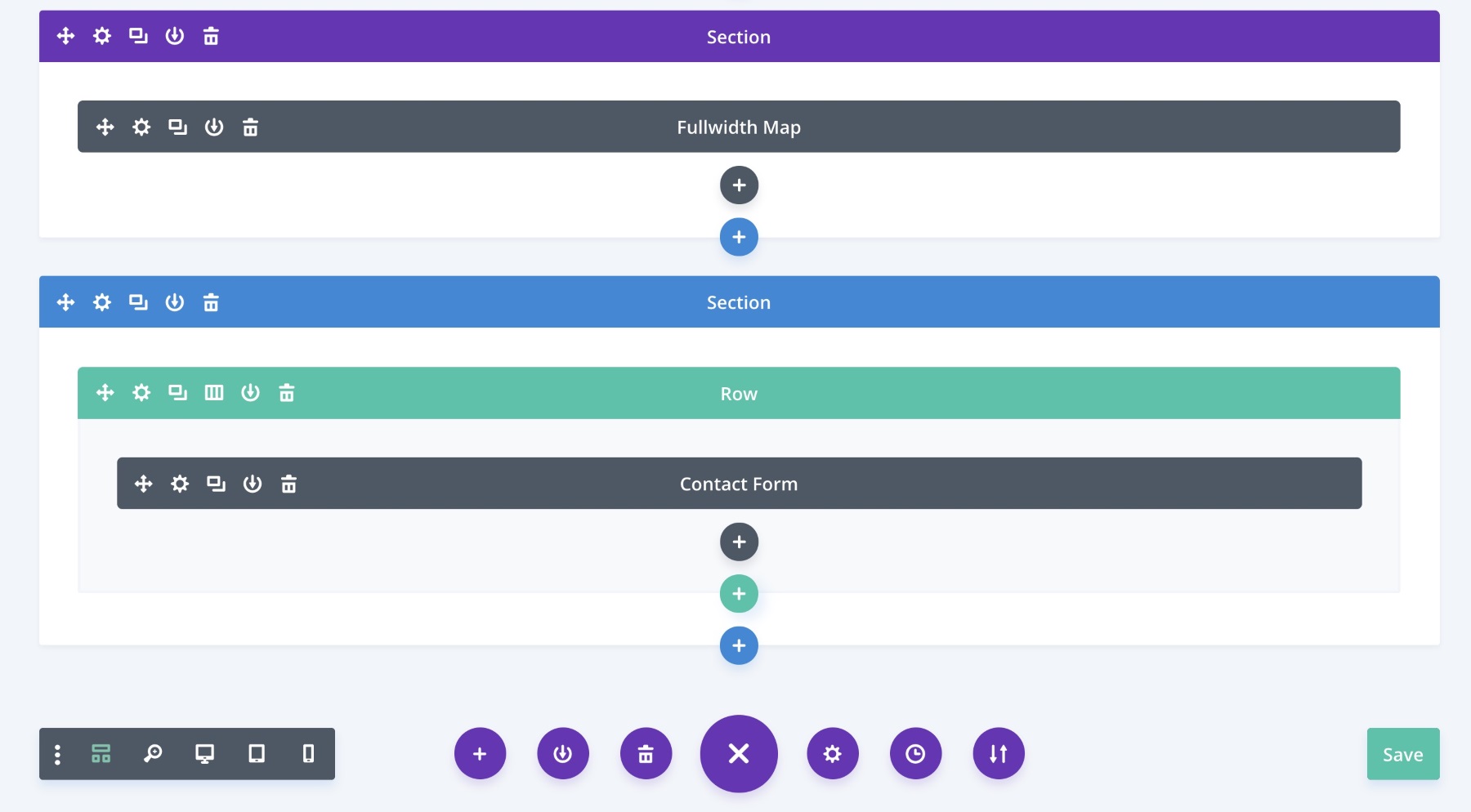
Your page’s content is comprised of sections … which can contain one or more rows … which then in turn can contain one or more columns … which finally contain individual content blocks.
Sounds complicated, perhaps, but it’s actually pretty easy to comprehend once you start working with Divi. Here’s an example page structure (you can see all the essential elements there – sections, rows, content blocks inside columns):

Juggling all those rows, columns, and content blocks is how you construct a page with Divi.
To get started, proceed to edit your homepage, and click on the big button that says Use The Divi Builder.

This will launch the main Divi visual builder. At this stage, there isn’t much there, but this will all change in a second.
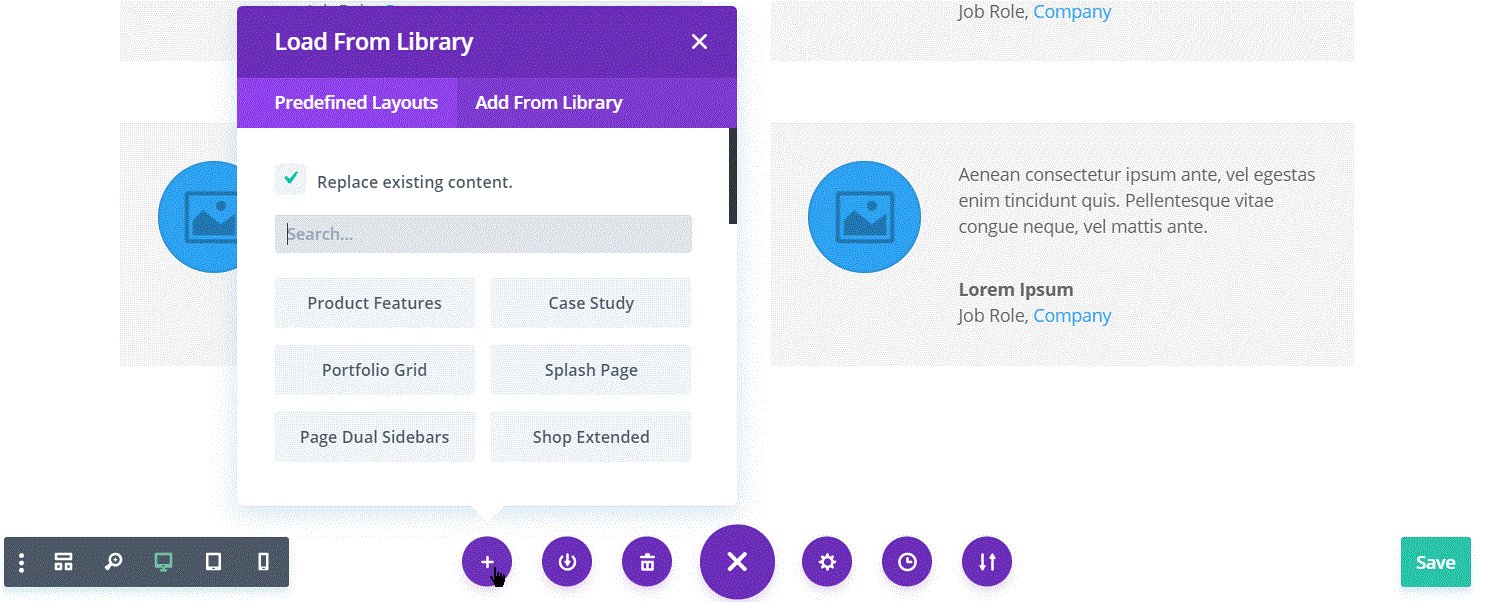
To make getting started easier, you can speed things up by picking something from the available layouts that come in the box with Divi. You can load them by clicking on the “…” and “+” icons at the bottom of the screen:

There’s a lot of interesting layouts to choose from there, and they’re all just a search away, with some examples listed as well.

Though, the one downside here is that you can’t really see what a specific layout looks like before loading it onto your page. However, this isn’t a huge pain since picking from a template layout is something that you’ll probably only do at the beginning stages when working on a given page, so you don’t risk losing any actual content.
The process of importing the layout works very smoothly, I have to admit. All it takes is just clicking on the layout you want, and it’ll get imported in a matter of seconds.
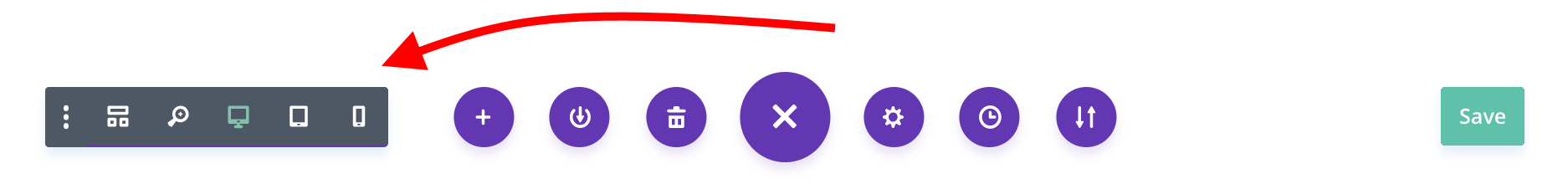
Another cool feature waiting for you at the bottom of the page is the device preview toolbar.

With it, you can switch the preview window between desktop, tablet, and phone views. Also, you can zoom in and out to see the whole page from a bird’s eye view.
If you want to, you can also use the same toolbar to switch to the wireframe view, which focuses more on the sequence of the content blocks on your page and their settings rather than on their individual appearances. This can be useful when working on a larger page.

When it comes to using the main builder interface itself, I have to say that it’s rather intuitive and doesn’t leave many questions unanswered. You can basically hover your mouse cursor over any element, and the available options will appear automatically.

Apart from that, you can click on pretty much any piece of text that you see on the page and edit it directly. You get to use all of the standard text-processing tools you’d expect (bold, italic, quotes, font size and type adjustments, etc.).

As for the individual rows and sections, you can realign them freely just by grabbing one of them and dragging it into place.
But, of course, Divi is not only about editing an existing layout and bending it to your will. There’s a lot more waiting for you here:
Interesting features in Divi
As I mentioned earlier in this Divi review, the biggest selling point of Divi is that it’s an all-in-one solution for building the exact website design that you need, plus it also offers a nice package of functionality to go alongside.
Some of which I already listed above, but I want to give you a more comprehensive list here, just so you can realize how many features Divi really packs:
- It allows you to design/build your site in real time. There’s a live preview of everything that you’re doing. No need to fill out a form on some settings page, click “Save” and then refresh the page to see if the effect is okay. Divi does away with all that.
- Everything you see on the page is customizable.
- Text editing done in a click-to-type manner – basically works just like a MS Word document.
- The layouts are all mobile responsive.
- You get to use multiple rows, columns, and content elements.
- Divi comes with more than 20 pre-made layouts out the box.
- You can save your layouts and export/import them to then use them on other sites.
- You can save your own global elements – handy if you have something that you like to use multiple times throughout the site.
- Nearly everything works through drag and drop.
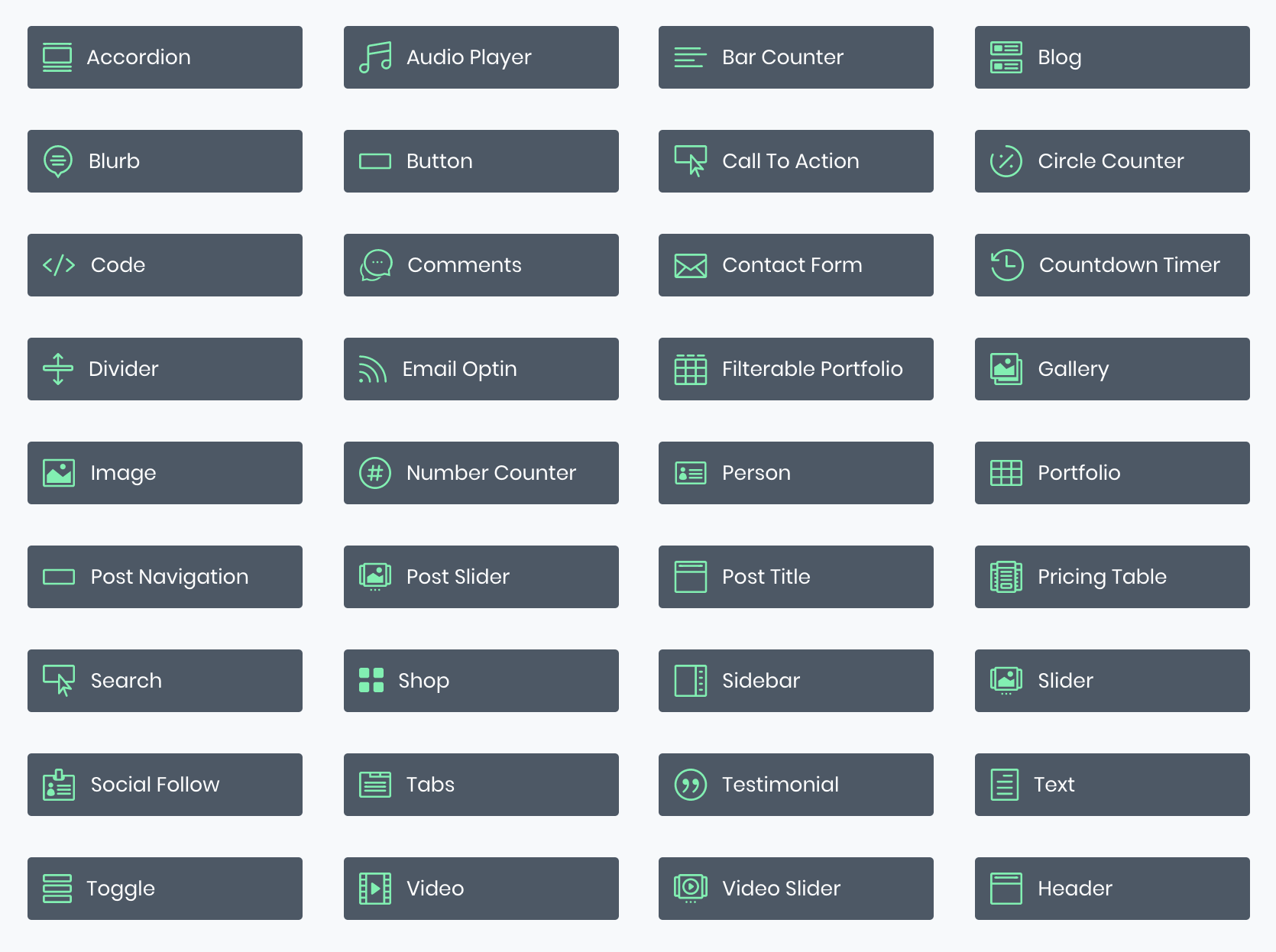
Last but not least, the library of the content elements available is really impressive:

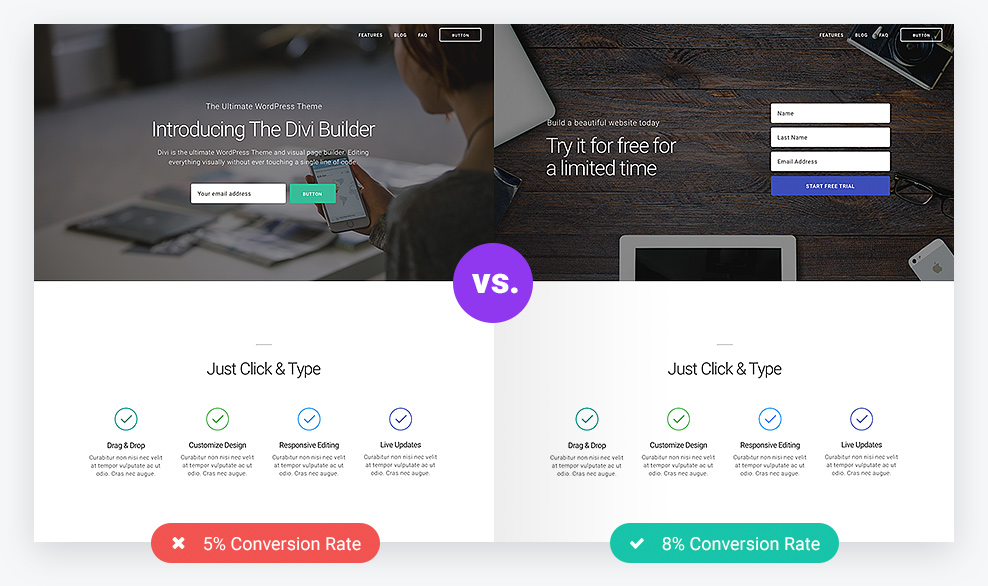
These alone are more than enough to build pretty much any type of website, but surprisingly, when you start sniffing around looking for what else is there, you’ll find things like Divi’s Module Customizer (where you can modify the way each of the standard content modules look like), or Divi’s great split testing module.

For instance, if you’re on the fence with which specific block of text you should use on your homepage, you can just use them both, and then see which performs better.
Divi also comes translated into 32 languages – including right-to-left languages too.

How easy to use it is
The main questions being, “What’s the learning curve with Divi? Can anyone use it and with relatively little hassle?”
Well, in a word, yes.
However, since Divi is really feature rich, getting started from scratch and with a blank page canvas can be intimidating. That’s why I said that it’s better to import one of the ready-made layouts and try to modify that first.
Then, once you get a hang of how things work, you should be able to use Divi rather effectively soon after.
That being said, Divi is a huge software product in itself – not just “any ol’ WordPress theme.” And as such, there is a lot of things to discover before you can call yourself a true Divi pro.
So, in summary, I’d say that the learning curve is nonexistent if you just want to build a nice-looking site, but then it gets rather steep if you want to take advantage of the full scope of Divi’s capabilities.
Note. If you ever need any help, the documentation of Divi is quite handy as well – certainly written with the casual user in mind.
Divi review: Pricing and the final verdict
The Divi theme is a premium product, but the pricing model is an original one in the WordPress space. Basically, instead of paying for the theme itself, you buy access to Elegant Themes’ (the creators of Divi) whole catalog of themes and plugins.
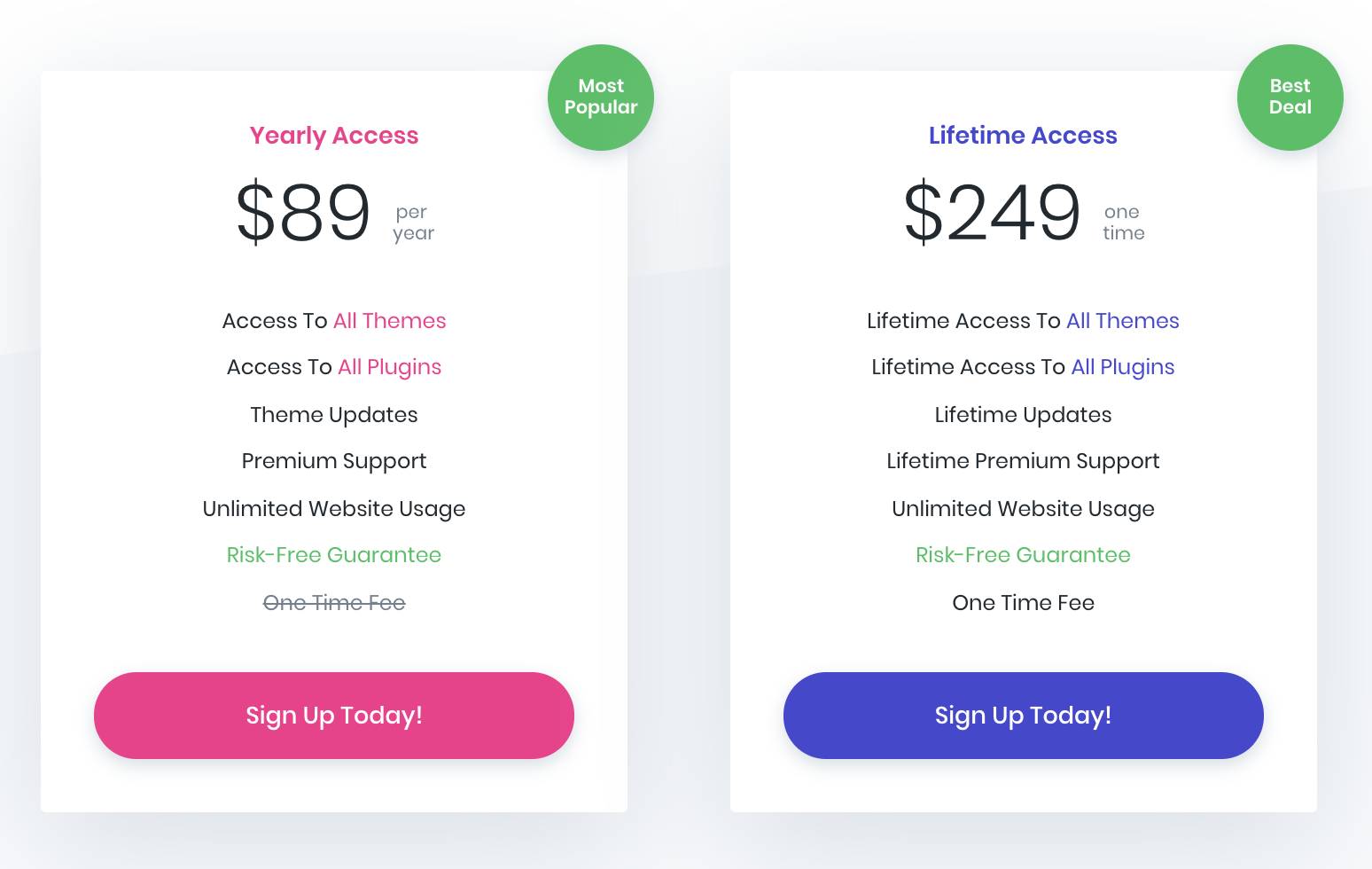
Luckily, this doesn’t turn out to be that pricey. Currently, the membership comes in two flavors:
For that price, you get access not only to Divi, but also all the other themes and plugins of Elegant Themes’.
So, which to choose? And is it even worth it?
Well, this basically all comes down to your personal needs and expectations as to what you want from your WordPress theme.
One of the key things that Divi has going for it is that it’s incredibly adjustable and can serve any purpose you can imagine for it.
This means that even if you change the direction with your site in the future, you will still be able to use the same theme. For that, Divi is a good investment.
Also, Divi lets you build your website on your own from start to finish, without needing to know code or hire a designer to help you out with the task.
Lastly, both of the license types let you use Divi on unlimited websites, so even if you decide to launch another site later on, you don’t need to pay anything extra.
As to which plan to choose, I’d start with the cheaper, yearly option. But if you then find yourself really enjoying the theme after a year or so, switching to the one-time-payment model is going to be a better deal over the long haul.
Pointing out any significant cons of Divi doesn’t come that easy to me, if I’m honest.
- On the one hand, Divi is very shortcode-dependent when it comes to building those cool page layouts, which means that you will lose them if you ever decide to change to another theme. But on the other, it’s more than expected to lose your current design if you change your theme, so it’s hard to hold that against Divi.
- Perhaps the only downside is that you will only receive updates for as long as you have an active subscription. For many other premium themes, updates come free of charge, since they often include security patches and other key components.
Overall, I’d say that Divi is a great choice for the DIY type of a user. If you are not a coder, but you’d like to be able to customize everything on your own – and through a clear user interface – then Divi is worth checking out.
Used/using Divi? Thoughts?