Welcome to our Elementor review! In it, we’ll be going through the most crucial features of the Elementor WordPress plugin (including those of the newest version: Elementor 1.5), show you how to use it, and discuss the pros and cons that are perhaps not that apparent right away. Here’s everything you need to know about Elementor in order to decide if it’s the right page builder plugin for your site.
Right up front, I have to admit that I’m kind of impressed with Elementor. I’ve experimented with a number of similar plugins, and I have to admit that Elementor seems like the one that’s possibly the easiest to grasp and the most functional for everyday use.
But let’s not get ahead of ourselves. Here’s everything in a bit more detail. Starting with:
What is Elementor?
Elementor is a drag-and-drop page builder plugin for WordPress. What this means is a couple of things:
- It gives you a completely original and separate interface for creating posts, pages, and custom post types. Basically, when you visit your standard post/page editing screen in WordPress, you get a new button that allows you to enable Elementor and then let it take over the page editing process entirely.
- It doesn’t require you to possess any HTML or PHP knowledge or skills. Everything can be done through a handy user interface.
- It works on the front-end, meaning that it shows you the outcomes of your work right away – in a true “what you see is what you get” manner.
- You can use it to create any content layout or page layout you can imagine, regardless of what your current WordPress theme allows you to do.
- It works with all WordPress themes.
Putting it all together, the main benefit of using Elementor is that you can create rather impressive page layouts or content structures even if you’re not a designer, nor have any experience with site building (HTML, CSS, PHP).
This, in principle, opens up a lot of possibilities and especially if you’re on a tight budget but still want your site and content to look great. And this is something that users seem to enjoy a lot. As reported by the Elementor team themselves, the main plugin has been downloaded more than 1 million times so far!
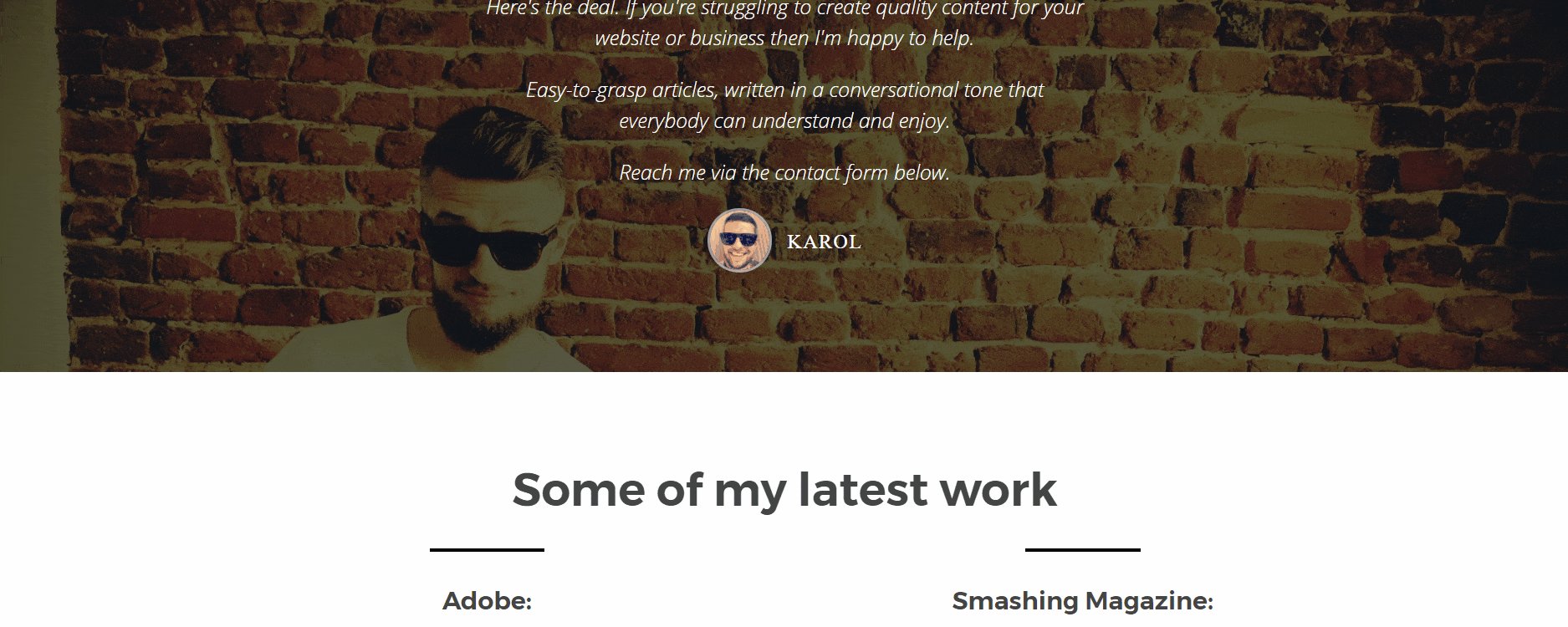
But there’s even more. If you don’t want to build Elementor page designs/layouts from scratch, you can also start from a number of templates, and tweak them freely until you get the exact result you desire. Here’s my personal site, for example, after a quick Elementor treatment – built while I was working on this post:

Let’s have a look into some of the most interesting features of Elementor one by one:
Features and other perks
Out the box, Elementor comes equipped with a handful of interesting elements (no pun intended):
- First, there’s the main page building functionality itself. We’re going to talk about that in a minute.
- Then, there’s a library of pre-made page templates (as I mentioned above). Those can be imported and modified. At the time of writing, there are 35+ free templates available. Additionally, you can save your own templates for later use.
- Lastly, there’s a custom page template called Elementor Canvas. It’s a blank page template. It’s meant to let you build a page without having any elements originating from your current WordPress theme, such as the header, footer, or sidebar.
Now, about the core functionality of the plugin, as I mentioned, Elementor allows you to build, tweak and adjust your pages freely, and then see the outcomes of that in real time. Again, that’s live preview, so you don’t need to wonder what your page is actually going to look like once published (which is the standard scenario with native WordPress pages that are highly theme-dependent).
So, what can you do exactly? First, Elementor allows you to take advantage of a number of content widgets (or content blocks), which you can place anywhere on the page and then rearrange via full drag-and-drop support.
I need to emphasize, since it’s the most awesome thing here, the drag-and-drop functionality allows you to take any content element that’s already on the page, and move it somewhere entirely else. This works for all types of content that are represented by Elementor’s content widgets.
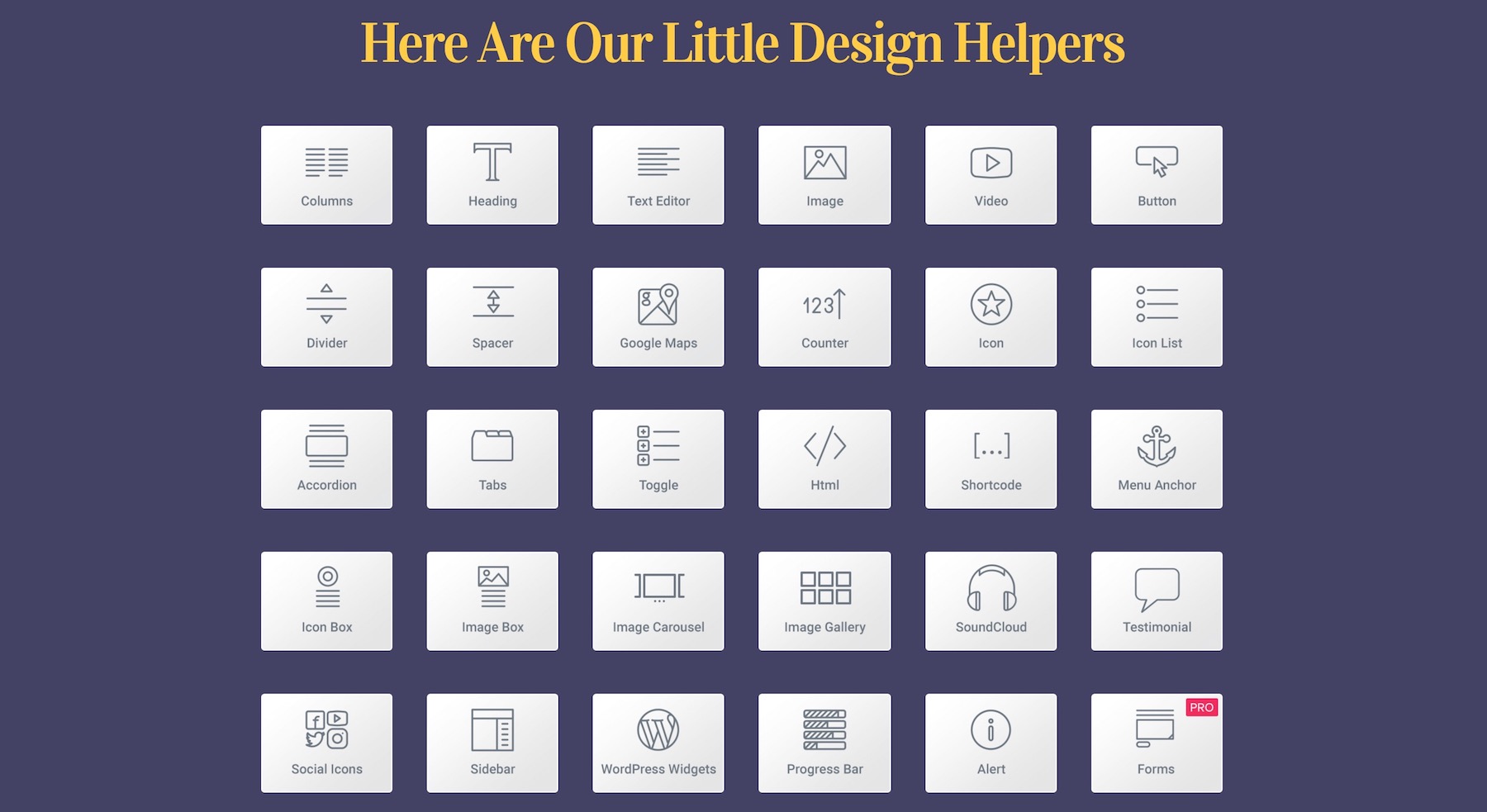
Those widgets include things like: headlines, images, text, videos, buttons, dividers, spacers, icons, image galleries and carousels, counters, testimonials, social media icons, shortcodes, and a lot more. Also, you get to use whatever widgets you already have on your WordPress site.

Apart from that, Elementor also gives you access to basic display settings. This is where you get to change the backgrounds, margins and padding values, default colors, fonts, etc.
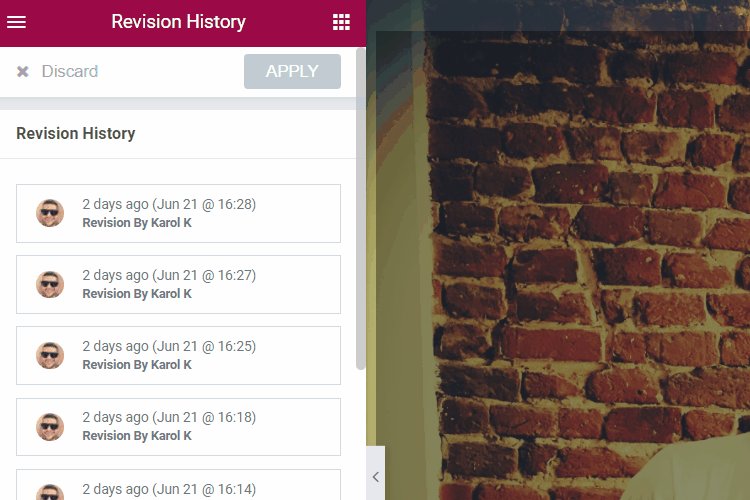
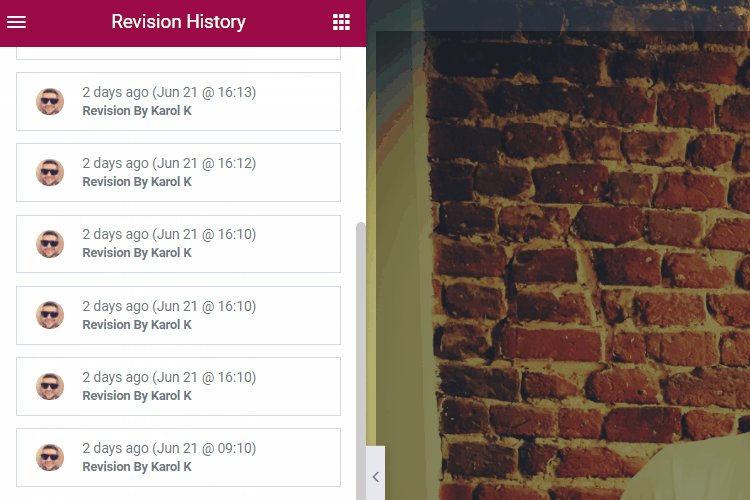
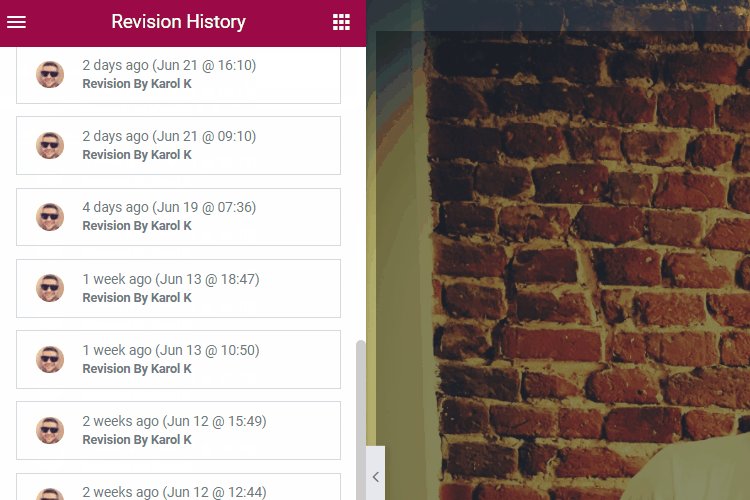
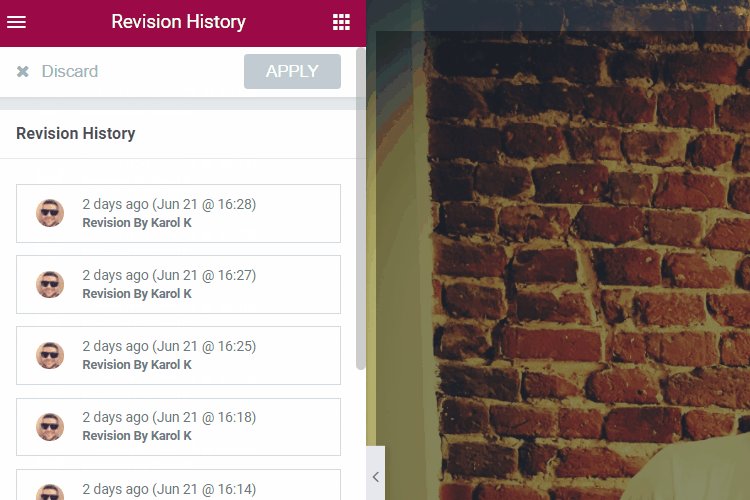
On top of that, there’s full revision history. In English: you can revert back to a previous version of the page (in case you messed something up and don’t know how to fix it).

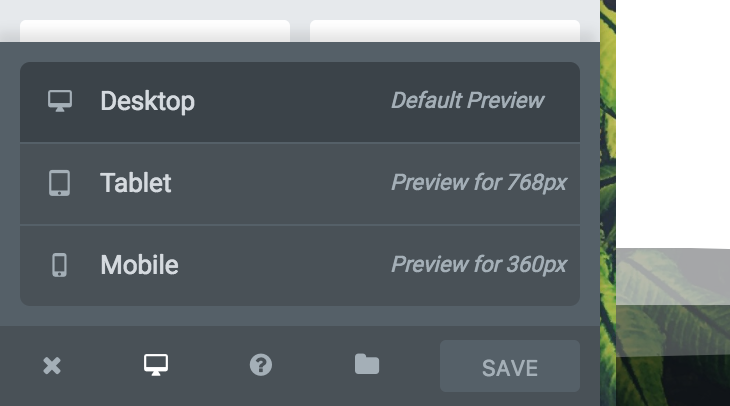
Last, but certainly not least, Elementor gives you a full control over what your page looks like on desktop, tablet, and mobile.

Using those small toggles, you can switch back and forth between devices and adjust the fine details to make the page look great everywhere.
Pricing
It’s free.
Okay, to keep this review factual, I should probably mention that there’s a Pro edition as well. But you don’t really need it to enjoy, say, 90% of Elementor’s awesomeness, honestly.
The main plugin is available via the official WordPress repository. You can get it here. There are no hidden costs or sign-ups/registrations needed. It just works.
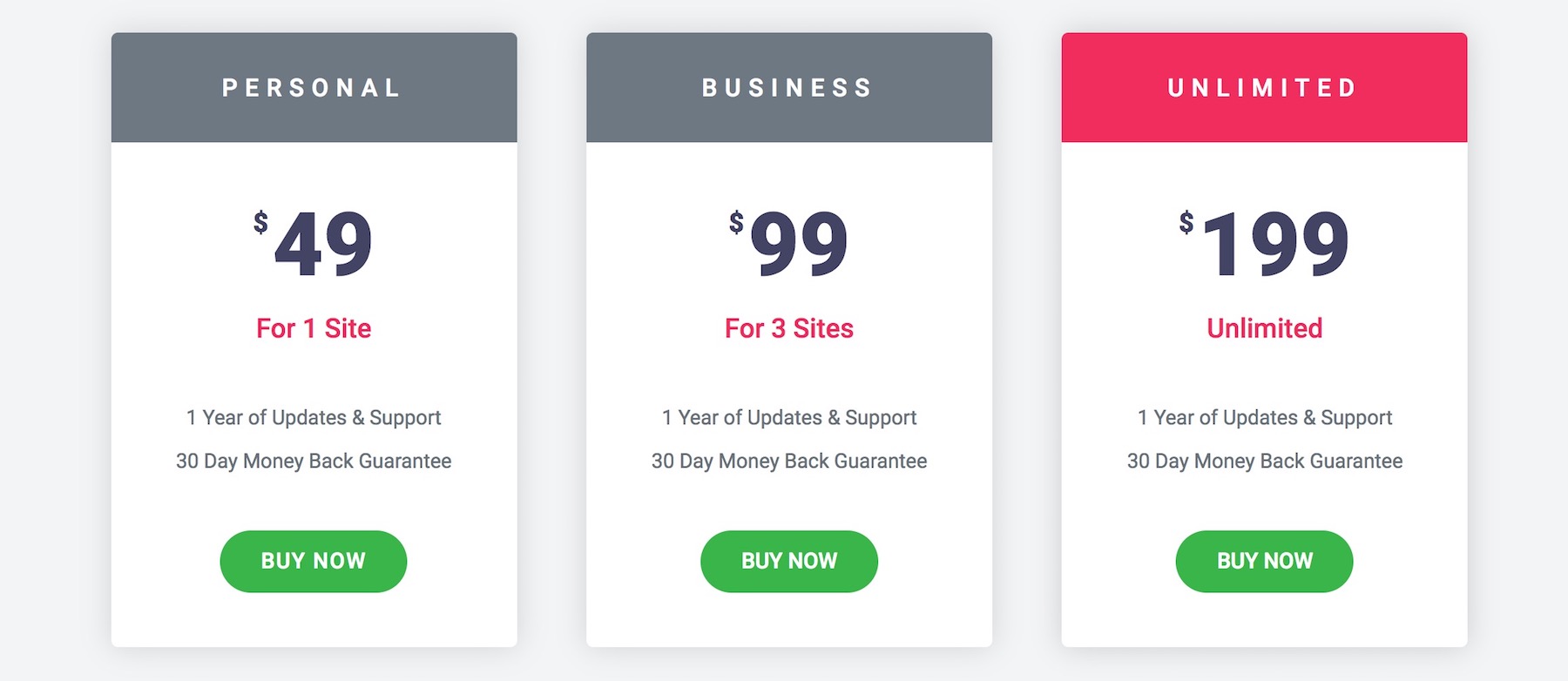
Now, about that Pro edition. Granted, it does feature some interesting stuff that power users might enjoy, but it’s certainly not something that everyone needs. Here’s the current pricing of Elementor Pro:

With that, you can:
- display post listings and portfolios inside Elementor layouts,
- work on your web forms straight in Elementor (edit fields, spacing, everything),
- use a global widget that you can put in different areas of the site,
- add custom CSS to any Elementor block,
- deploy Elementor elements in sidebars and widgets,
- use slides,
- supercharge your WooCommerce integration (customize the way your WooCommerce content looks),
- get more page templates,
- get more content blocks.
How to get started with Elementor
Under the hood, Elementor is a WordPress plugin. Albeit a slightly more advanced one, but still a plugin. To get it working, you first need to install and activate it. After that, there is a settings panel that you can visit (but it’s not mandatory).
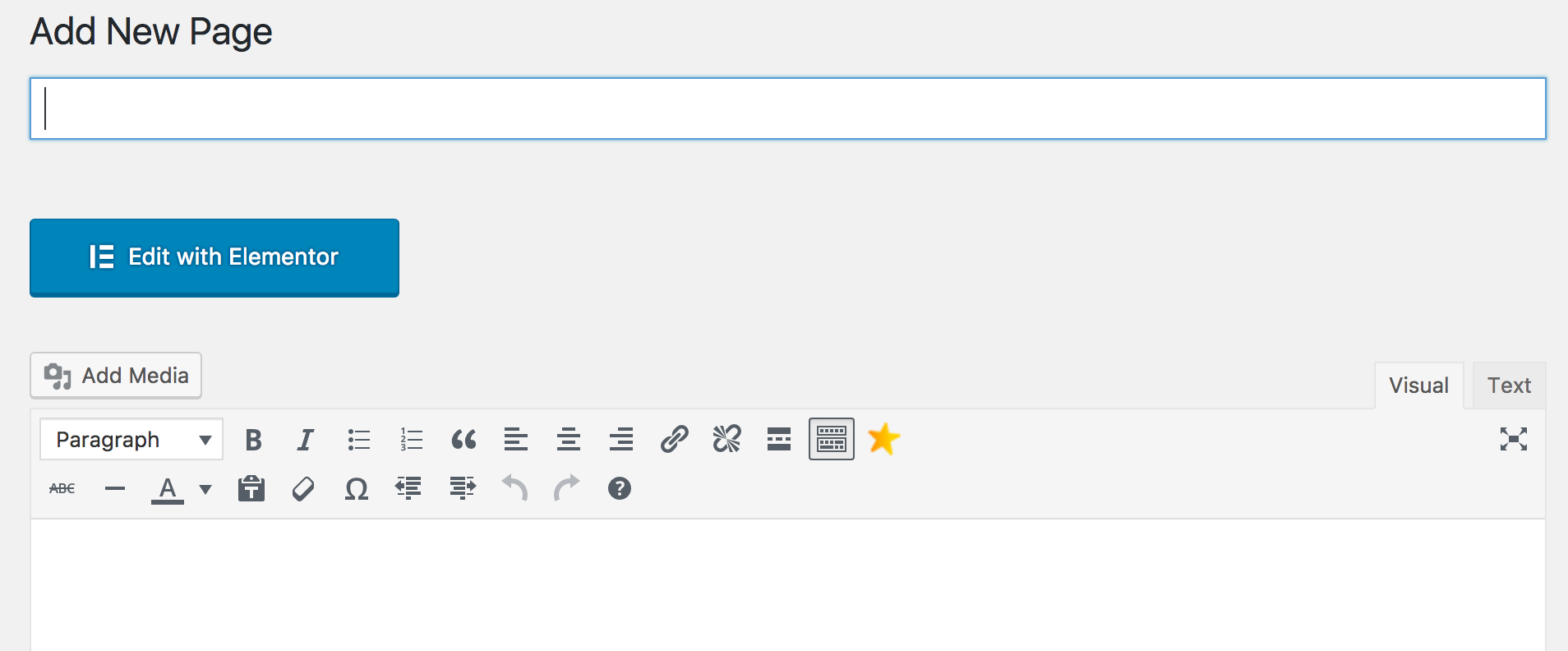
You can head straight to your WordPress pages and create a new one. Right away, you’ll see the option to “Edit with Elementor”:

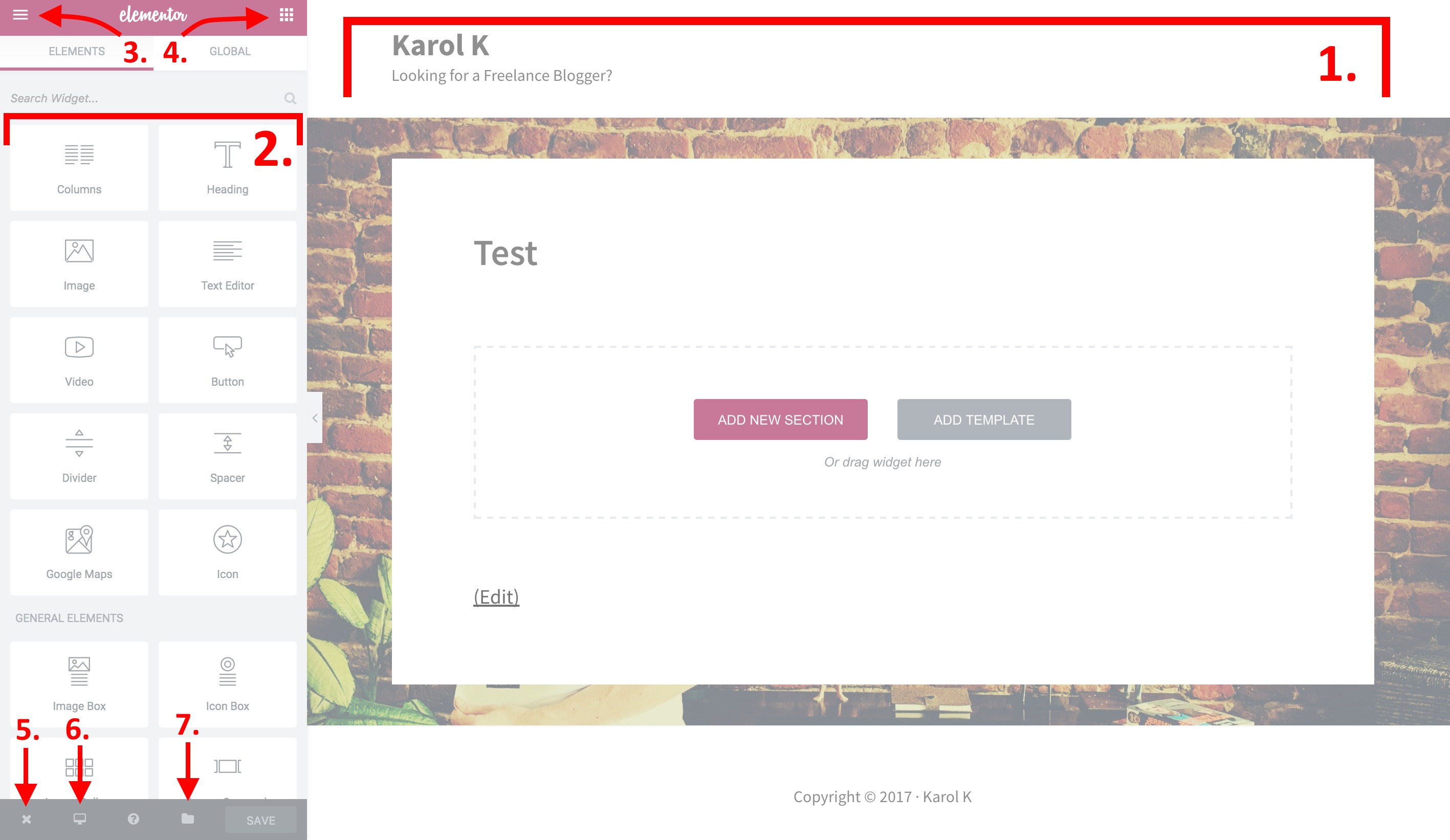
After clicking on that, you’re going to see the main Elementor user interface. Here’s what’s what:

- Main canvas. This is where you can put your content blocks and adjust them.
- Content elements that are available.
- This is where you can access the global settings for the page (colors, fonts, revisions, etc.).
- This is how you come back to view the content elements.
- Exit Elementor.
- Switch device (desktop, tablet, mobile).
- Access page templates.
To build a basic page with Elementor, you first need to understand the page structure hierarchy that Elementor uses:
First, a page can have any number of sections in it. Each section can have one or more columns, and then each column can house one or more content elements. Lastly, each content element can be styled individually. So, we have:
Page → Sections → Columns → Content → Styling
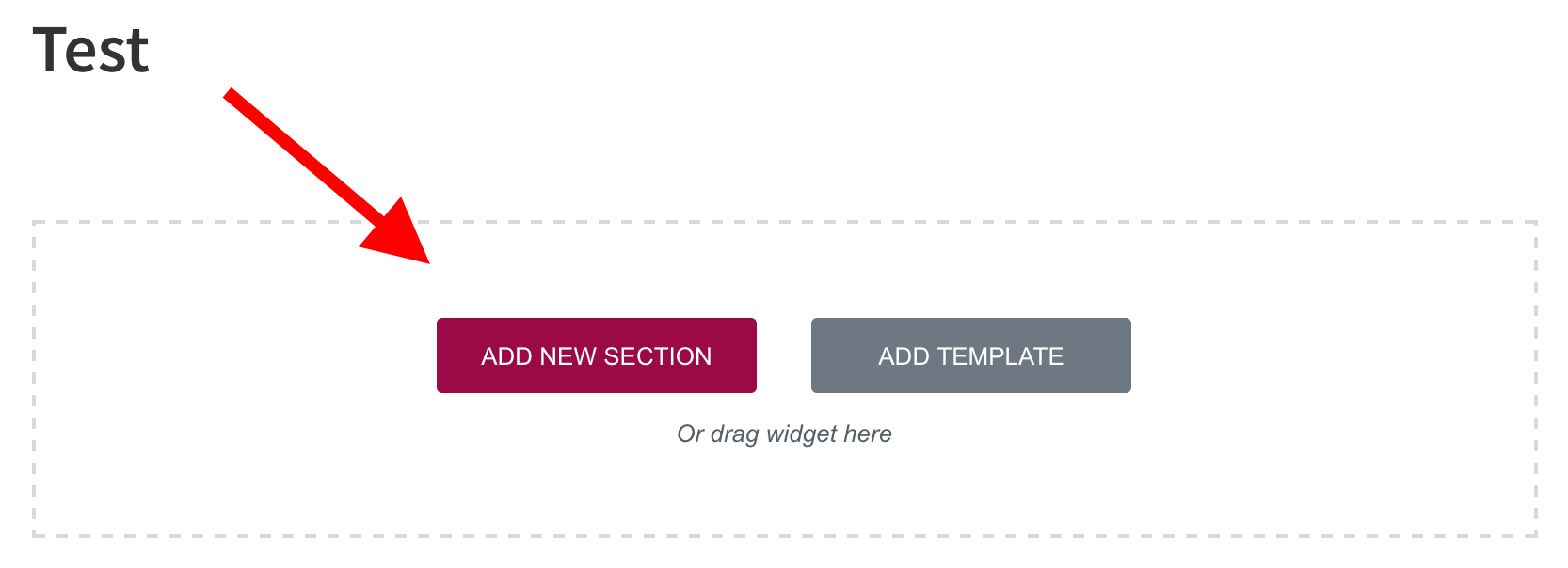
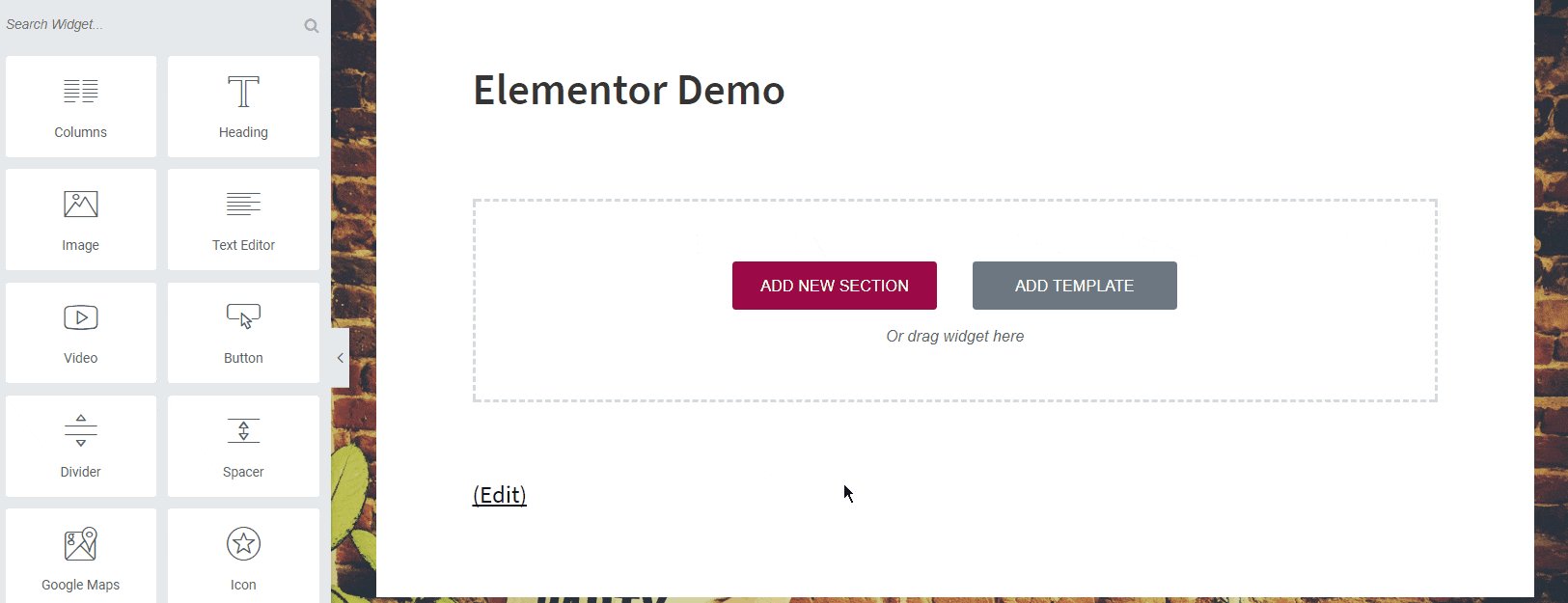
To get started, you can either add a ready-made template, or include a blank section:

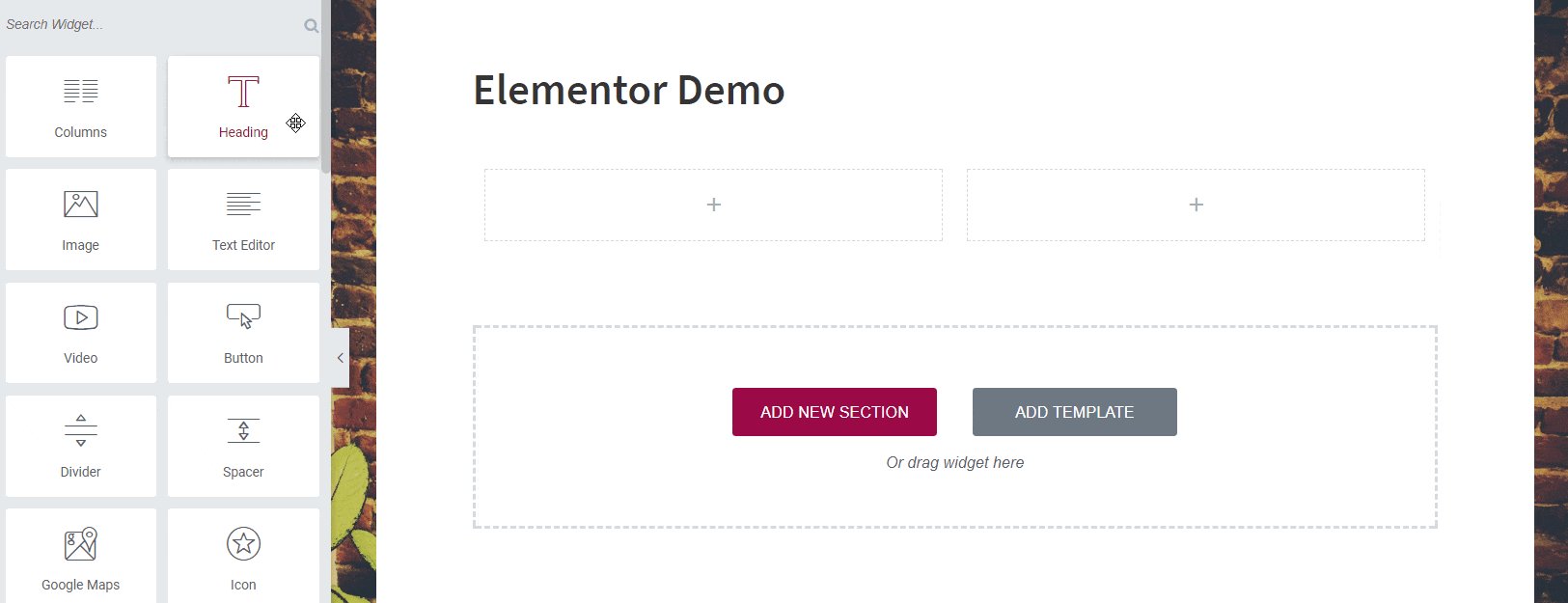
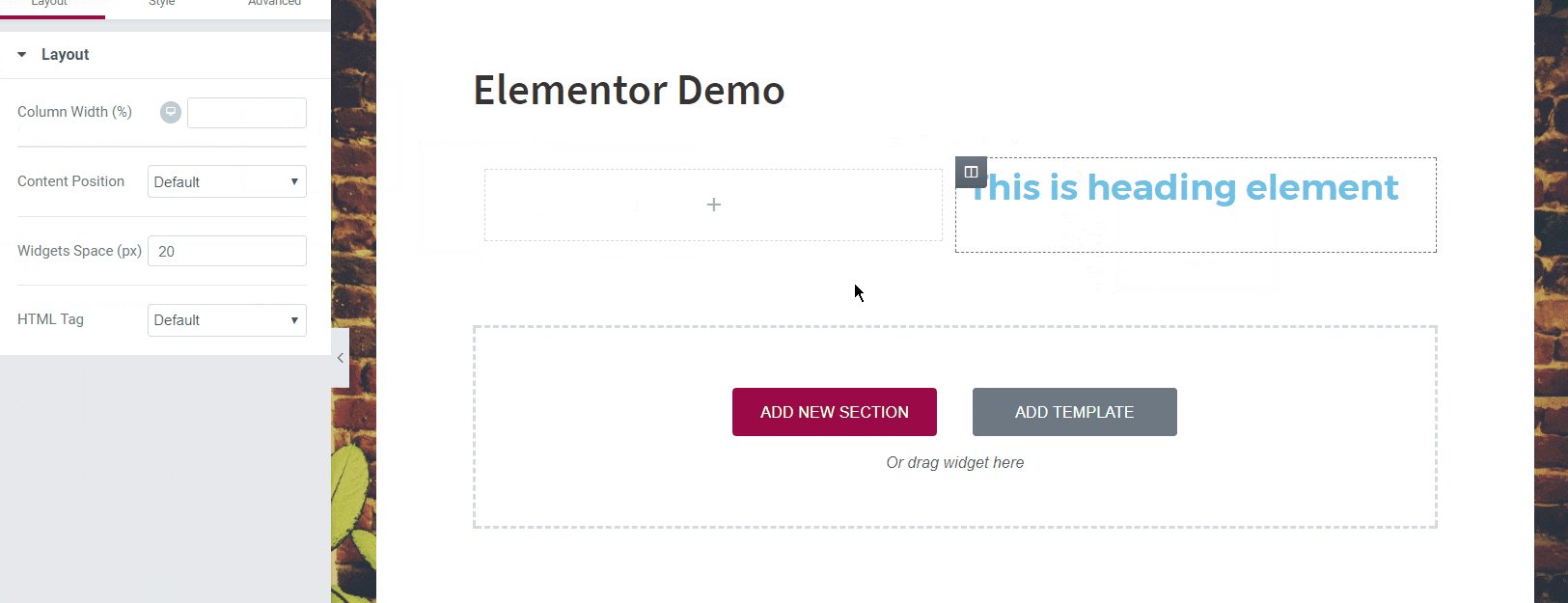
Within that new section, you can add new columns to it, and then you can populate those columns with content by simply dragging and dropping content blocks from the sidebar.

And, of course, you can rearrange sections with drag-and-drop as well.
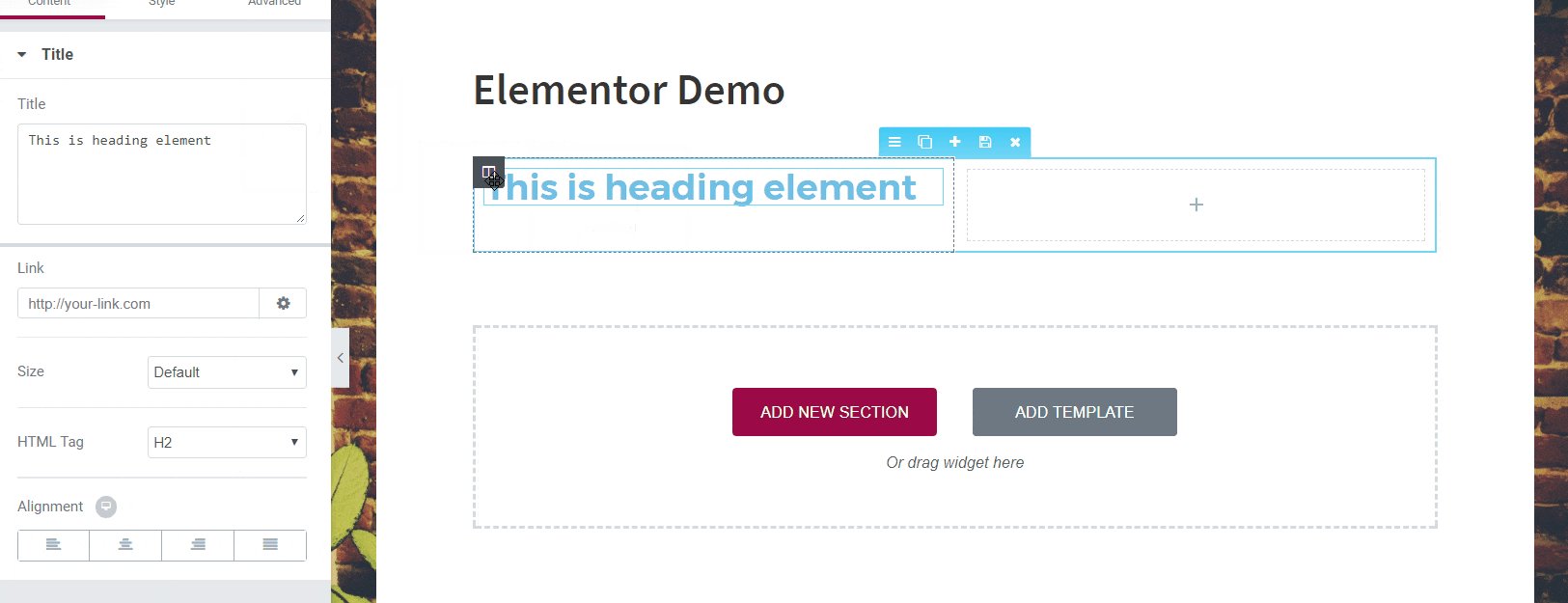
Once you have a content block in place, you can click on it to adjust the fine details of what’s in it and its presentation. There are three main tabs available for that: Content, Style, Advanced.

Like that, one by one, you can work with individual content blocks until you have the whole page ready.
Overall, Elementor is very easy to use and fairly intuitive. Once you get a grasp of the page/structure hierarchy and get to know all the content elements, working with your pages becomes rather fun. Especially once you start getting into some of the more advanced features, for example:
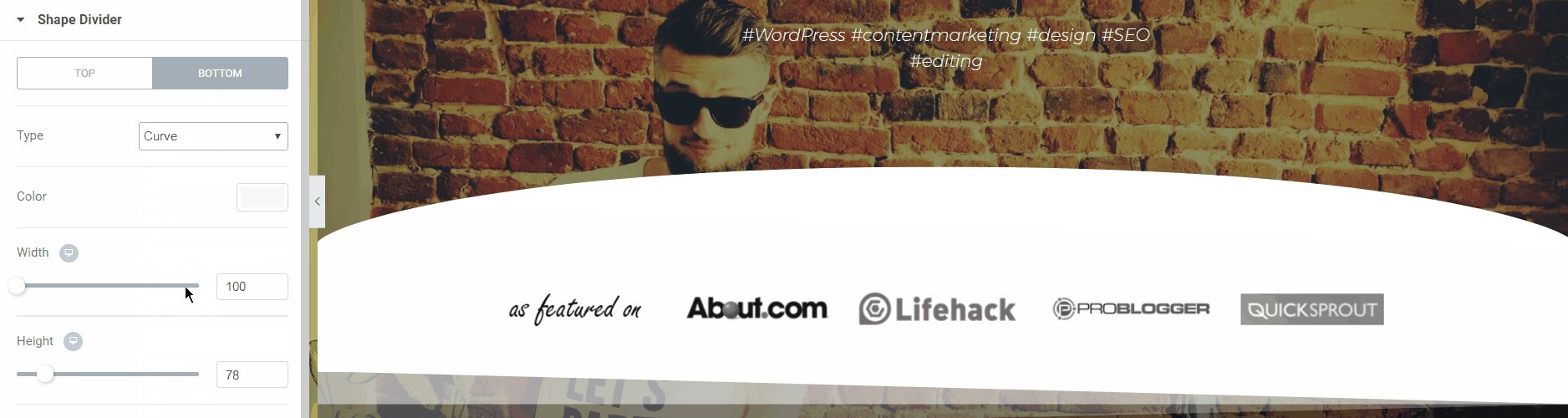
- experimenting with the Z-index of elements (to bring some stuff forward vs put it in the back),
- customizing the on-hover state of elements (change their appearance based on the cursor position),
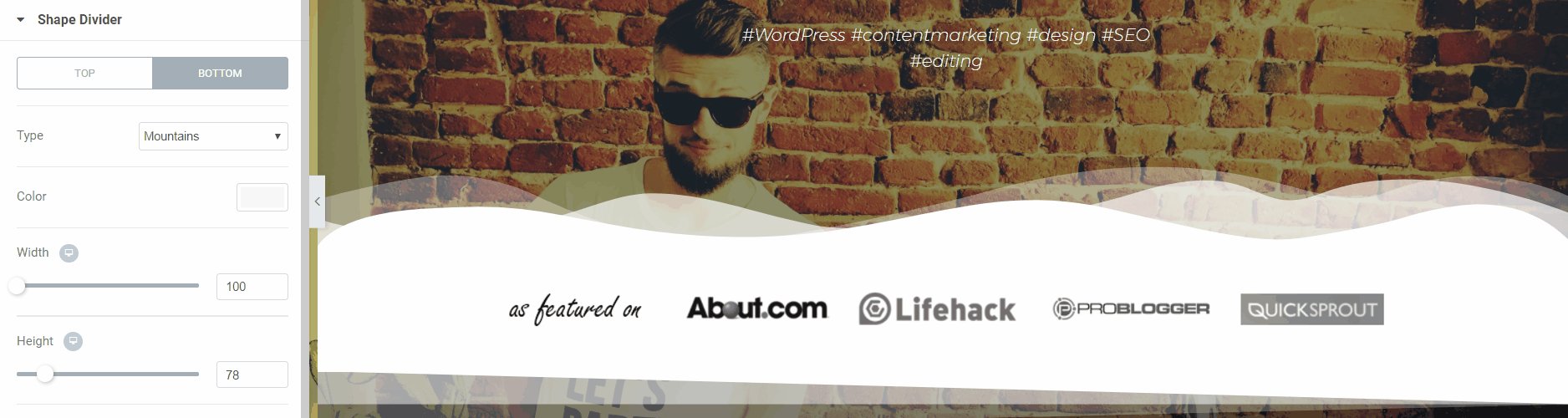
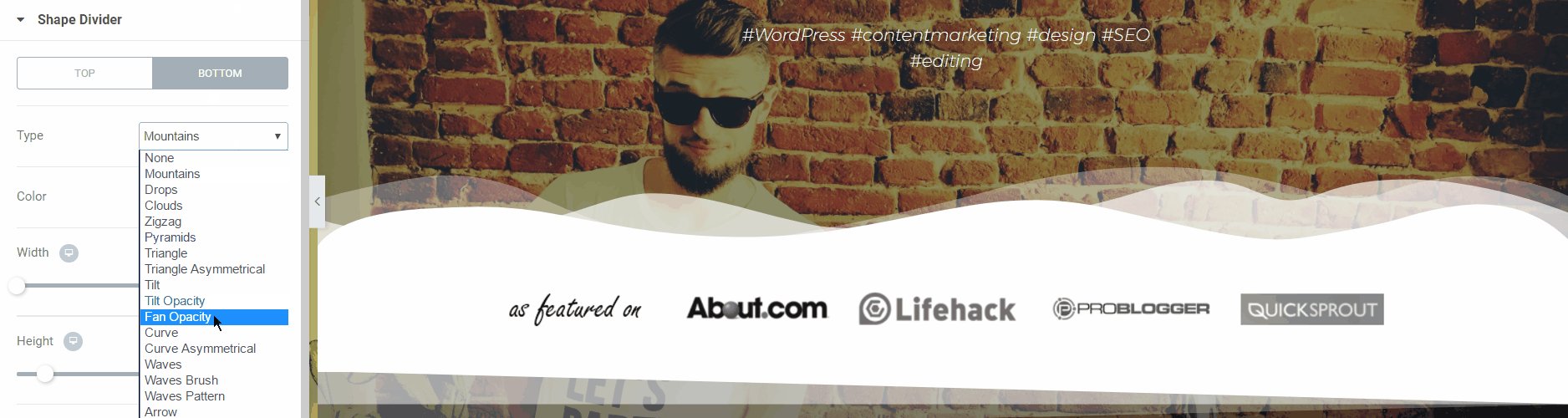
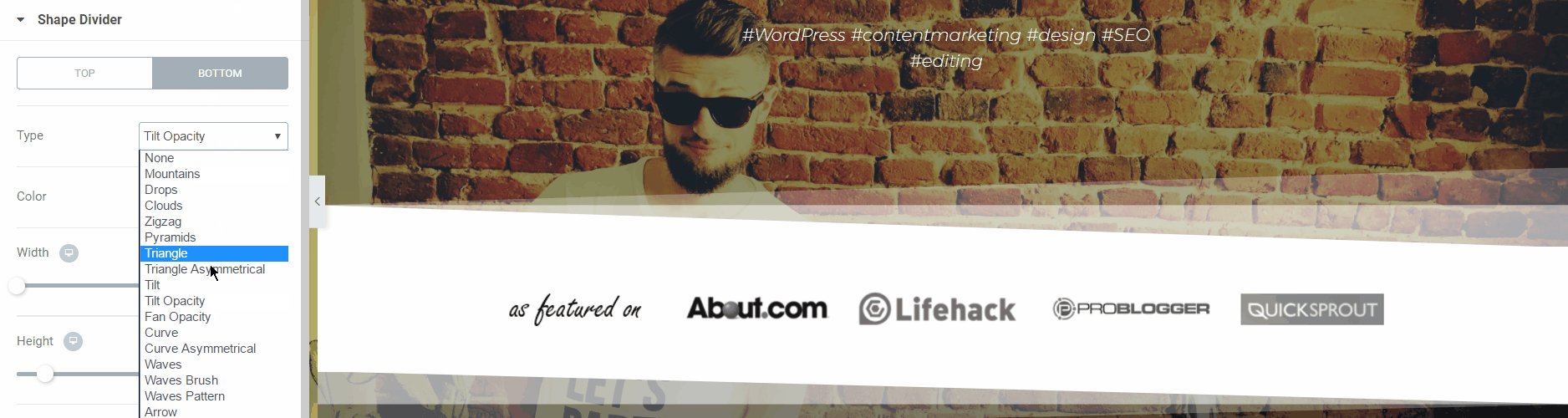
- or setting transitions between sections, like so:

Elementor plugin review: Pros and cons
Here’s everything I like and dislike about Elementor. Starting with the good:
Pros:
- It’s free.
- The range of features available and the ease of use in general.
- Again, the range of features that are available for free is more than impressive. I feel I should include that on the list twice.
- Allows you to build custom page layouts and designs that might not be available in your current theme, and doesn’t require any HTML, CSS, or PHP skills.
- Real-time preview – true “what you see is what you get” editing.
- The blank canvas page template. It basically takes your current theme and throws it away, letting you use just the Elementor blocks and sections. Particularly helpful if you want to get rid of some pesky footer or header elements that are often a constant in most themes.
- The ability to adjust your desktop, tablet, and mobile views separately. Additionally, Elementor 1.5 allows you to even tweak the column layouts for each specific device / screen size.
- The rollback option – allows you to revert back to an earlier version of Elementor on the off chance that something breaks during update. I don’t think there’s a feature like this in any of the other popular page builder plugins.
Cons:
- Doesn’t let you style your links for some reason. Nor does it inherit the link styles properly from the current theme.
- It’s buggy when it comes to fonts and text in general. Sometimes the styles get applied correctly, sometimes they don’t.
Is it better than its competitors? Should you be using Elementor?
Okay, so Elementor’s main competitors at this point are probably Beaver Builder and Divi. While we could argue that either Beaver or Divi are better than Elementor in some areas, there’s just one aspect that puts Elementor way ahead of everyone else. And that’s the price. Or, lack thereof.
While there is a pro version of Elementor available, you honestly get 90% of the plugin’s awesomeness for free. Beaver and Divi don’t give you that.
So in short, if you need a superb and free drag-and-drop page builder plugin for WordPress, Elementor is ace!
What do you think?
Do you enjoy page builder plugins in general? Also, if you’ve tested Elementor yourself, don’t hesitate to let us know what your impressions are and what you like or dislike about the plugin (we may later expand this post with your input).