How fast does it take for your website to load?
You may not think about this question very often, but it’s arguably the most important aspect of your site.
That’s because 47% of people expect pages to load in just two seconds or less. Failure to meet this benchmark will crush your conversions.
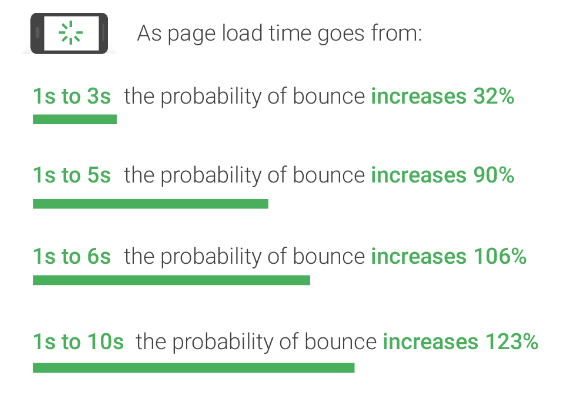
In fact, 40% of website visitors will abandon pages if they take more than three seconds to load.
If you see high bounce and low conversion rates on your website, page load speed could be the issue. It’s also worth noting that websites with simple designs have higher conversion rates.
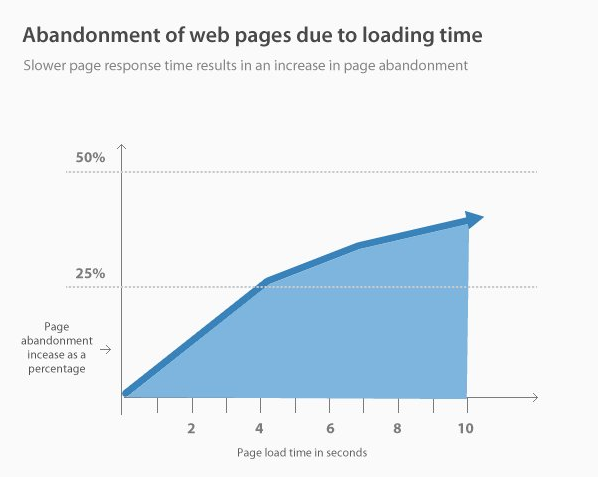
Simply put, the longer it takes for your website to load, the higher your page abandonment rates will be:

Here’s something else you need to consider. People are impatient—80% of people who abandon your website due to slow loading times will not return.
That’s right.
Consumers are used to getting instant results.
If you can’t deliver what they’re looking for, they’ll visit a competitor’s site that loads faster and never look back. Just a one-second delay could be costing you big bucks.
Improving your page loading time will optimize the customer experience and ultimately help you increase revenue.
In addition to optimizing the design principles of your website, you also need to understand the elements impacting the loading time and correct any mistakes you’re making.
But where do you start?
I’ve identified the top principles that increase the speed of your website and boost the loading time. Go through this list, and implement these methods on your site.
1. Reduce HTTP requests
If you are not familiar with technical terms, don’t worry—I’ll try to keep this as simple as possible. HTTP is short for hypertext transfer protocol.
These requests and responses transfer data from one point of a network to another.
When you type in a website address, you are telling your browser to establish a TCP connection that responds to the URL. Your computer, or whatever device you’re using, will send an HTTP request to the server to open the page.
According to a study by Yahoo, downloading different parts of a web page is 80% of the loading time.
Long loading times will increase your bounce rates:

If you have lots of elements on the page, such as scripts, images, and stylesheets, there will be an HTTP request for each one.
To reduce these requests, review your developer tools for the site. This will tell you how long each element takes to load and will show you the total number of requests on each page.
Eliminate any unnecessary files.
You can also combine some files together, but we’ll discuss that concept in greater detail shortly.
2. Improve the TTFB
TTFB stands for time to first byte.
Basically, this is the length of time a web browser needs to wait until the first byte of data is received from the server. According to Google, your TTFB should be less than 200ms for optimal performance.
Here are some potential reasons why your server may not be responding fast:
- slow routing
- memory starvation
- frameworks
- slow database queries
- slow application logic
- resource CPU starvation
Once you’re able to identify why the response time is so high, you can improve your TTFB.
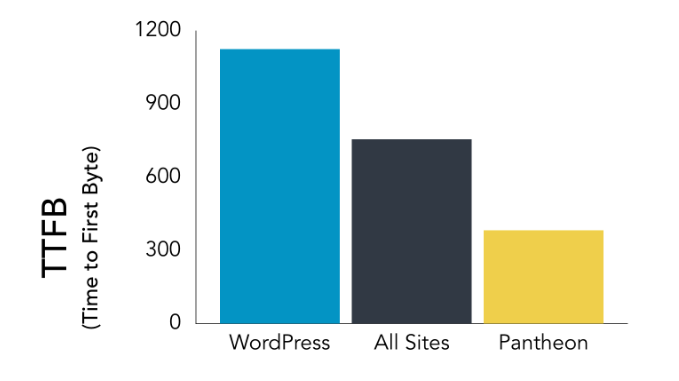
Research shows that the median TTFB for running a website on Pantheon is three times faster than running it on alternatives:

You may want to consider this information if you want to improve your time to first byte.
This will help speed up the DNS lookup, server processing, and response times.
3. Reduce the response time of your server
Your page loading speed is directly related to your DNS lookup time.
DNS stands for domain name system. It’s a server with a database of IP addresses and names of hosts.
When someone types a website URL into a web browser, the DNS server converts that IP address to show the location of it on the Internet.
IP addresses are long strings of numbers. This eliminates the need for users to memorize these various number combinations.
But if this step takes too long, you may want to consider switching to a DNS provider with a faster service.
A slow DNS increases the amount of time web browsers take to locate your site. By speeding up this process, you will speed up your overall page loading time.
4. Enable caching
When someone visits a website, the elements on each page they visit are temporarily stored on a hard drive, which is called a cache.
When they visit the same website again, the browser can load the page, using the stored data, without sending another HTTP request back to the server.
This relates to my discussion about minimizing HTTP requests. It’s a great option, especially for those of you who are using visual elements to improve your website.
Enabling caching will speed up the loading time for your repeat website visitors.
It’s important because you want to accommodate users who browse your site frequently.
5. Minify and combine your files
As you’ve just seen, each file on your site increases the loading time.
That’s because they require additional HTTP requests. This holds true for all HTML, JavaScript, and CSS files.
But you can reduce the sizes of these files without having to eliminate them, which I talked about earlier.
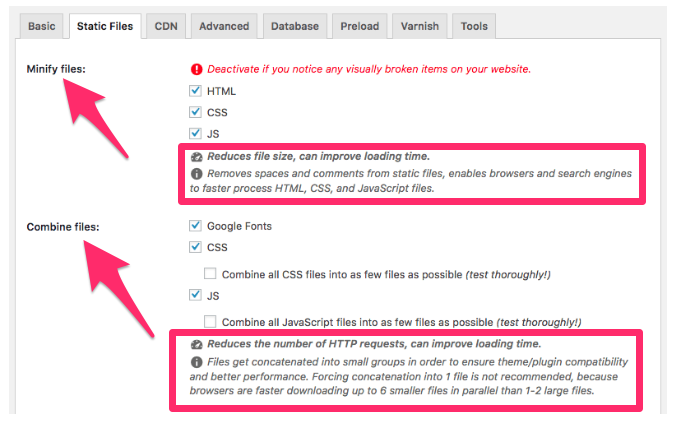
I recommend trying the WordPress Rocket plugin or a similar program:

As you can see, this plugin makes it easy for you to minify and combine these files with just a few clicks.
But what does this do to your pages?
Basically, minification simplifies the files. It will remove unnecessary characters, such as white space, new lines, formatting, and comments. Minifying your files eliminates anything that isn’t needed for the code to function.
Combining files is as simple and straightforward as it sounds.
For example, let’s say a page on your site has six JavaScript files and eight CSS files. By combining similar files, you could have just two HTTP requests as opposed to 14.
But if you use HTTP/2, the combining process won’t have as much of an impact on your loading time because several requests can happen simultaneously.
6. Implement asynchronous loading
After your JavaScript and CSS files have been combined and minified, you can optimize the way they get loaded on your pages.
There are two options for loading CSS and JavaScript files:
- synchronously
- asynchronously
Loading scripts synchronously means they are loading one at a time. The order is determined by where they appear on the page.
Asynchronous loading will load some scripts at the same time. Implementing this loading strategy will speed up your website.
Synchronous loading can slow down your page loading speed: if just one file has an issue or takes a long time to load, nothing else will start until that is complete.
7. Select the best hosting option
When it comes to hosting a website, most people make the mistake of choosing the cheapest option.
Sure, this may be a viable option for now, but it’s not a long-term solution.
As your website traffic grows, you’ll need to upgrade your hosting. There are three ways for you to host your website:
- VPS hosting
- shared hosting
- dedicated server
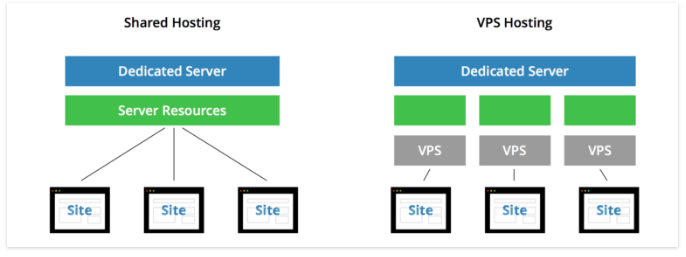
For the most part, shared hosting will be the least expensive choice. That’s because you’ll be sharing things like RAM and disk space with other websites also hosted on that server.
If you decide to use VPS hosting, you’ll be sharing server space with other websites, but you’ll have certain portions for your own resources.
Here’s the difference between shared hosting and VPS hosting:

VPS hosting will be more expensive, but it’s beneficial if you have more website traffic. This will also make it easier for you to deliver more resource-intensive content.
A dedicated server will give you the most space.
That’s because there is a direct line from the server resources to your website. But this type of hosting requires more work on your end.
The setup is a bit more technical, and you’ll need a knowledgeable person to configure everything for you.
Although a dedicated server is the most expensive option, it will give you the most control over your site. Consider updating your server hosting if you have lots of traffic causing slow loading times.
8. Eliminate unnecessary redirects
There are a few different reasons for redirects on your website.
For example, if you’re tracking clicks or connecting different parts of a website together, it will require the browser to redirect from one URL to another.
But this increases latency and adds an extra HTTP request. Obviously, you want to avoid that.
Don’t set up more than one redirect for the same resource. If you must have a redirect, it should go straight from the start point to the target page.
Your URL references should always be updated whenever a resource changes its location. Don’t reference URLs that redirect to other URLs on your pages.
If you have extra domains that result in redirects but don’t serve a purpose, get rid of them altogether.
9. Install Google PageSpeed
Google PageSpeed has lots of benefits for your loading time.
It changes the resources on the web page to improve the bandwidth usage and latency.
After you install Google PageSpeed on your server, it will automatically use all the best practices for web performance. You won’t have to change the content.
The installation of this software alone can help you speed up your page loading time.
10. Compress your files and images
If you have small files, your pages will load faster.
The easiest way to improve your load time is by using Gzip to compress your files.
To see whether you have Gzip enabled, use the Check Gzip Compression tool:

This will give you a report showing the total size of compressed files compared to your uncompressed data.
In addition to compressing your files, you should also compress your images. To those of you using WordPress, I recommend something like the Smush Image Compression plugin.
Conclusion
It doesn’t matter what type of business you have or what industry you’re in, if you have a website, you need to prioritize the page loading time.
Slow pages will cause users to abandon your site. The majority of those users won’t return.
This is obviously a conversion killer.
To prevent this from happening, you need to understand the different factors impacting your website loading time.
Use this guide as a reference. Don’t feel overwhelmed.
If you need to make lots of changes, you don’t need to implement everything at once. But I’d say you should get started on this sooner rather than later.
Following the tips on this list will help your website load faster.
What elements of your website need to be changed to boost the page loading time?