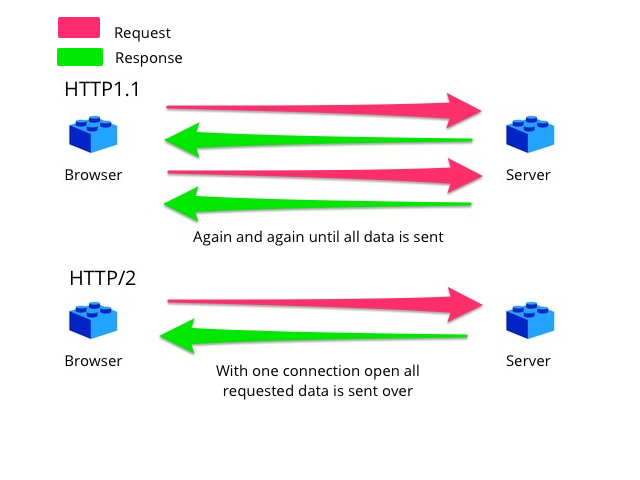
Whenever you click on a link to visit a site a request gets made to the server. The server answers with a status message (header) and a file list for that website. After viewing that list, the browser asks for the files one at a time. On the ‘old’ HTTP1.1 protocol, this process takes ages as there is only one line available that has to open and close after each file has been sent. HTTP/2 offers a dramatic speed boost as the line can be kept open and a lot of stuff can be sent at once. Meet HTTP/2!
How does HTTP/2 work?
Let’s say you want a brand-new box of LEGO. First, you go to the store to get a specific box. When you get home, you open the box and see the instructions. The instructions say what you have to do: one brick at a time. Now, you can only get one brick at a time. You have to keep asking the instructions: “Which brick do I need now?” And the instructions will look and give you the right brick. This back-and-forth keeps happening until you have finished the entire LEGO set. Does the set have 3300 bricks? Well, that’ll take a while. This is HTTP1.1.
With HTTP/2 this changes. You go to the store to pick up your box. Open it, find the instructions and you can ask for all the bricks used on a part of the LEGO set. You can keep asking the instructions for more bricks, without having to look at the manual. “These bricks go together, so here they are.” If you want it really fast, you could even get all the bricks at once so you can build the set in an instant.

HTTP/2 can handle more things at once
HTTP/2 has a lot of cool features that can help speed up your loading times. The most important one, of course, is full multiplexing. This means that multiple requests can happen at the same time over a connection that stays open for the duration of the transfer process. Another cool thing is Server push; this starts as one request but when the server notices the HTML requires several assets, it can send these all at once without asking. This might be a good fit for your site, but that depends on factors too hard to explain here.
Like I said in the intro, with HTTP1.1 a browser requests a site -> server sends a header back -> that header contains a status message and HTML body -> for every file needed to build the site, a single connection has to be opened and closed and opened and closed. Whenever a piece of this puzzle acts up it can hold back the rest, slowing the process down even further. This is called head-of-line blocking and it sucks big time. This is one of the many reasons why HTTP1.1 can use an update.
Why HTTP/2 for SEO? Because site speed is important
We need speed. Site speed has been an SEO ranking factor for years. Now, with the introduction of the mobile-first index Google will take a critical look at the loading speed of your mobile site. Over the past few years, sites have only gotten bigger. Big sites have loads of assets like HTML, JavaScript, CSS, images et cetera and that equals longer loading time.
Another big issues is latency — especially on mobile devices. The longer your latency is, the longer it takes for your request to reach the server and for the server to send back the response. That’s why you should always use a CDN to reduce the time it will take to get your stuff to your readers from a nearby location. While browsers can handle a small amount of multiple connections, which in itself, adds additional time to the whole ordeal, the process of sending stuff back and forth doesn’t really change.
There are some things you can do to improve site speed by fine-tuning how your server handles these things, but at its core, HTTP1.1 isn’t a very efficient process. HTTP/2 makes this process a lot easier to manage for servers and browsers, therefore, drastically speeding things up. Keep in mind that the advent of HTTP/2 does not retire HTTP1.1 as browsers will still use the old protocol as fallback.
Implementing HTTP/2
Implementing HTTP/2 is fairly easy and it could be that your server is already using HTTP/2. Check with your hosting provider what your options are. You can also choose a Content Delivery Network, also known as a CDN, that offers a full HTTP/2 solution. HTTP/2 offers a quick performance win and it even lets you secure your site, because it uses HTTPS connections by default.
Conclusion to what is HTTP/2
HTTP/2 is a newish protocol that will drastically speed up the web. It uses new technologies to take away one of the biggest bottle necks of the web introducing full multiplexing connections. Servers can now open a single connection with a browser and keep sending all the files of a site until everything is done. After that the connection closes and the browser can render the site.