Making use of free elements and tools from the design community is an easy way to add value to your website.
Here is a list of new web tools and design elements from spring 2017. There are designer and developer apps, fonts, themes, photos, and more. All of these elements are free.
Free Web Tools
Google reCAPTCHA. reCAPTCHA is a free service that protects your website from spam and abuse. reCAPTCHA uses an advanced risk analysis engine and adaptive CAPTCHAs to keep automated software from engaging in abusive activities on your site. It does this while letting your valid users pass through with ease.
Load Speed Test. Analyze a website’s performance with actual load speeds on servers in Seattle, Los Angeles, New York, Amsterdam, Singapore, and Sydney. Get DNS lookup time, connection time, time to first byte, and total time.
Facebook Discovery. Discovery is a new section in Messenger where people can browse and find bots, nearby places, and businesses to message. Discover allows you to submit your bot and showcase your messaging experience to the more than 1.2 billion people who use Messenger each month.
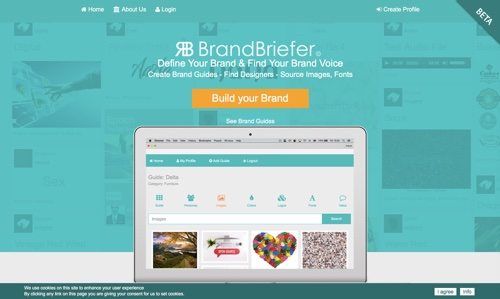
BrandBriefer. BrandBriefer is a platform to create your brand guide quickly and share your vision clearly. Search its network of assets to get started.
Wayback Machine Downloader. Wayback Machine Downloader allows you to download websites from Archive.org to your local hard drive. It converts all the links in the HTML files so that they work locally (offline), instead of pointing to an online website.
ToDoMeter. ToDoMeter is a meter-based to-do list for your desktop. As you complete tasks, the progress meter fills.
Startup Graveyard. This site is a resource for entrepreneurs to avoid making the same mistakes as failed startups, to help de-stigmatize failure, increase transparency, and create a community.
Free Design Elements
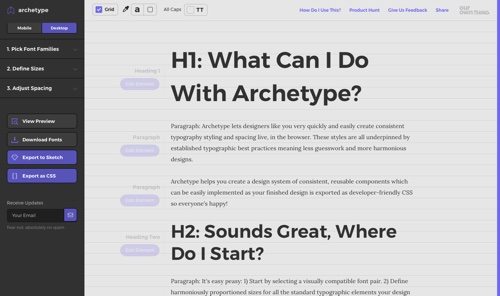
Archetype. Archetype is a tool to quickly and easily create consistent typography styling and spacing in the browser. Styles are based on typographic best practices, such as modular scale and baseline grids.
CSS Text Gradient Generator. This is a simple CSS text gradient generator. Use the slide and the arrow controls to change the gradient, then copy the code.
FreePhotos.cc. FreePhotos.cc is a collection of creative commons stock photos that you can download and use in projects. Download a free, featured photo every day.
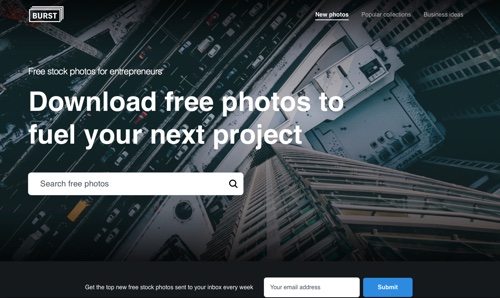
Burst. Burst is a free stock photo site from Shopify. All the photos are free to use for any purpose. The site is intended to empower designers, developers, bloggers, and entrepreneurs to create compelling websites and marketing campaigns.
Material Design Color Tool. Create, share, and apply color palettes to your user interface, as well as measure the accessibility level of any color combination.
Colormind. Colormind is a color scheme generator that can learn color styles from photographs, movies, and popular art. If you have a specific starting color in mind, pick that color and lock it. If no colors are locked, Colormind will generate color palettes at random.
Free Sketch Starter Design Template. Here is a free home page template for Sketch, the design tool. Learn your way around Sketch and use it as a base to customize. The folder includes the Sketch file, icon set, swatches, buttons, typography, and more.
Ludus. Ludus is a modular tool to add integrated ideas and services to slides. Combine a YouTube video with a form, merge a map with a quiz, or embed a JavaScript console into your programming lesson. Free for one user.
Kumu. Kumo is an interesting display font that’s based on modular patterns.
Vize.it. Vize.it is a custom image recognition API. Vize.it can learn whatever you need to recognize — whether you are analyzing product images or webcam photos. Just give a few examples, and it does the rest. Free plan includes 5,000 images.
Foundation Building Blocks. Building Blocks is a library of UI components for the Foundation front-end framework. Plug in the code snippets to build faster.
Unsplash API. Use the Unsplash API photo engine to build an app with free, high-resolution photos.
Illusion.ai. Illusion.ai provides conversational UI as a service. Integrate highly customizable conversational interfaces into your web and mobile products. Visitors to your site can engage in a conversation about your product or service.