StorybookJS and Why You Should Use It
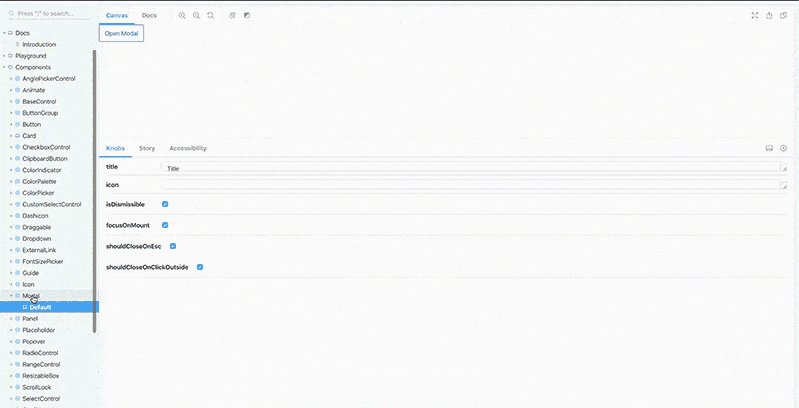
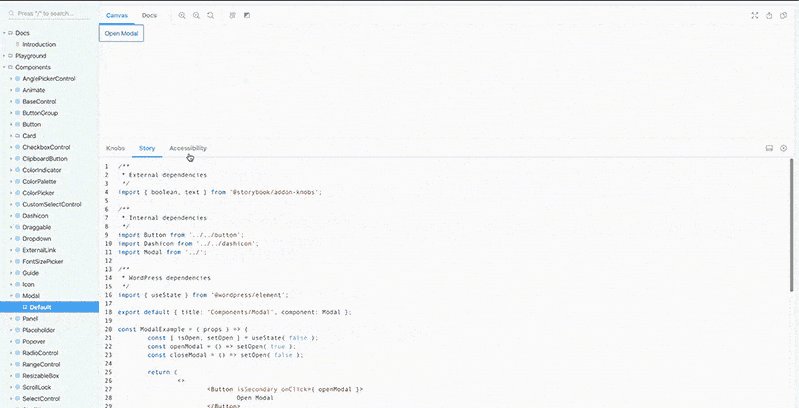
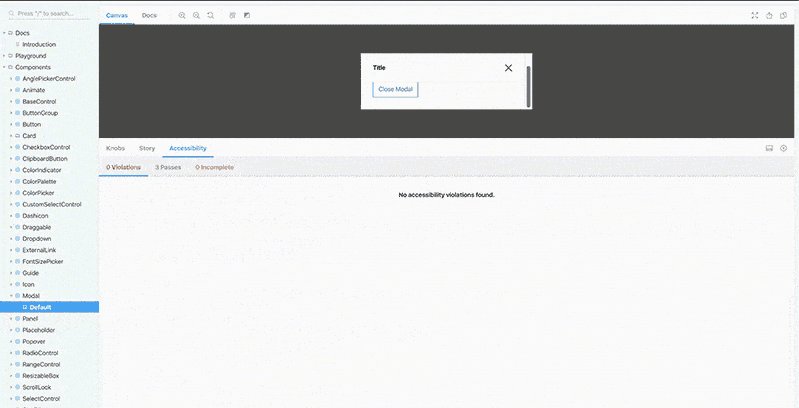
What is Storybook? Storybook is a user interface (UI) development environment and playground for UI components. The tool enables developers to create components independently and showcase components interactively in an isolated development environment. Storybook supports many different frontend view layers. React, Vue, Angular, Mithril, Marko, HTML, Svelte, Meteor, Ember, Riot and Preact are currently supported. […]