Your product page has one objective: to convert curious eyes into paying customers.
No matter how beautiful your page looks, how many gimmicks you have, or how useful your product is – unless key elements come together to increase your bottom line, your product page is not doing its job. But how do you ensure this is happening?
Whether you’re experienced, or just setting forth in the eCommerce world and searching for a low-investment new venture to get started, there are principles to apply across the board.
By ensuring that you work hard to check these boxes, you’re on your way to a product page that transforms browsers into buyers.
Your checklist for designing and optimizing the ultimate product page:
1. Become a page load speed junkie
Here’s a devastating statistic if you find yourself on the wrong side of it – up to 79% of customers are less likely to buy from a site again if they are dissatisfied with its performance.
Page load speed is at the heart of whether your customers will stay or go. The older generation has PTSD from the days of dial-up, and the younger generation simply don’t have time to wait.
So, how do you ensure that your page is loading fast enough to compete with an entire internet of distraction?
Here are my top tips:
- Start by using a tool like Google PageSpeed Insights to test your page speed, knowing that the average speed for retail in the US is 6.3 seconds. Ideally, you want to beat that.
- Identify what could be slowing your page down. Minimize your JavaScript and CSS files as far as possible, and minify your JavaScript.
- Optimize your page with Gzip compression. It’s a simple way to speed up your site, and can be done using a variety of tools such as this one.
- Leverage browser caching. If your users have already visited your site in the past, why spend time downloading all your files again? Caching is a way to store some of those files on the user’s device so that their return visit is quicker.
- Optimize images. Although images are the gold of your product page, they can also have a negative impact on your page load speed. Luckily, there’s a solution. Optimize! Adjust file size, resolution and metadata so that those beautiful pictures do not have to make such a grand entrance.
2. Understand the importance of user-generated content
Nearly 95% of customers read online reviews before making a purchase. I cannot stress the importance of user-generated content enough in creating a product page that converts.
Beyond simply being a thumbs-up for your products, reviews are reported to have a direct bearing on your SEO. So much so, that in Moz’s latest Local Ranking Factors survey, they’re listed as the 5th highest ranking factor.
So how can you optimize this for your SEO strategy? The answer is a little thing called Schema markup. Simply put, Schema is a coding language that you can add to your HTML to help search engines read what you want them to read about your page.
The aim is to use Schema markup to tell Google to crawl your reviews. You can either generate this code manually or use one of the many tools designed for this purpose.
And why would you want to do this? The aim is to optimize visibility of the best user-generated content through Google’s rich snippets.. They typically give a rating, price information, a short description of the product and a brief review.
3. Ensure your site is fully-responsive
A fully-responsive website operates optimally across all devices. With the rise of mobile, this is imperative for all elements of your funnel, from generating leads to converting customers.
Let’s start with getting your product page found. Mobile-first indexing is here. In 2018, Google announced a shift towards crawling and indexing the mobile version of websites when ranking content. A responsive site for mobile and desktop is the answer; to maintain SEO depth and performance across the board.
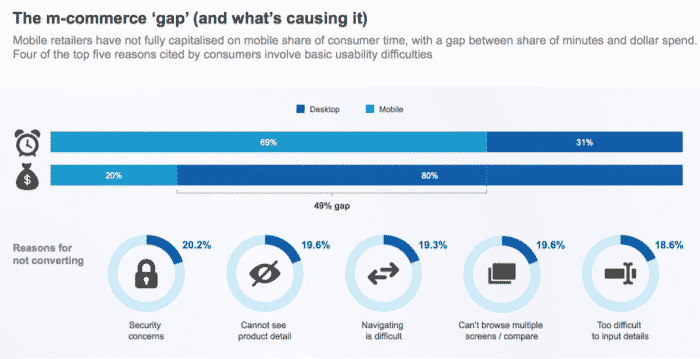
The next important element is getting customers to convert. The “M-gap” is real – it really is that much harder to convert mobile customers. In this infographic brought out by Smart Insights based on data from the comScore Mobile Hierarchy report, it’s easy to see the problem:

Source: Smart Insights
It’s imperative that you assuage the fears of your mobile buyers by ensuring that your mobile site works as well as the desktop version.
To do:
- Ensure that site navigation is as straightforward as can be. Test it on your granny!
- Make it easy for your customers to see the detail for each product, while not shurking on streamlining the design of the page. It’s a difficult balance to achieve, and requires some testing to get right.
- Create an easy path to payment that always feels secure to the user.
4. Build a good internal linking strategy
Internal links are vital for two main reasons:
Firstly, in terms of your site’s architecture, they can help you create an superior SEO strategy by ensuring that the keywords of one page do not monopolize another.
Secondly, in terms of your user’s likelihood to convert, they increase your chances. You have the opportunity to put the products right under the noses of customers that you already know have an interest in a product type. The longer they stay onsite, the greater the chance for conversion. A good linking strategy is one of the best ways to maintain attention.
When building your internal linking strategy, link between similar products, between products and the categories they fall within, and between products and compelling relevant content.
5. Create stellar visual content
Imagery is critical in eCommerce. You have to sell visually. It’s that simple.
Every product page might have its own identity because you’re appealing to different customers. As a result, your first task is to define your target market’s needs. Who are you trying to appeal to? And then the next big question – which imagery does appeal to this market?
Regardless of what aesthetic direction you go in, you cannot skimp on professionalism. Luckily, there are plenty of tools to help, and high-quality cameras are more affordable these days.
Quoted in an article for Shopify, Mark Perini, Founder of ICEE Social outlines the following:
“Your products will show up in a magnitude of sites throughout the web (social site, Google Search, Bing, Ads, social recommendation site) so make sure you are perceived in the best possible light by really making your products shine!”
6. Keep it simple
You have no room for overflow of content on your product page. While a neater product page is more likely more appealing to look at, that’s not the only reason to keep it simple. It will also help you meet your page’s number one objective – to convert customers.
In Nate Desmond’s article for Entrepreneur on the psychological principles of high converting websites, he calls upon Gestalt’s Law of Prägnanz. Bear with me. This is not an academic lecture. It has direct bearing on your product page. As Desmond tell us:
“This law (literally, the “law of pithiness” in German) says that we tend to order our experiences in a symmetrical, simple manner.”
The moment we are given an abundance of choice, we get confused and tend to make no choice at all. Yes, we are but simple creatures. This rule of simplicity has bearing on every element of your product page, from how your products are arranged, how many there are on the screen, how easy it is to make a payment and if it’s simple to ask a question.
Don’t give your potential customers any reason to get overwhelmed and flee the scene.
In summary…
There is by no means a one-size-fits-all approach to the perfect product page.
Each business is its own unique puzzle to solve – and thank goodness for that. If it weren’t for diversity, the world would be bland for entrepreneurs and buyers alike. Most importantly, you must know what makes your buying audience tick.
Your product page can be your victory lap or your walk of shame. By implementing the basic principles outlined in this article, coupled with finding your own unique eCommerce voice, you will be well on your way to creating product pages that seal the deal.
AUTHOR BIO
Charlie Carpenter is the co-founder and CEO of Kite. He is a mobile advocate with over ten years of industry experience.
After working for large and small agencies for many years, he co-founded Kite; a software solution for print-on-demand, zero inventory merchandise, and personalised photo print goods. As well as an entrepreneur, Charlie is a seasoned product strategist with experience of various types of digital projects which include: Responsive and Adaptive Websites, Mobile & Tablet Apps, Hybrid Apps, Cross Platform App development. You can connect with Charlie on LinkedIn, and follow him on Twitter.