
As we wrap up 2017 and look forward to 2018, many SEOs will speculate about what to expect in the year to come. Since my focus is mobile, I wanted to share my unique expectations for 2018 by outlining what we know and what we suspect on the mobile SEO front.
This past year brought a lot of changes to the mobile ecosystem, though we are still waiting expectantly for the launch of Google’s mobile-first index. We have been assured that it will launch sometime in 2018, and we hope this is true.
For this article, I plan to focus on a few of my key predictions for 2018: the blurring of the lines between app and web, cross-device convergence and the increased reliance on schema markup in HTML, JSON and databases. I will then tie all the trends together with unique speculation about what mobile-first indexing will actually be and what strategies you can start incorporating now to create an immediate SEO benefit.
This background information about mobile trends and the long-term expectations about mobile-first indexing should help you prioritize and plan for a more successful 2018.
Blurring of the app/web lines
The biggest trend in 2017 that will continue to grow in 2018 is a movement toward Progressive Web Apps, or PWAs. You can expect them to be an even bigger focus in 2018.
Just as a refresher, Progressive Web Apps are websites that enable an app shell and configuration file to be downloaded to a phone, which allows it to take on all the best characteristics of a native app while living on the web. Remember, “web apps” are basically just JavaScript-heavy websites that look like native apps, so making them function as a PWA just entails adding a couple of extra files and a little more functionality.
The great thing about PWAs is that they allow for an app icon, full-screen display without an address bar, speedy on- and offline functionality and push notifications. They are a good way to help companies build a bridge between the discoverability of the web and the engagement and satisfaction that users experience with apps, all while minimizing overhead. They can be used directly on the web or installed like a native app on Android devices (and iOS devices soon, too). That means there is a lot less to maintain, optimize and promote, so they are incredibly attractive to savvy companies of all sizes.
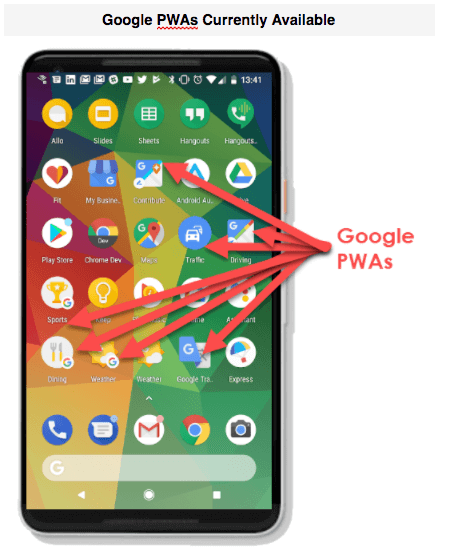
The app development trends will start to shift away from native apps and toward PWAs as more companies begin to understand the value that PWAs can provide. The Android OS now treats PWAs almost exactly like native apps, showing their resource consumption and specs in the exact same places, displaying them in the app tray, and soon, adding them to the Google Play Store. Google has also begun to transition many of their specific-interest web resources into PWAs, including Traffic, Sports, Restaurants, Weather, Google Contribute, Maps-Go and Weather PWA.

You can see this trend in action below. The first screen shows a web search result for the local weather. The next screen shows the same search result with a different presentation and the option to add it to the home screen. The third screen shows the dialogue where you accept addition of the PWA icon to your home screen. The final image shows Google’s native weather app and its weather PWA app icons side by side. The two apps do the exact same thing and have the exact same interface.
PWAs are also important because they remove the need for companies to set up deep links from their websites into their apps and vice versa — a process that has proven complicated and sometimes impossible for large companies that don’t have exact parity between their app and website content. Google always prefers to recommend and reward the least error-prone options, and in our experience, deep linking the old fashioned way is very error-prone. Every time something changes in the app or content moves on the website (individual 301 redirects or a full migration), app indexing and deep linking is at risk of failing or completely breaking down.
And even when your deep links are working correctly, referral touch points and attribution can be nearly impossible to track without the assistance of third-party services. This is a stark contrast to the simplicity of linking on the web. PWAs are self-contained apps that are already indexed on the web, eliminating all that complexity.
If everything that happens in your company’s app can be achieved in a PWA, it makes sense to focus efforts on the PWA — especially if the company is struggling with deep linking. As long as your PWA is well indexed and delivering a great user experience, Android deep links will be irrelevant.
Since PWAs will be in Google Play with native apps, Android users likely won’t be able to tell the difference between a native app and a PWA. On Android, it is important to note that Google may eventually change how they treat deep links when a PWA is available. Google may begin to prefer PWA content over deep links (especially if the app is not installed), just as they have done for AMP content.
This is less of a concern for iOS, especially if deep linking is happening through iOS Universal links rather than any Firebase implementation. Since Universal Links are executed with the iOS operating system rather than the browser, it seems likely that iOS will continue to honor Universal Links into apps, even if a PWA is available.
Just remember that, in both cases, if the PWA is replacing the website, the app deep links will need to match up with the URLs used in the PWA. If the PWA is in addition to the main website, only the web URLs that are associated with app URIs will trigger the deep links.
As Google begins adding PWAs to Google Play and indexing them on the web, this could make it easier for it to add app logos to SERPs for both Android and iOS, improving the appearance, CTR and engagement of the PWA links. Regardless, there may still be a push for all app deep links to be moved into its Firebase system, to help Google improve its cross-device, cross-OS reporting and attribution. Depending on how quickly Google is able to finish launching mobile-first indexing, this is something that may be a big push for the company in the second half of 2018.
We are seeing similar changes on the app store optimization (ASO) front as well. The Google Play algorithm is historically much less sophisticated than the Google search algorithm, but recent changes to the Google Play app algorithm show a much larger focus on app performance, efficiency, engagement and reviews, and a relative decrease in the importance of app metadata. This could be considered a signal of a potential impending merge between Google Play and regular SERPs, since we know performance is an important ranking factor there. When PWAs are added to the Google Play Store, native Android apps will be competing against PWA websites in terms of performance. Conversely, this will likely mean that PWAs may also be subject to ranking fluctuations based on user reviews and star ratings.
Though it is less prominent for SEO, the same may be true in the Apple world of technology. Historically, Apple was resistant to allowing their Safari browser to support PWAs, but recent announcements make it seem as though the company’s perspective has flipped. In 2017, Apple finally made it clear that Safari would soon support the Service Worker files that make PWAs so useful, and just this month (Dec. 12, 2017), in its quest to eliminate the use of app templating services, Apple seemingly endorsed PWAs as a better option for companies with limited budgets than templated native apps!
Apple’s sudden and emphatic endorsement of PWAs is a strong indication that PWAs will be supported in the next Safari update. It may also indicate that Apple has developed a scheme to monetize PWAs. Apple could also plan on adding them to its App Store (where they can exercise more editorial control over them). This is all yet to be seen, of course, but it will be interesting.
Cross-device convergence
The next major theme to expect in 2018 is cross-device convergence. As the number and purpose of connected devices continues to expand, mindsets will also need to expand to take on a wider view of what it means to be “cross-device.” Historically, cross-device might have meant having apps and a website, or having a responsive design website that worked on all devices. But in 2018, people will start to realize that this is not enough. As the line between app and web merges on mobile, it will also merge on desktop and the Internet of Things (IoT).
As more information moves to the cloud, it will be easier to seamlessly move from one device to another, maintaining the state, history and status of the interaction on all devices simultaneously. The presentation layer will simply include hooks into a larger API. Developers will be more focused on testing data integrations of one app across many different devices, rather than testing multiple, device-specific apps on multiple devices (somewhat similar to the transition to responsive design on the web).
There is a store for Google Home and a store for Google Actions, Google’s Voice-First and Voice-Only channels, but these will probably merge into the same store — possibly when the mobile-first index fully launches, but more likely soon after. You can expect an eventual convergence of mobile and desktop app stores, operating systems and search utilities, though this won’t all be completed or even initiated in 2018. It is just the direction things are going.
We have already seen this happening in some places. The convergence between mobile and desktop is most obvious when you look at the changes that happened in Windows 10. The desktop OS incorporates an app store and looks much more like an Android phone, even including customizable widgets in the “Start” screens. Microsoft announced just this month that Service Workers, push notifications and local cache will all also be enabled by default in Microsoft’s new Edge browser, which is intended for both desktop and mobile.
PWAs and Android apps are already available in the Windows app store, which means that PWAs are already available and partially usable on desktop. In that same vein, Microsoft has now made a point of making some of the top software, like Outlook, Excel and Word, available on Android devices, without a license.
There are also indications that Google may begin to test sponsored App Pack rankings. Since App Pack rankings happen in the regular SERP rather than an app store, this could be important for desktop, too. As companies begin to realize how useful PWAs are, they will have a visual advantage over other sponsored results on both mobile and desktop.
Google and Microsoft/Windows have always been more willing to coexist without walled gardens, while Apple has always leaned toward proprietary products and access. If Safari mobile will support PWAs and Service Workers, then it may also be true for the desktop version of Safari, meaning that the line between mobile and desktop will be merging in the larger Apple universe, too. The MacOS has had its own app store for a long time, but the Apple teams, like the Android and Windows teams, have also reported that they will be merging the MacOS and iOS stores into one in 2018.
This cross-device, voice- and cloud-oriented model is already being pursued with Cortana’s integration in Windows 10, where the mobile and desktop app stores have already merged. Similarly, Siri, Safari and Spotlight work cross-device to surface apps and websites, and Google has added voice search to desktop — but they have both yet to really push the assistant to the front and center as a means of surfacing that app and web content on all devices.
There were rumors that iOS apps would also be available in the Windows app store, but that looks like it has fallen through, at least in terms of 2018 planning. Instead, Apple may have decided to extend or merge its own iOS App Store with the desktop version of the store and could also have decided to include PWAs for the desktop experience.
The last thing to watch out for in this trend is changes with Accelerated Mobile Pages (AMP). AMP was designed to make webpages fast and mobile-friendly, and even though these enhanced pages can work on desktop and probably could integrate easily with voice, Google has reportedly struggled to integrate them into the mobile-first index. While it does provide a lot of advantages, AMP will probably have to make major changes or face a reckoning in 2018. There are still significant problems that need to be resolved in terms of UX and measurement.
Increased reliance on structured data markup in more places
The final thing to watch for in 2018 is Google’s push for webmasters to mark up everything with structured data, including social profiles, corporate contact information, books, events, courses and facts. Structured data, and specifically markup that is formatted in JSON-LD to provide semantic understanding, is what allows Google to understand “entities.” (The “LD” in JSON-LD stands for Linked Data.)
We know that structured data will be a big deal because it helps Google figure out what is going on without having to rely so heavily on crawling and parsing all the content on the web — which has become quite a monumental job with no end in sight. This is why Google has switched to requesting most data-rich assets in the JSON-LD format, including Google Action markup, Web-app manifests, and the files saved by Service Workers.
Last year, before Google I/O, Google made a big point of creating a structured data testing tool that gave specific implementation instructions for a variety of different kinds of markup. The kinds of schema included there, not surprisingly, are specifically good for interactions with Google Home, Google Assistant and Chromecast — things like restaurants, reservations, travel plans, music, TV, movies and recipes.
Content that is well marked up with structured data can be easily parsed and presented on non-traditional devices through voice search and interaction (like with Google Assistant, Google Home, Android Auto). This is also a big deal for non-Google products like Amazon Alexa, Siri, Fitbit (which launched its own OS-specific partner apps) and voice-enabled TV remotes.

The one thing in Google’s structured data documentation that has not gotten due attention is the database or data set markup (i.e., instructions for how to add structured data markup to your database). Databases don’t necessarily have URLs or need websites, and this is core to the theory that the mobile-first index will not require URLs for indexing and that it will rely on schemas and entity understanding.
Let’s look at an example of how markup is creating “entity” understanding. Below, you can see a search result for a specific boot. Rather than showing all the web locations where you might find that boot, Google has aggregated it into a utility that can give users a lot more information directly from the SERP.

The result shows the full name of the boot, as well as what stores have it in stock and at what prices. It also shows the star ratings for the boot and lets me toggle to different sizes and colors. If I click the tabs, I can see more details about the boot and read reviews that have been aggregated from all the places that sell it. Since this information is an aggregation of information from all over the web, it actually does not have a static URL, so Google includes a triangle “share” link so that the aggregation itself can be shared.
This sharing functionality is something that you can expect to see much more of in mobile-first indexing. It is an indication that Google views a topic as an entity and thus has stored, aggregated or assimilated information on the topic as a whole (the entity). Dynamic links are links that Google generates on the fly, for content that it understands, but that does not naturally have a URL.
It is important to remember that Google’s very first (unsuccessful) attempt to encourage app deep-linking used Dynamic Links, as part of Google Now On-Tap. Then, they were used as a unified link that united the same piece of content on the web, in an iOS app and in an Android app. They allowed one link to trigger the right experience on any device, and if the appropriate app was not installed, the link would fall back to the web version of the content. Now, Dynamic Links are still included as an important part of Google’s app indexing platform, Firebase.
In the next example below, you can see how the linked data helps support entity understanding in a search result. The query is for a popular author, so the result shows pictures and a brief biography at the very top. There are only minor differences between the Google Now result and the Google Web result — one has a dynamic share link, and the other offers the ability to “follow” the entity or concept.

In both, the result aggregates information such as quotes and movies attributed to the author, lists influences and links to a Wikipedia page. Below that, Google displays a carousel of his most popular books, with pictures of the cover and the date they came out. Below that, it shows a “People Also Searched For” carousel, which is full of authors who write in the same genre.
We believe Google is using clicks on these bottom two carousels to verify and vet the linked data that it has assimilated about this author. The more clicks a carousel item gets, the more likely it is linked to the topic of the query.
A new way to think of mobile-first indexing
Knowing these trends should help you understand how mobile-first indexing fits into the larger SEO picture. Inclusion of the word “indexing” in Google’s official title for the update is telling. It indicates that this is not just an algorithm update, but an update to the fundamental architecture and organization of the system. Remember, an “index” is just a repository of ordered information that is easy to query or search. Indexes can be created for all different kinds of information and ordered in a variety of ways: alphabetically, numerically, or in Google’s case, historically based on URLs.
Since native apps and progressive web apps don’t require different URLs to show different content, we believe the method of indexing and organizing content has to change. Forcing URLs into those new technologies has proved untenable, so Google needs a new index — and it will be one that prefers “portable” content that lives in the cloud and is well marked up with structured data. It will probably be an “entity index” based on unique “entity concepts” that include domains (with URLs), native app entities and their content, PWA entities and database entities that need no design elements at all.
Use of the phrase “mobile-first” in the name is also interesting. With both the mobile-friendly update and mobile-first indexing, Google repurposes phrases that were previously used to describe design elements — but in both, Google mainly focused on the technological back end that made the design changes possible. For the mobile-friendly update, Google did provide guidelines on how content should look on the page, but based on their testing tool, their main focus was really on the crawlability of dependent files on the site (specifically, the CSS and JavaScript).
The mobile-friendly update was an important precursor to mobile-first indexing because it gave Google what it needed to feed and train its machine learning programs about how they should ingest and interpret JavaScript. As SEOs, we all endured the mobile-friendly update, which preferred sites that qualified as such and awarded them with a mobile-friendly icon when they appeared in search results.
Similarly, the phrase “mobile-first” was originally used to describe a design principle in which responsive design website frameworks were established with the most essential elements of functionality first, and these were meant for mobile devices with the smallest screens. Only later were designers able to add in other, less necessary elements of the design and UX for larger-screened devices that had more room.
It now appears that Google has also co-opted the term “mobile-first” to mean something slightly different, with implications that are much larger than just design. Rather than focusing on mobile devices and screen sizes, Google will put the focus on content accessibility and the cloud and focus much less on the presentation.
This is an important trend because “the cloud” is where Google has been focusing most of their time and innovative energy. Content that is hosted in the cloud, without being formatted specifically for any one device, is exactly what they are after; it is the easiest for them to process with AI and the easiest for them to redisplay on any screen (or read out loud, in voice-only contexts). That is where Google Now and Google Assistant come in.
Google Now was Google’s first attempt at a predictive search engine that anticipated queries before a user even submitted them. It used all the information it knew or could detect about your habits to anticipate information you would want and displayed it in an interface to the left of the home screen on Android phones. It was also available as the Google App on iOS, but it was never as good since they weren’t able to aggregate as many personal habits and preferences from iOS users. Google Now included a voice search capability, but it just translated voice queries into text.
There are minimal differences in most search rankings when you compare regular search in Google.com and a search in Google Now. The primary differences happen when there is a PWA available (like the Weather PWA). There are also some minor variations in the “share” and “follow” functionality, which probably also hint at what to expect in mobile-first indexing. You can see the differences below.

Google Assistant is a bit more sophisticated in that it can sometimes answer simple questions directly rather than just returning a search result. It also uses passive and active signals about a user to ensure that it is giving the most accurate and useful information possible. Google Assistant is the critical element of a Google Home device, which operates primarily with voice but can cast results to connected TVs or phones if visual review is required.
Google Now and Google Assistant are obvious precursors for mobile-first indexing and give us a great deal of insight into what to expect. The two utilities are very similar and may simply be combined for mobile-first indexing. One of the strongest endorsements of this idea is that Google has recently gotten much more aggressive at pushing Android users into the Google Now/Google Assistant world. They moved the query bar from the Google Now interface (one swipe left of the main phone screen) to the standard layout (accessible on all versions of the home screen).
The new search bar just says “Google,” so most users won’t realize that they are accessing a different experience there than in the web-oriented version of Google (google.com).

Google’s most recent blog post about the mobile-first index didn’t really add anything new to the equation, so our best guess is still that the new index will probably also lean heavily on Google’s existing semantic understanding of the web (which is based on Knowledge Graph and its historical incorporation and build-up of Freebase). It will also use cards and AI, like we are used to seeing in Google Now. This concept is backed up by Google’s retirement of the term “rich snippets” and the launch of the new Rich Results Testing Tool on December 19.
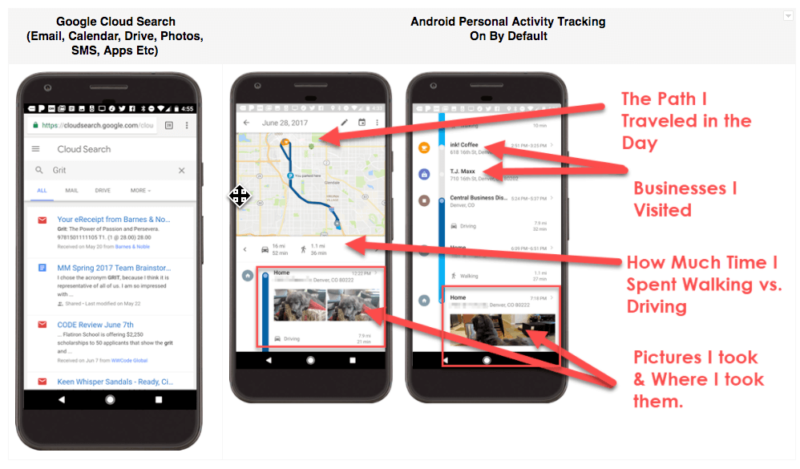
The image below shows the different methods Google is using to inform the Google Assistant about an individual user’s preferences, which will help further personalize individual search results. But this data could also be aggregated — in a “Big Data” way — to determine larger patterns, needs and search trends so that it can adapt more quickly.
On the left, you can see a Google Cloud Search, which draws together information about assets on all of my devices that are logged into a Google Account. This includes emails, calendar entries, Drive documents, photos, SMS and apps. Though this has not been the focus of any Google marketing, it is part of Google’s Business GSuite package, which is turned on by default for all GSuite users.
On the right, you can see the Google My Activity tracker. This is another feature that is turned on by default. It is similar to the Cloud Search function, but instead of just being a searchable database, it organizes the information in chronological order. It breaks out my daily activity on a timeline and a map. The data includes the amount of time I spent walking and driving. It also shows the businesses that I visited and the times I was there. It also places pictures that I took on the timeline and associates them with the locations where the pictures were taken.
Elements like this are meant to help Google Assistant have a greater understanding of personal context so that it can respond when surfacing search results, either to an explicit search or to an anticipated want or need (e.g., Google Now).

In the long run, Google Assistant may be the new entry to Google search on all devices, forcing people to log in so that their state and history can be maintained across different devices, and so that a personal history and index can be developed and built out for each user. The beginning of this personal history index is already in Google Now for Android users. It uses active and passive machine learning to track and compile all of a user’s cross-device activity in Google Cloud, then translates that information into predicted needs in Google Now.

Google has already begun promoting a “one-click register and form “complete” and “one-click sign-in” that works and transfers credentials across different devices. This functionality is all currently made possible by Google’s Credential Management API, which means that it relies on a cloud-hosted shared “state” managed by coordination of local Service Workers that pass state changes to the cloud-hosted Google Account. If and when this takes off, it will be a huge boon to engagement and e-commerce conversion because it eliminates the main friction.
Conclusion
From a search prospective, data that lives in one state, regardless of the device, is great — but assimilating all the different types of potential search results into an index is hard. The new mobile-first index will mix together websites with apps, PWAs and other data sets that don’t all have URLs, so this is where structured data markup will come in.
Just as advertising systems profile individual users with device fingerprints, Google will have to organize the new index with similar unique identifiers, which will include web URLs and app URIs. But, for content that does not have an existing unique identifier, like a page deep within a PWA experience or an asset in a database, Google will allow “Dynamic Links” to stand in as their unique identifier so that they can be indexed.
Opinions expressed in this article are those of the guest author and not necessarily Search Engine Land. Staff authors are listed here.


