What is a PWA and who is behind it? It’s not just Microsoft. Here is why PWA and UWP may be a big deal in 2018.
Microsoft recently announced that Progressive Web Apps (PWA) will soon be supported by the Microsoft Edge web browser. Moreover, a few apps hitting the Windows Store – like Slack and Trello – are now mixing PWA with Electron and elements of the Universal Windows Platform (UWP).
But why PWA and not just native, ground-up UWP apps? Here are a few reasons why PWA will become more prevalent and not just for Microsoft but Google and Apple too.
Who is behind PWA?
Ironically, Microsoft is not the biggest proponent of PWA – at least not yet. Google defined the phrase and criteria set forth for PWA in 2015. Alex Russell, a Google Chrome engineer, wrote what is considered ground zero for the PWA movement in an article called “Progressive Web Apps: Escaping Tabs Without Losing Our Soul”. Google solidified the initiative in a dedicated page pushing the concept forward.
Currently, the Chrome browser is the only official browser that supports PWA, but Microsoft announced Edge is coming on board, too.
All of this may be surprising. After all, Google does not have an “app gap” problem like Microsoft, yet they are the ones pushing PWA. Microsoft also sees the benefit. Back in Microsoft Build 2016, Microsoft talked extensively about the long-term viability of “apps for everything” as being dated and beginning to fade. In the future, artificial intelligence, PWA, more powerful local hardware (e.g., your phone, or Windows cellular PC), cloud computing (“The Microsoft Edge”) and ubiquitous 4G data connections will take over.
What is a PWA?
Progressive Web Apps (PWA) are more than just traditional “web wrappers,” but not entirely native apps either. Web wrappers were just a web browser encased in a squared window. However, they lacked things like integration with the OS (e.g., notifications), synchronizing data in the background, and most importantly offline usage.
PWAs, mainly, fix all of that with apps that feel native but rely more heavily on the web. Much of that is thanks to Cache and Push APIs that make PWA more satisfying to use.
There are specific criteria set for what makes a PWA, and a lot of it has to do with the rise of multiple converging technologies, including:
- HTML5, CSS3, Javascript, and Service Workers
- The abundance of low-cost, affordable, and fast 4G LTE data
- Powerful processors that can render and load data
As defined by Google the criteria for a proper PWA include:
- Progressive – Work for every user, regardless of browser choice because they’re built with progressive enhancement as a core tenet.
- Responsive – Fit any form factor: desktop, mobile, tablet, or forms yet to emerge.
- Connectivity independent – Service workers allow work offline, or on low-quality networks.
- App-like – Feel like an app to the user with app-style interactions and navigation.
- Fresh – Always up-to-date thanks to the service worker update process.
- Safe – Served via HTTPS to prevent snooping and ensure content hasn’t been tampered with.
- Discoverable – Are identifiable as “applications” thanks to W3C manifests[6] and service worker registration scope allowing search engines to find them.
- Re-engageable – Make re-engagement easy through features like push notifications.
- Installable – Allow users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable – Easily shared via a URL and do not require complex installation.
PWAs, in that sense, are thought of as hybrid web apps. If that sounds familiar, it is because Microsoft Desktop Bridge (Project Centennial) is also a hybrid system of classic Win32 programming and modern UWP APIs. Hybrid apps that mix and match feature sets are a popular topic these days and we’ll be seeing more of it going forward.
Example of PWA (and how UWP makes it better)
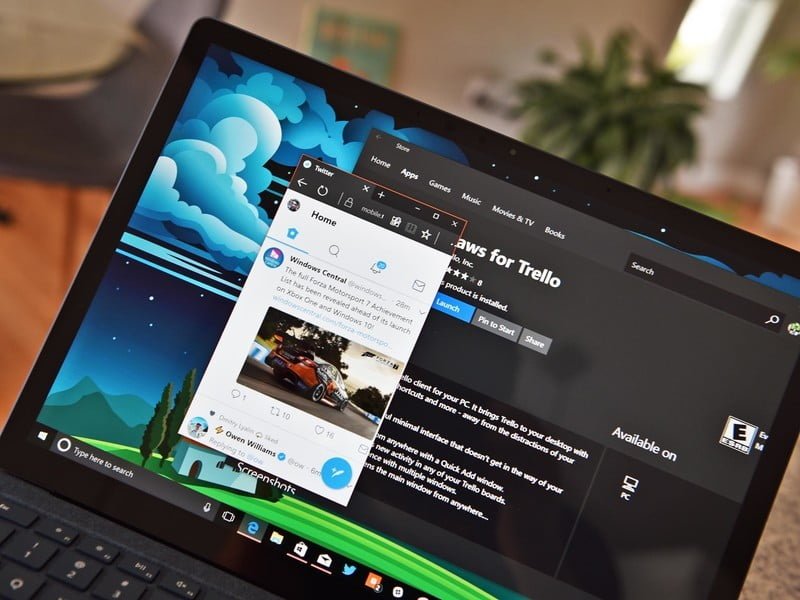
One of the most prominent examples of a modern PWA is Twitter. If you navigate to mobile.twitter.com on your phone or even desktop web browser (doesn’t matter which browser) you can experience what a PWA is like when it is just a website.
Now, take that site, pack it into a Microsoft APPX file (UWP) and list it in the Store and you have a new Twitter app that supports notifications and a native-like experience. Microsoft’s UWP fills in the gaps of PWA with support for the notifications in the Action Center, Live Tiles, Cortana integration, Share targets and more.
Using web Service Workers and caching the “app” can receive live updates and even work offline.
While the PWA-UWP app can be updated at any time thanks to the Windows Store a lot of the content is dynamic meaning companies can make changes on the backend first cutting down time of delivery to customers. Moreover, due to the criteria noted above like support for HTTPS and the Store listing (“siloed apps”) customers know that the app is safe.
Why PWA, anyway?
The question as to why we see a new push for PWA is complicated as there are three players involved: (1) The company or service (2) App developers (3) consumers. PWAs affect all of them in separate ways, not all good.
The simplest explanation for PWA for a company is money. A single professional developer could start at around $50,000 a year for a salary plus retention. Many large corporations with complex apps may have a “team” of developers pushing that cost into hundreds of thousands of dollars. While a good argument could be made that companies like Amazon, Yelp, or Spotify can “afford” such an expense, your local restaurant, car dealership, or flower shop cannot. PWAs bring a democratization of sorts to the app world for big players and small who now get a shot in an App Store while delivering a native-like app experience.
For developers, making a PWA is significantly easier than coding a native one from scratch. That’s not necessarily great news, as it means companies may opt for a cheaper PWA rather than sophisticated native platform as web standards and technology improves.
For consumers, it is a bit mixed. PWAs can bring a pleasant experience (see Trello), but they likely won’t match the look and feel of an authentic “native” app. At least not now. For many services, PWAs make sense, such as a flower delivery service, bus tickets, or a local restaurant. You won’t be using these apps on a daily basis, nor do they require the particularly deep functionality of a native email client or messaging app.
Nonetheless, for consumers at least, some of that will change. We recently covered the UWP app Clatter, which is a messaging app that lets you connect to Skype, GroupMe, Google Hangouts, Slack, WhatsApp, and more all through web services in a single app. The cost to develop that app was likely extremely low, and the experience is not bad. That will only improve over time as web standards improve and expand.
Google, of course, also benefits. Since PWAs are treated like JavaScript sites that means when Google “crawls” the web those PWAs can show up for search engine optimization (SEO) purposes. That’s also good for publishers – like us – who “lose” web traffic by offering a native app.
Finally, Microsoft benefits because there are just more apps in its Store.
The app model is changing
I’ve mentioned on our podcast numerous times that the “make a native app for everything” model is not sustainable. The idea that in 2020 an app store from Apple or Google will have millions of apps creates a discoverability problem. Then there are the associated costs with native apps, which effectively blocks companies with small budgets from competing.
Services like Electron, which power apps like Twitch, Slack, Shopify, Discord, Github Desktop, Cryptocat, and more along with Google’s PWA standards will push more unique, niche, and low-cost apps to consumers on all platforms. Cross-platform support with PWA and Electron are already its biggest selling points so that Android and iOS can make use of it too.
Microsoft may focus on desktops with UWP — here’s why you should care
Microsoft is also betting big time on PWA with its UWP. Electron is already supported, which is why Slack exists in the Store. Next year, proper PWA support through Edge will happen too, which means even more apps.
While Microsoft’s long-term goal is for proper, native UWP apps its ability to bridge into PWA and Electron benefits everyone in the consumer space. Just remember, these are not web wrappers, but a significant evolution of app design and implementation.