Google Search Console is an incredibly important tool for website owners. This tool shows you how your site appears in the Google search results. It also shows you what to improve to make the most of your listings in the results. One of the many cool features of Search Console is the structured data analyses found in the Search Appearance section. Let’s dive into that!
In this post, we’ll cover the Structured data tab in GSC, the Rich Cards tab and the Data Highlighter. If you don’t have Search Console yet – and you really should -, sign up on Google’s website.

Search Appearance
First, log into Search Console. On the left-hand side of your screen, you’ll find the Search Appearance menu item. This tool gives you insights into how your website appears in the search results. You can click any item to see how Google treats your site.
Structured Data
Optimize your site for search & social media and keep it optimized with Yoast SEO Premium »
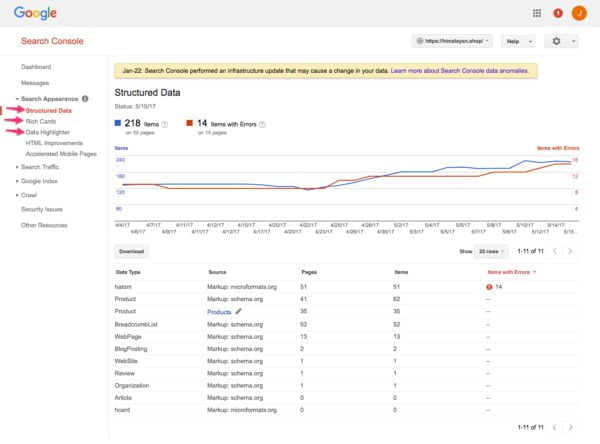
In this post, our main focal point is structured data, so we’ll jump to the Structured Data section of GSC. Clicking on Structured Data will show you an overview of all the pages that have some kind of structured data attached to it. This could be in any form, like RDFa or Microdata, but usually, it will be in JSON-LD.
Structured data is all the extra information you give search engines to understand what a page is about. For instance, as the writer of this article, I am both a Person and an Author. If I add this data to the source code of this page, search engines can use that data to do cool things. If you sell products, you can enhance your search listings with reviews and ratings, prices and availability. These might all become visible in the search results.

Google Search Console shows a red line for the pages on your site that have incorrectly implemented structured data. Red indicate items with errors. You’ll notice that Search Console automatically sorts the list by the number of errors on a page. This way, you can start by fixing the most important issues first.

Click on the lines in the table to see which pages have errors with the selected data type. Use these errors to prioritize your work. The big graph shows the progression of your structured data implementation as seen by Google. Let’s see how that works.
We’re going to take a closer look at the data. Above the graph, we see how many structured data items Google has found on how many pages, in this case, 218 items on 56 pages. Look closely at the left and right-hand side of the graph. The left side – in blue – goes from zero to 240 and this shows the number of pages with structured data items. The right side – in red – goes from zero to sixteen and shows the number of errors. At the bottom of the image, you see all the different data types Google has found on your site and all the items that have errors.
Errors
Now that we’ve analyzed all the different data on the structured data tab, it’s time to look at our errors. So click on an item with errors.

After clicking on an error you’ll see this screen. This is where all the errors are listed individually. It’s the same kind of information as the screen before this one, so I won’t cover it again. However, now click on the individual error to see what happens:

When we clicked on the individual error, a pop-up appeared. It shows information of the domain we’re on, information about the data item that gives an error and a button to test it with the Structured Data Testing Tool. Try to test with live data because GSC might give you an incorrect message. Also, the Structured Data Testing Tool allows you to tweak the code until it doesn’t give an error anymore. This way, you can safely test and improve on the error. Let’s move on to Rich Cards.
Rich Cards
Rich cards are new ways of presenting search results. These results are often amended with special, rich search features that make the results more interactive. For instance, a recipe site might get swipeable cards in the search results or a restaurant might get an option to immediately reserve a seat from the results. These are just a couple of examples. And since this is one of the areas Google is increasingly focussing on, you’ll see a lot more of these in the coming years.
Rich cards aren’t that different from structured data types. You can see structured data as the language used to describe the content on a page, while a rich card is a visually compelling way to present search results. And yes, more often than not, rich cards rely on the structured data that Google finds on a page. That’s why the Rich Cards tab is kind of complementary to the Structured Data tab instead of it superseding it. By the way, these are all the rich cards Google creates.
Add structured data to your site, validate it and you’re ready to get rich cards. If Google deems your site the best possible result, that is. In Search Appearance, you can check if your implementation is correct and if Google has already awarded you rich cards.

Click on the Rich Cards tab and you’ll see a graph like the one above. On top of the graph, you can tick and untick the boxes. We’ve got invalid cards, cards that can be improved and correct cards. You can probably guess that each box shows a different graph. Also, our issues are sorted by severity. First, we’ll try and find out what our critical issues are by clicking on them.

Now we see all the individual URLs with errors. We know that these are all image-related problems because that’s mentioned in the previous screenshot. Just click on one of the URLs.

A pop-up will appear, similar to the one in the Structured Data tab. It gives you the option to test your live data and read the card documentation. You always want to double check your live data with the Structured Data Testing Tool. As said before, you can edit the code right away and see whether your changes validate. All good now? Great, you can start to implement your new code.
Data Highlighter
The Data Highlighter is a tool within GSC that allows you to markup your pages without any knowledge of coding. There are a couple of things you need to know before you start marking up your structured data with Google’s Data Highlighter. Firstly, your highlighted data is stored in Google’s databases, not on your site itself. Since the data is stored externally from your site, other search engines won’t be able to benefit from it. Ask yourself if you want this. Secondly, Data Highlighter only offers a limited set of schema you can implement. So it won’t be for everyone.
The Data Highlighter does make fixing the issues you’ve found in the Structured Data section easier. For instance, choose one of the URLs that had a faulty Structured Data setup and tell GSC what kind of information you want to highlight.
This will bring you to a live view of that page and you’ll be able to select any element on the page. By selecting an element you’ll be given a choice of what you want to highlight that specific element for. For example, for a Product, you’ll be given these markups to add to the corresponding element on the page:

This makes adding Structured Data, for Google at least, as easy as a few clicks.
You can find the Data Highlighter under the Search Appearance section. Click on the “Start highlighting” button and you’ll see a new screen. Now we can fill in the URL (a product page, for example), select the type of markup we’d like to implement (Product Schema.org) and select if we just want to markup this single page or similar pages like it as well. We’ll only show multiple pages because marking up single pages shares the same core functionalities – only with fewer steps.
You can easily select elements on a page. Google automatically shows the available Schema.org you can select, see the first arrow. Once selected, you’ll see an overview of the data items on that page, check the second arrow. When you’re done, you click on finished – it’s the big red button in the top right corner.

In the end, Google shows you random pages from your selection to check the implementation. You can verify whether the information holds true for all of your products:
● Did Google unexpectedly include a page it shouldn’t have? Click Remove page.
● Did Google mistakenly apply the wrong Schema? You can correct it by selecting the element and change the Schema.
● Did Google do it right? Just click Next.
The Google Data Highlighter is just one of the tools that helps you implement structured data with Schema.org. It is, however, fully tied into the Google ecosystem and might not be the best option when you want to keep full control over your data.
You’ve reached the end…
Structured data gives you an excellent opportunity to open a conversation with search engines. By adding structured data, you make your site instantly comprehensible for engines. This way, they can use your data to present your content in innovative, highly visible ways that are guaranteed to catch the eye of your customers or readers.
Structured data is becoming so important that we’ve developed a course to educate you on this subject. In this course, we’ll show you exactly what structured data encompasses, what it can do, how to implement it using JSON-LD and Google Tag Manager, and how to check its performance in Google Search Console. This course will be available from June 29.
We hope you’ve enjoyed this article! Keep an eye on yoast.com for more articles on structured data and SEO. And don’t forget to sign up for our brand new Structured data course!
Read more: ‘Structured data with Schema.org: the ultimate guide’ »