Businesses striving to provide shoppers with omnichannel experiences need to find new ways to manage, store, and present product information.
Commerce is changing. For retailers, shoppers now have many ways to make a purchase. A consumer can go to a physical store, to a website, use a mobile app, shop on a marketplace like Amazon, purchase from a chatbot on Facebook, or place an order via Alexa or Google Home.
Business-to-business sellers are experiencing a channel explosion, too, as more purchasing professionals seek alternative ways to buy, including integrated punch-out lists, mobile applications, B2B-specific marketplaces, or a vendor’s ecommerce-enabled website.
To add to this channel complexity, many sellers — business-to-consumer and B2B — are competing on customer experience.
Last year, for example, research firm Gartner surveyed marketers and found that 89 percent believed that customer experience would be the primary way they differentiated their business in 2017.
A Content Distribution Problem
To provide a customer-pleasing, business-differentiating buying experience, each of a seller’s channels — from a website to a mobile app and beyond — must have access to current product information and availability.
Unfortunately, for many companies product content and customer accounts are distributed and duplicated across separate systems or silos.
For those companies, each silo — be it a website or a mobile application — has its own database, schema, and user interface, all of which combine information management, storage, and presentation in that single use. These siloed systems might work fine for a single channel. But in an omnichannel environment, several CMSs effectively distribute, duplicate, and complicate content management.
Current CMSs
Current ecommerce platforms are essentially content management systems. In terms of basic function, there is little difference between one ecommerce CMS and the next.
Manage content. A typical CMS will include a way to interact with the application. This is the administration dashboard or, perhaps more technically, the graphic user interface. This user interface allows non-technical staff to maintain or manage product information, including creating, reading, updating, and deleting content.
Store content. When a user adds a product to Magento’s admin interface, as an example, the product information is stored in a relational database. This database is like a series of interconnected spreadsheets with rows and columns storing various bits and pieces of product data.
Present content. Finally, an ecommerce CMS presents the product information to a shopper in the form of a web page dynamically generated on a web server — with the help of a theme — to include HTML, CSS, and JavaScript.

The current CMS model works well for single channel businesses, such as a website only. But in an omnichannel environment, it leads to several silos of product information with several interfaces to manage.
All of this works well when an ecommerce website is your only channel. But what if you want to build a mobile app? How about a learning chatbot?
Using the current CMS model, many if not most channels will require their own graphic user interface, database, and presentation.
Product information from your website’s CMS will need to be duplicated for your mobile app, voice app, and bot — not to mention the Internet of Things.
Different Systems Create a Bad Customer Experience
In 2016, the folks at the Adobe Marketing Cloud created an excellent commercial that demonstrated exactly how debilitating this sort of CMS approach can be.
The advertisement shows a secret agent who eliminates several foes just before trying to check into a hotel.
“Checking into the penthouse. The name’s Hunter,” the agent says with confidence.
“I don’t have a Hunter,” the hotel’s receptionist replies.
“But you emailed the confirmation to my watch.”
“Well, marketing handles emails…. Oh, I have a Hanson.”
“No, it’s Hunter. I picked my room on your app.”
“Oh we have so many apps,” comes the reply as the receptionist wags her head.
“I even have a promotion from your website,” says a now panicky Hunter, pulling a piece of paper from the inside of his jacket.
“Promotions are on a different system.”
Omnichannel Requires a New Kind of CMS
Disparate databases and multiple user interfaces will not help your company provide a consolidated omnichannel customer experience, but, instead, something of a mess.
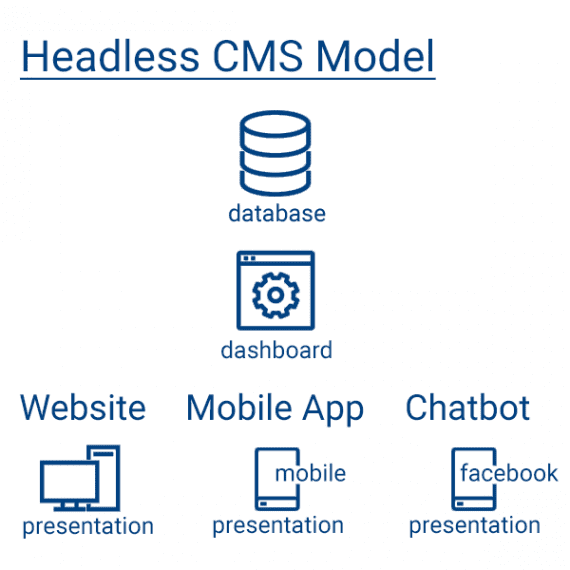
For some, the solution is to separate the management, storage, and presentation of product information into two or three distinct applications. This approach is sometimes referred to as a headless CMS.

A so-called headless CMS unifies data and content maintenance — what developers call CRUD, as in create, read, update, and delete — but allows for many presentations.
The idea is simple.
Choose the best possible database or databases for the kind of information you need to store. Then mix and match the data depending on the use, such as content or financials.
For product information, a NoSQL database may be the best choice and a competitive advantage.
Next, use a management application that allows you to maintain content (via connections to your databases) and present an application programming interface for integration with other systems and apps.
Finally, develop various applications to present your product information to your shoppers. Each of these subsequent apps will use the application’s API to access product information and return customer or sale data.
If you need an ecommerce site, you build it via the APIs. You could even use a static site generator, such as Jekyll or Hugo, which should result in a fast and secure store.
Separately, you could develop a mobile application using, say, React Native or Adobe PhoneGap, again relying on the API.
The information found in the mobile app and the website would be identical since they are both pulling from the same source.
Headless CMS
Thus if you’re trying to compete on customer experience in an omnichannel environment, consider the headless CMS approach.
There are already several headless CMS solutions on the market, including enterprise level software suitable for mid-market businesses. Creating your own headless CMS is also an option.
