You know technical SEO is critical, but you don’t have time to stay on top of it.
I hear you.
Many SEO professionals are juggling 100 different tasks a week and can only focus on the next few big priorities.
But checking the most critical technical SEO issues weekly has a huge ROI.
I can already hear the counter arguments from full-time technical SEO pros – “you can’t even scratch the surface in 20 minutes a week.”
I agree.
But the point of this guide is to demonstrate how to monitor your most critical issues from a high level, and diagnose where to spend more energy digging in.
Some weeks, a 20-minute checkup may be all you need.
Other weeks, you may find a disastrous canonicalization error and call in the troops for an all-hands-on-deck assault.
If you’re lagging big time on monitoring your technical SEO, you’re about to get a big efficiency boost by following this workflow weekly.
1. Search Console Overview (Minutes 0-10)
There’s no better place to start than popping over to Search Console for a high-level scan of everything. The data is straight from Google, the dashboard is already built for you, and you already have it set up for your account.
What we’re looking for is glaring errors.
We’re not digging into pages to analyze small keyword movements.
We’re looking for the big kahunas of problems.
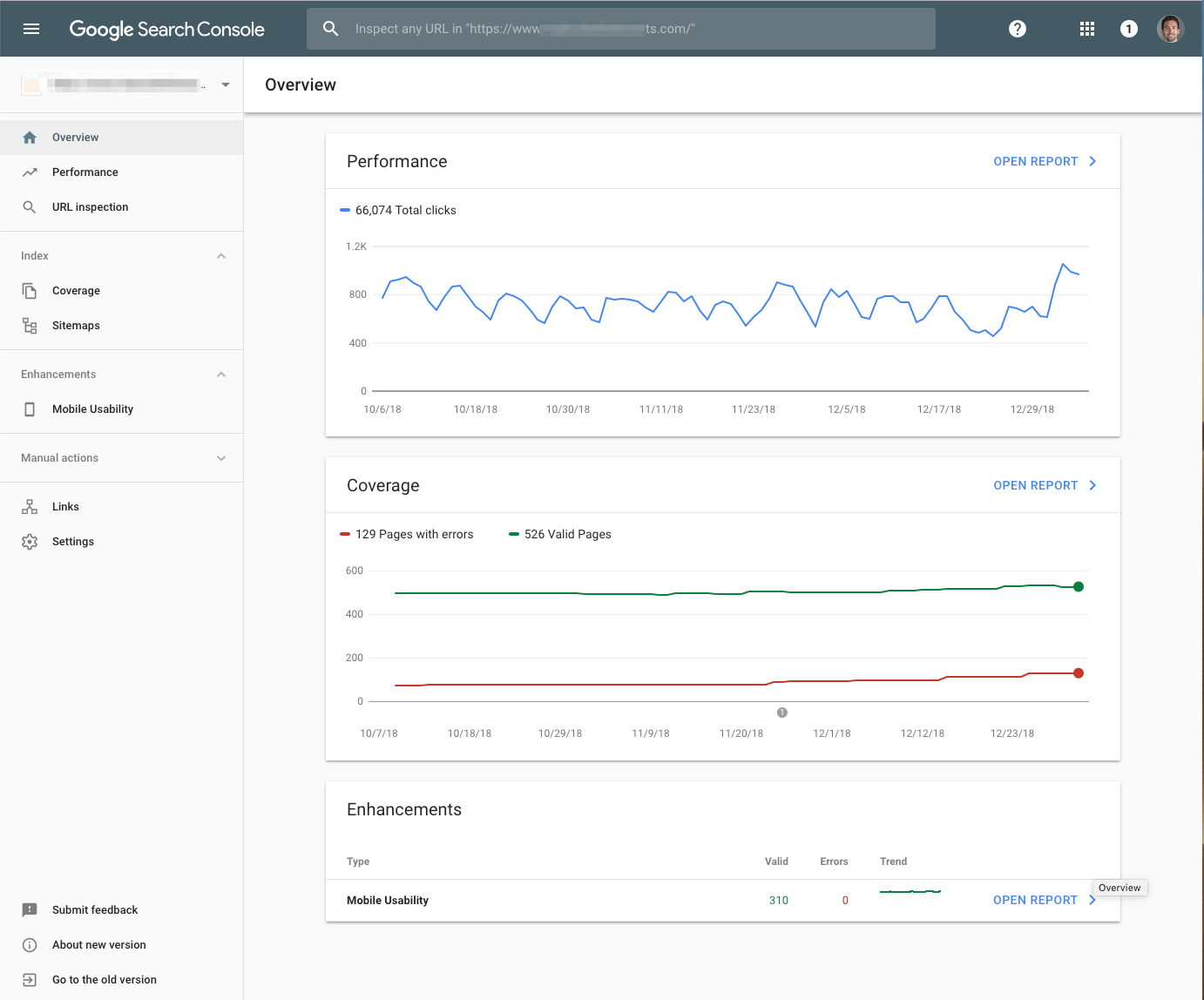
Start with the Overview section:

Ask yourself:
- In the Performance summary, are there any drastic drops in traffic that are out of ordinary? Massive decreases may indicate a sitewide technical SEO problem.
- In the Coverage summary, are there any spikes in “Pages with errors”? If this is your first time checking in a while, you’ll want to dig into historical ones.
- In the Enhancement overviews, look for spikes up and down in features such as AMP, Q&As, Mobile Usability, and more. Are these moving as expected? If you see irregularities, drill down.
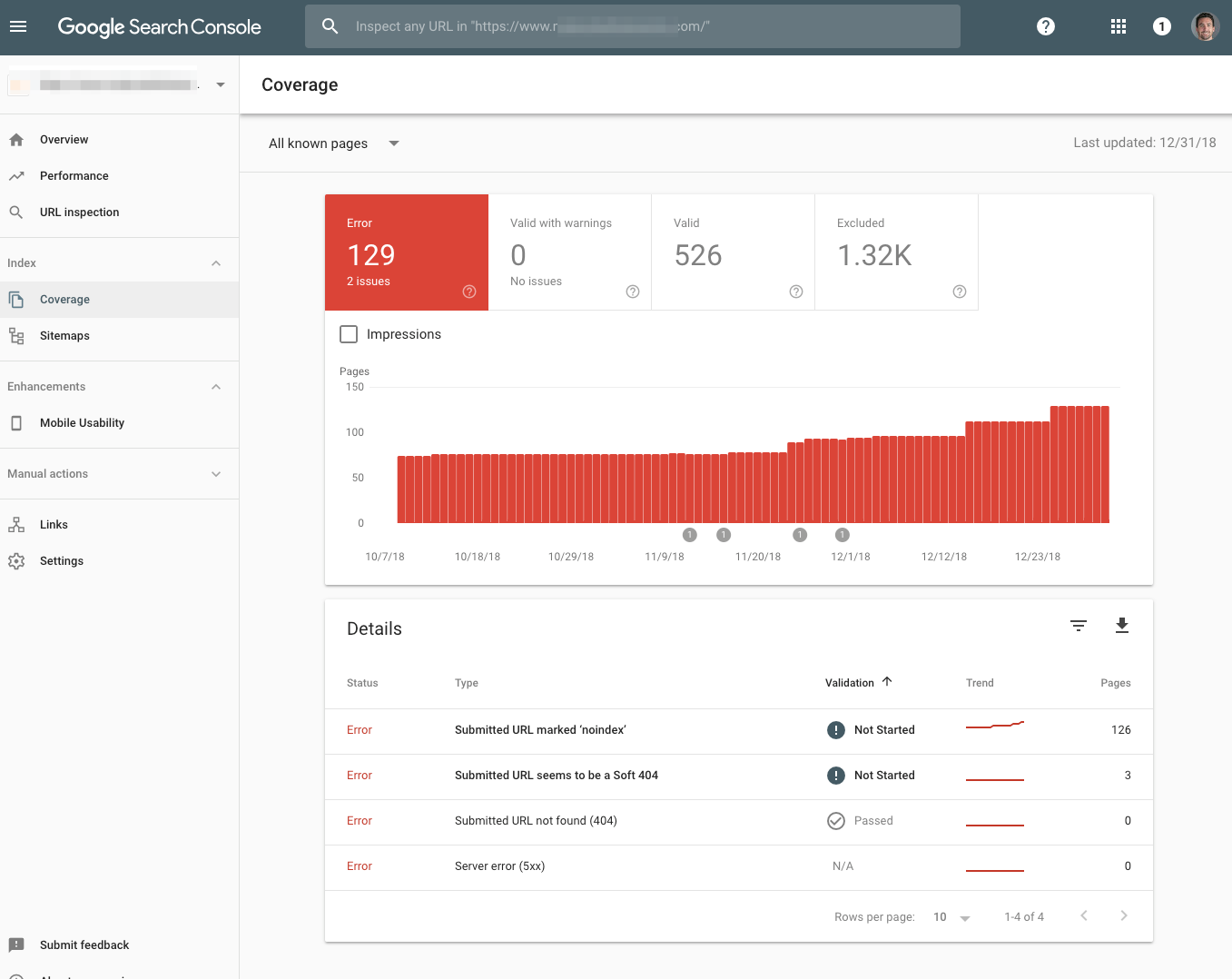
Next, move on to the Coverage section:

This gets into the meat and potatoes of indexation.
The new Google Search Console rolled out vastly more useful information on indexing and crawling errors, and highlights the most important issues.
The biggest thing to look for is the default Error view and you’ll want to read through the lines under the Details section. Scan line by line and look at the trend column. If anything looks out of the ordinary you’ll want to dig in more and diagnose.
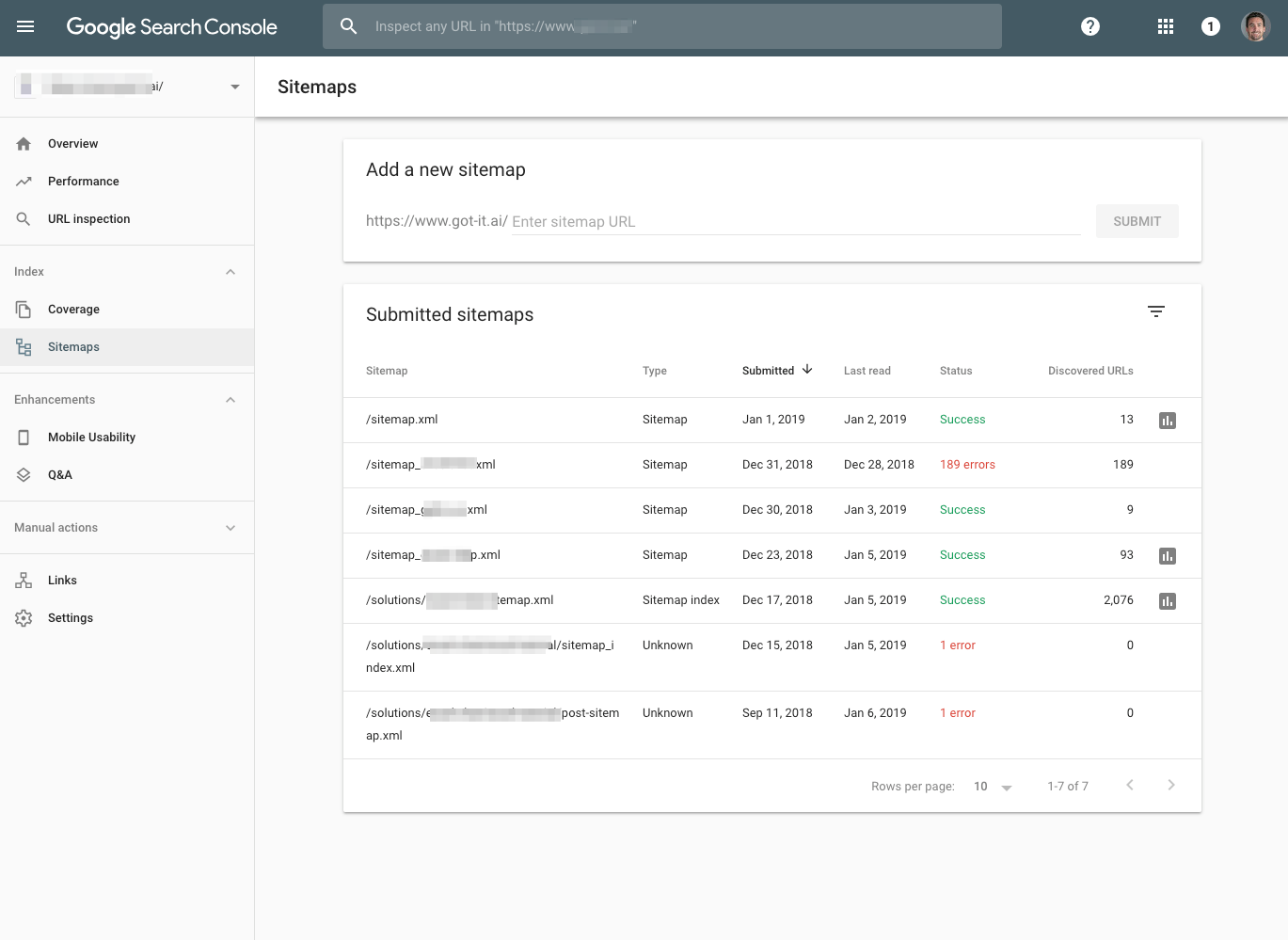
Then, go to the Sitemaps section:

This provides a wealth of information on your sitemaps and their corresponding pages. It’s most useful when you have multiple sitemaps that represent different buckets of pages on your site.
You want to look at the Last Read column to make sure it’s been crawled somewhat recently, which varies depending on your site.
Then you’ll want to check the Status column to see the highlighted errors. Make a note to take action if this has increased since last week in an elevated way.
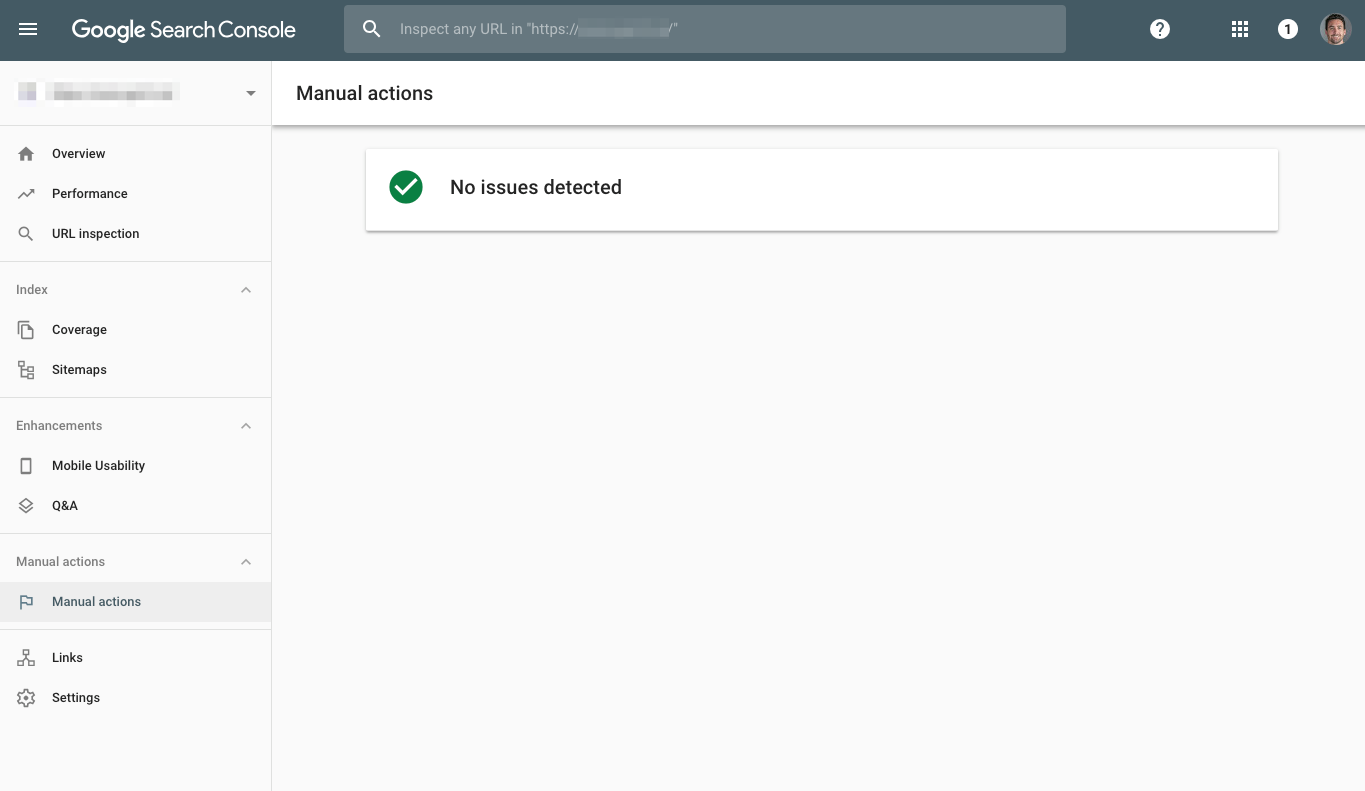
Finally, hop over to manual actions:

This is a big one. If you’re doing everything right, this will rarely, if ever, have any manual actions listed.
But it’s worth checking weekly to give you peace of mind. You want to find it before your CEO does.
Search Console has a wealth of information, and you could spend days digging into each report. These high-level checks represent the most important summary dashboards to check on a weekly basis.
Briefly reviewing each of these sections and making notes can be done in as little as 10 minutes a week. But digging into the issues you find will take a lot more research.
2. Check Robots.txt (Minutes 11-12)
It’s one of the most powerful little buggers in SEO: the robots.txt file.
Some small sites have one or two lines in the file, while massive sites have incredibly complex setups.
Your average site will have just a few lines, and it rarely changes week to week.
The biggest, baddest issue to look for is the disallow line.
In the worst case scenario, such as on a website relaunch or a new site update from your development team, this will get changed to “Disallow: /”, like so:

But if it’s a normal week, there won’t be any changes and should only take a minute. Every site has a different configuration, on a weekly basis, you’ll want to compare it against your best-practice setup to ensure nothing has changed in error.
3. Review Page Speed in Google Analytics (Minutes 13-15)
For a high-level look at page speed across your site, we’ll hop over to Google Analytics.
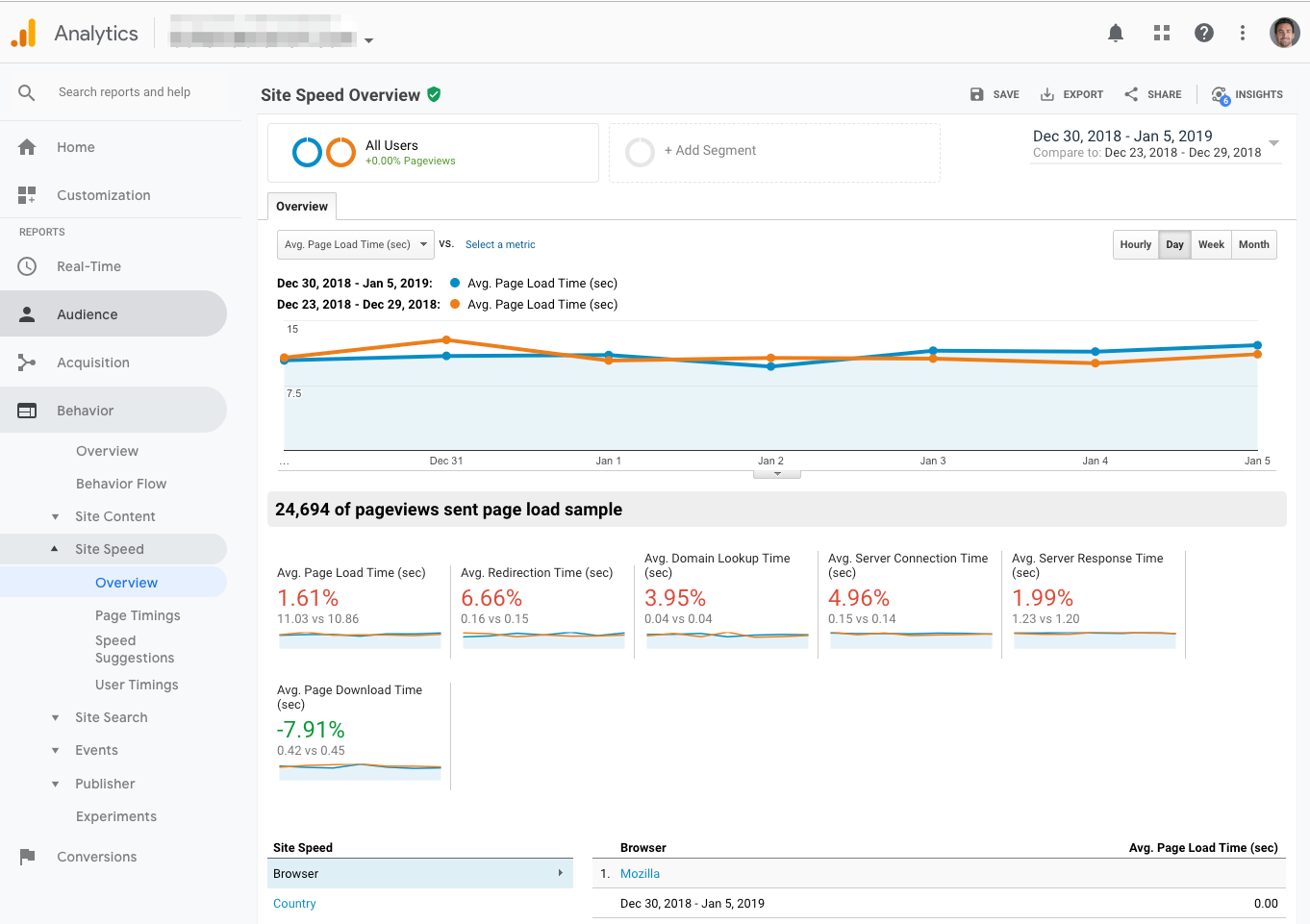
Go to Behavior > Site Speed > Overview and you’ll see this:

I recommend comparing the past 7 days to the previous 7 days to get a sense of any big changes.
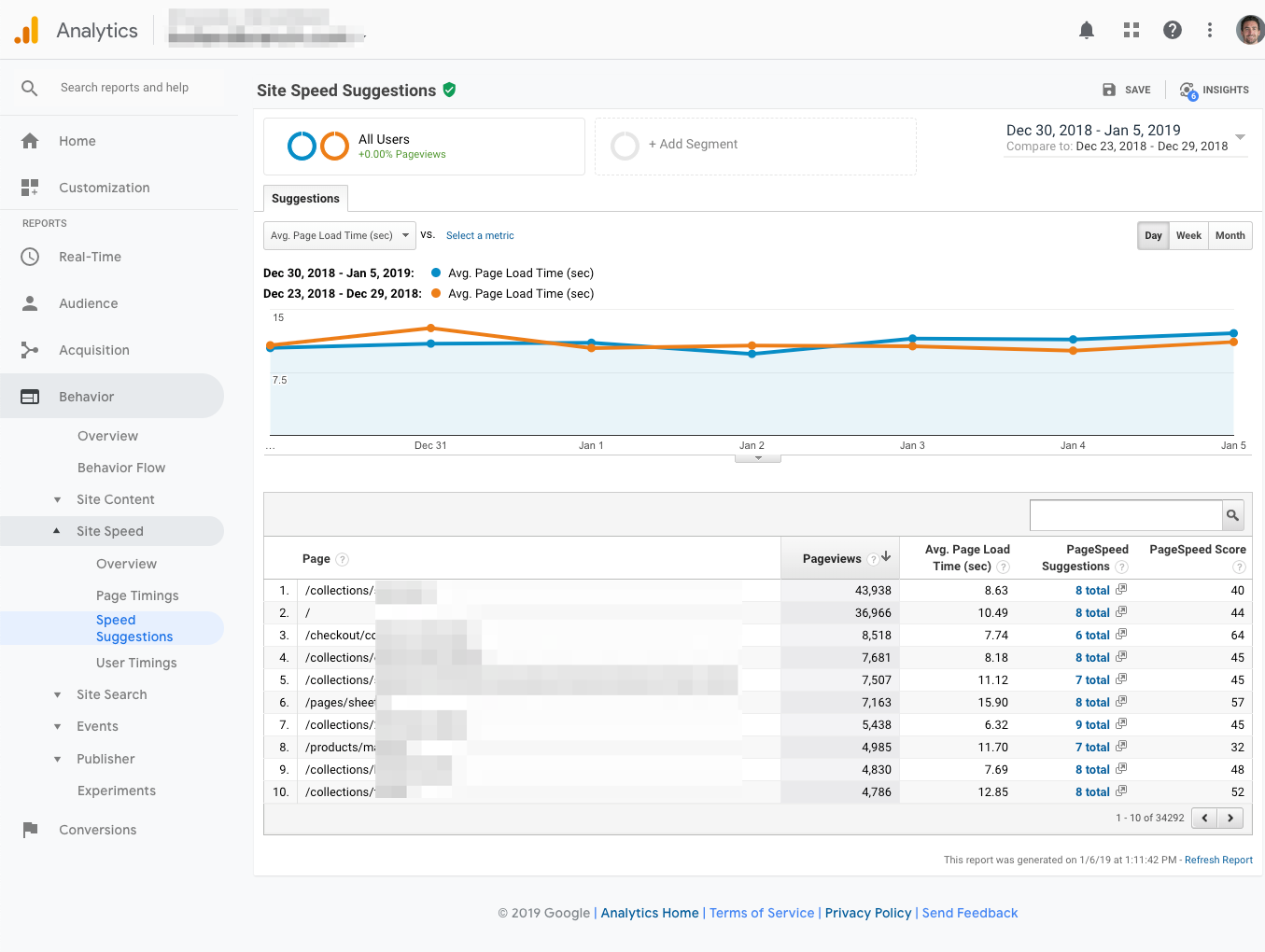
To dig in further, you’ll want to go to Speed Suggestions to get page-by-page timings and suggestions:

The goal here is to get a high-level sense of whether anything has gone wrong in the last week. To take action you’ll want to test individual pages with a few other tools that get into the nuts and bolts.
There are plenty of other tools to dig in further and diagnose specific page speed issues. One of the coolest new releases from Google has been Lighthouse, which can be run right from Chrome Devtools.
For an advanced implementation, Simo Ahava shows you how to audit multiple sites in Lighthouse at scale.
4. Review the SERP (Minutes 15-18)
There’s nothing better than getting down and dirty in the actual search results.
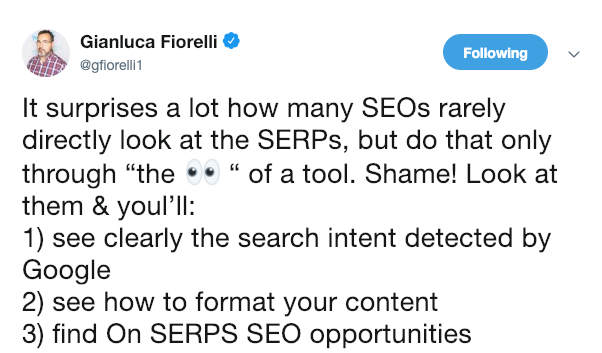
Gianluca Fiorelli said it best:

As much as we love tools, it’s important to look at the real thing.
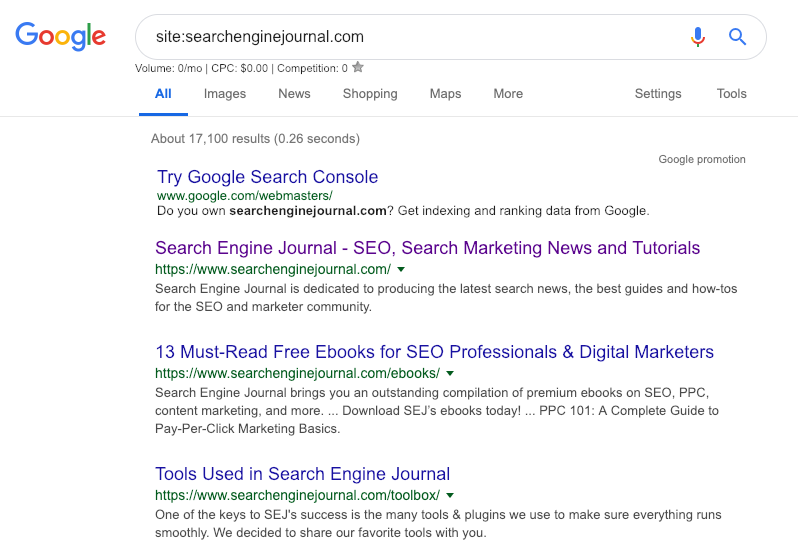
Take a minute to type site:[yourwebsite].com directly into Google like so:

And look for:
- The raw number of pages in the index. (Is this within the normal range?)
- Any spam or hacked pages that may show up (add spam term modifiers).
- Out of the ordinary pages in your sitelinks.
- Strange occurrences such as pages that should be noindexed.
Spot check the SERPs weekly, and you’ll sleep better at night.
5. Visually Check Your Site (Minutes 19-20)
Continuing on from the previous phenomenon of not checking the SERPs, it’s all too common for SEO professionals to default to analysis tools rather than hand-checking our website.
Yes, it’s not as “scalable” to check the website by hand, but it’s necessary to pick up some obvious issues that can get lost or undetected in a tool’s report.
In order to keep this to two minutes, you’ll want to rapidly test a few of your top pages. You’re doing spot checking, looking for high-level issues.
Start at the home page and scroll through looking for anything clearly broken. Click all throughout the site checking different page types looking for anything off.
Here’s a one-minute GIF of me going through the SEJ site.
Again, this is a great practice to do weekly as a high-level checkup. You’ll feel much better knowing you’re getting your own eyeballs directly on the thing that’s making you money, and not depending on some abstraction via a third-party tool.
Conclusion
To reiterate, this workflow is a great way to quickly get a pulse of your technical SEO in just 20 minutes a week. If you haven’t checked up on these issues in months, it’s good to ease into it and get into a healthy rhythm, rather than being overwhelmed.
Of course, it will take much more time to drill down into the issues you find and really make changes happen for your site.
I also recommend doing a periodic full technical SEO audit of your site to get a full diagnosis and uncover the deeper issues.
More Resources:
Image Credits
All screenshots taken by author, January 2019
Subscribe to SEJ
Get our daily newsletter from SEJ’s Founder Loren Baker about the latest news in the industry!

