If your brand uses Instagram for business, you’re probably already aware that Instagram Stories is an effective way to engage with young users. In 2019, 500 million accounts used Instagram Stories every day and 67% of all Instagram users are ages 18 to 29. Stories’s interactive features—like polling, questions, and Instagram AR filters—are fun ways for brands to engage those users. (Not sure how Instagram Stories can build your brand? We’ve got tips to help you use it like a pro.)
Augmented reality (AR) sounds futuristic, but Instagram Stories has used augmented reality filters since 2017 when it launched its face filters. And recently, Instagram Stories took augmented reality to a new level. The Facebook-owned platform Spark AR Studio lets users create their own interactive AR filters. In August 2019, that platform was opened to the public.
Now, anyone can create custom AR filters for Instagram Stories.
Here, learn what Instagram AR filters are, why creating unique filters might be right for your brand, and how to get started with Spark AR Studios.
What’s an Instagram AR filter?
Augmented reality (AR) filters are computer-generated effects layered over the real-life image your camera displays. In Instagram Stories, an AR filter alters the image your front or back camera displays.
Think of Instagram’s face filters. For example, the puppy filter superimposes a dog’s ears and nose over top of your image. Those digital effects move with you as you move.
Or its “Hello 2020” filter: 2020 glasses are superimposed onto your face and digital balloons fall down the screen.
Keep in mind that Instagram AR filters are different from its preset filters. Instagram’s preset filters elevate the quality of photos in one click, so you don’t need to spend lots of time editing photos for Instagram. In contrast, Instagram AR filters are an interactive element only for Instagram Stories.
What’s new with Instagram Stories AR filters?
At its F8 Conference in May 2019, Facebook announced that anyone can build custom AR filters using its Spark AR Studio platform. This new platform allows users to create original augmented reality effects for Instagram Stories, Facebook Stories, Messenger and Portal.
Before this platform became public in August 2019, Instagram users had to be invited to use Spark AR. That meant only select Instagram users could design and publish custom AR filters. Now, anyone who downloads Spark AR Studio can get creative with filters.
It’s easy for Instagram users to find these filters. Anyone visiting your brand’s Instagram profile can click the new face icon. All the AR filters you create are compiled here.
Click on the new face icon (third icon from left) while visiting a user’s profile to see all the filters they’ve made.
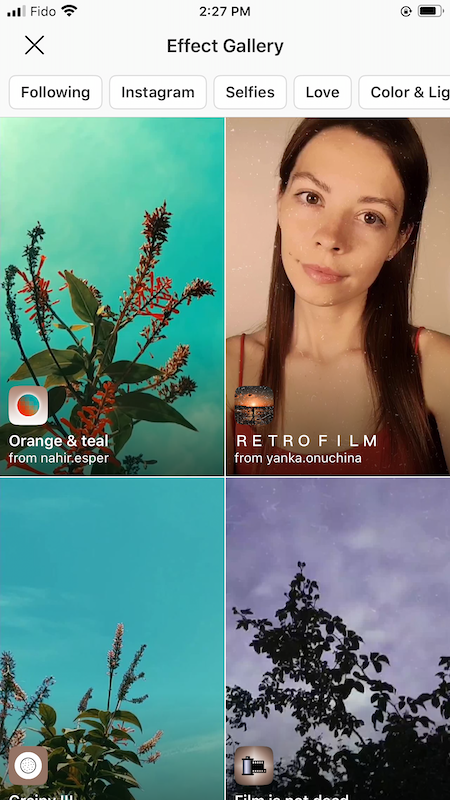
Plus, Instagram users can discover original filters in the new Effect Gallery. However, branded or promotional posts will not show here.

Original AR filters are categorized in the Effect Gallery. There are categories like “selfies” and “color and light.”
Why create AR filters for Instagram Stories?
While this tool might not be right for all businesses, it’s a great option for brands trying to reach younger individuals on Instagram. Remember: 67% of all Instagram users are ages 18 to 29. Additionally, one-third of the most viewed Instagram Stories are from businesses.
Here are a few examples of how custom AR filters could leverage your brand:
Show off your brand’s personality
- Custom AR filters reflect your brand’s tone, especially if that tone is fun or playful.
- They also often reflect the unique parts of your brand, helping you stand out from your competitors.
Connect with your audience
Be ahead of the curve
- Custom AR filters are still a new feature, and not every brand is using them yet.
- Create an AR filter for customers to “try on” a product before making a purchase or “wear” a branded item of clothing.
- It’s not just for self-promotion. You could also create a filter for your brand to show your support for social causes.
Increase brand awareness
- Incorporate your brand’s logo or mascot into an AR filter.
- If your unique filter is not promotional, it will display in Instagram’s Effect Gallery where anyone (including new followers) can find it.
- When users share selfies using your filter, their followers (and potential new followers) will be exposed to your brand.

When viewing an AR filter for Instagram Stories, there’s a “try it” button on the bottom left-hand side of the screen. Users can save the filter to use later by pressing the “upload” button. That’s the first button on the bottom right-hand side of the screen.
Best examples of Instagram AR filters
Here are five examples that show how different brands are getting creative with AR filters.
Aritzia
Aritzia created the SuperGlow filter. This custom filter increases brand awareness and recognition.


Coca-Cola Poland
Coca-Cola Poland uses an AR filter to digitally superimpose the brand’s polar bear on top of the real world.

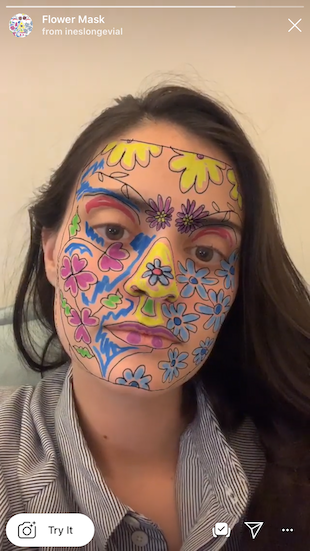
Ines Longevial
This Paris-based artist publishes artistic AR filters and shows just how creative brands can get with custom filters. She also uses this tool to show her support for social causes.


Ray-Ban
Ray-Ban’s custom Reindeerized filter is a playful way to interact with the brand. It’s also a way to virtually try on a Ray Bans product, which is super helpful for customers looking to purchase Ray Bans online.

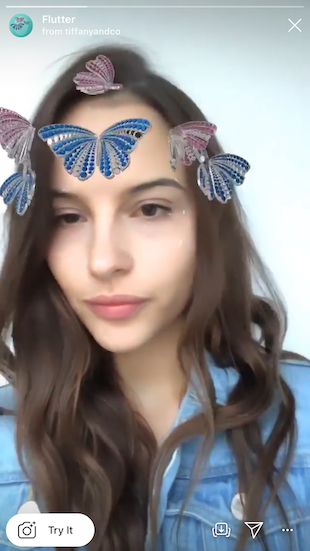
Tiffany and Co.
Tiffany and Co.’s custom filters incorporate the business’s branding.


How to make an AR filter with Spark AR Studios
This step-by-step guide shows you how to start creating custom filters for Instagram Stories.
Step 1: Download Spark AR Studio
Spark AR Studio is the easy-to-use platform you need to create custom filters and effects. Currently, it’s available for Mac and Windows.

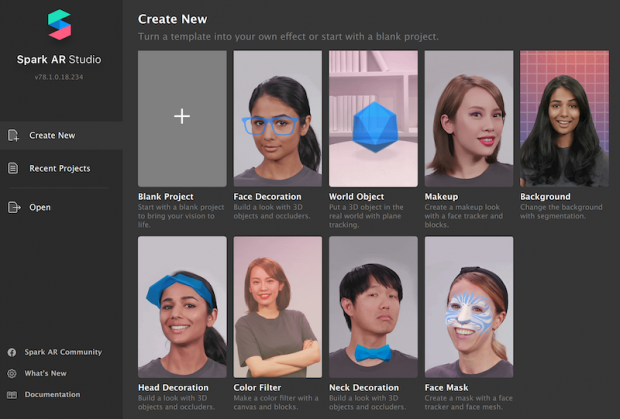
Step 2: Decide on your effect
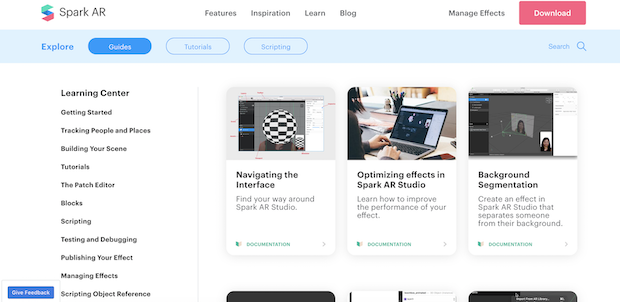
Next, walk through the tutorials in the Learning Center to get a feel for the program’s interface. Once you’re ready to get started, decide whether you’ll create a filter from scratch or choose from one of the eight templates.
We’re going to walk through the World Object template. This involves putting a 3D object into the real world, just like Coca-Cola Poland did with its polar bear.

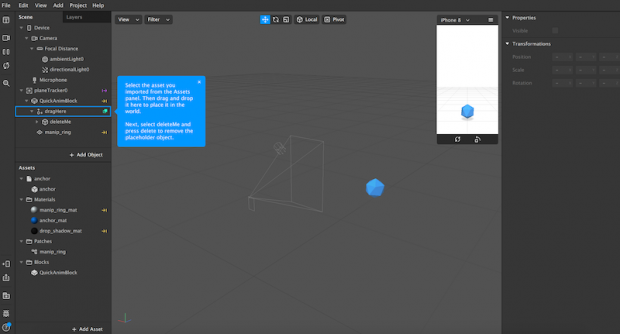
Step 3: Getting started
You’ll see a placeholder object in the central panel when you open the template. That central panel is called the Viewport. This is where you’ll build your filter.
The iPhone 8 in the corner is the Simulator. This is where you’ll preview your work. Using the dropdown, you can change the Simulator from an iPhone 8 to another device.
To the left is the Scene panel. You’ll use the options here to edit your Instagram Stories AR filters.

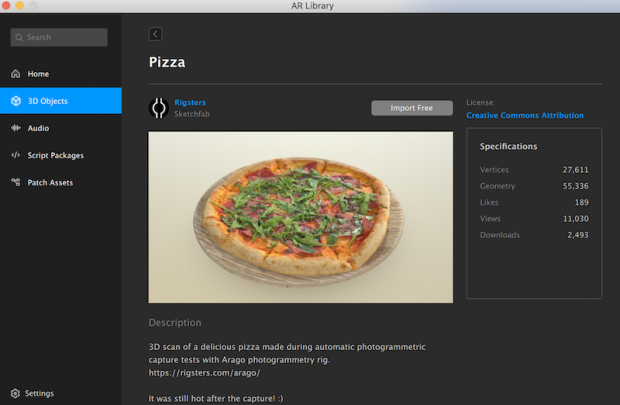
Step 4: Upload a 3D asset
Choose a 3D asset for your filter from the AR Library or import your own. For this guide, we are importing a free asset from the AR Library.

The AR Library also allows you to choose from free audio files, animations and more.
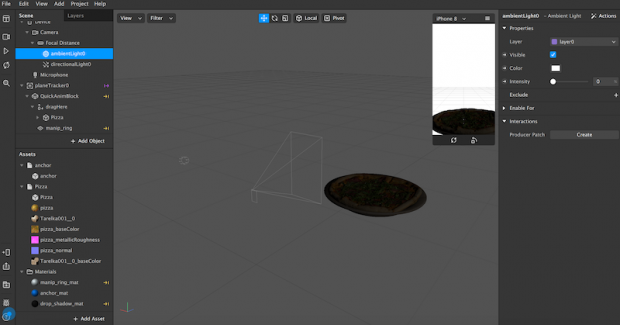
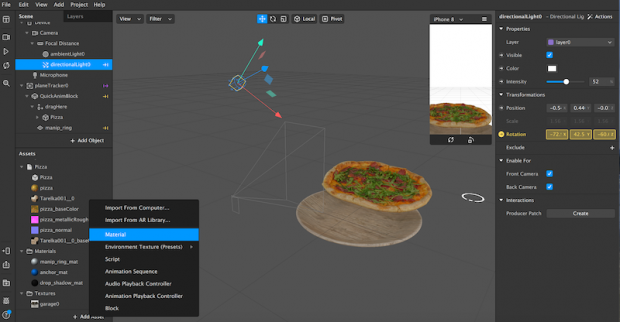
Step 5: Edit the behavior of the uploaded graphic
Now, you’ll see your uploaded asset—in our case, a rotating pizza—in the Viewport. Using the Scene panel, edit how it looks, moves and interacts with the real-world. The edits will result in your custom AR filter.
For example, you can change the colour and intensity of ambient light. The below images show the 3D asset without ambient lighting (top) and with ambient lighting (below).


As you explore the Scene panel on the left, you’ll see that you can also:
- Change the directional light to give a 3D object more depth.
- Choose whether the effect is available for the front camera, the back camera, or both.
- Alter the animation of the uploaded 3D object.
- Add more elements to your effect, like additional animations, textures and materials.
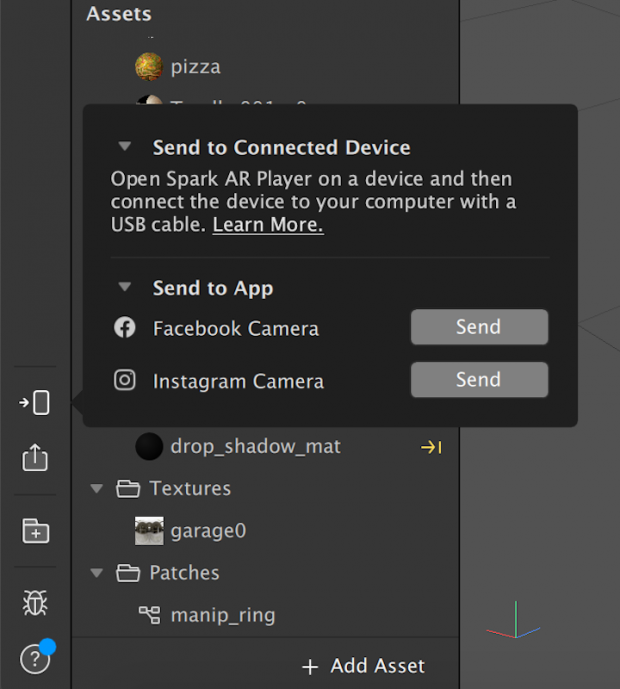
Step 6: Test your effect

You can send your test file to Instagram or Facebook to see how it works in Instagram Stories or Facebook Stories. Or you can download the Spark AR Player app.
Step 7: Publish your effect
Now, press the “upload” button in the bottom left-hand corner. You’ll find it right below the “test on device” button.
Keep in mind that your new effect won’t be published immediately. First, your creation will be reviewed to make sure it meets Spark AR’s policies and guidelines. This review process might only take a few days, or it could take up to one week.
Spark AR also has more details in its Learning Center on submitting newly created effects for approval.
Step 8: Keep learning
As you familiarize yourself with this platform, you’ll quickly learn how to work with its other templates—or how to create an AR filter on a blank canvas.
Need more guidance? Curious about face filters, lighting filters or other AR effects? Spark AR has tons of useful guides in its Learning Center:
Now, it’s your turn. If you think creating your own AR filter for Instagram Stories is right for your brand, it’s time to get creative. Good luck!
