30-second summary:
- According to Neil Patel, less than one percent of businesses take advantage of FAQ schema markups.
- There are several benefits schema markups provide to your overall SEO rankings.
- Implemented correctly, the FAQ schema markup can get your site into the featured snippets section of Google’s first page.
- Google has outlined which pages are eligible and which are prohibited from showing up as featured snippets in Google.
- FAQ schema markup added to quality, in-depth content can help to quickly improve your SEO score.
- Co-founder of Ally digital media, Abhishek Shah guides you through the process of setting up and implementing the FAQ schema markup to help improve your SEO.
By implementing schema markup for your FAQ page, you can improve your website’s visibility as well as increase your website’s authority.
Very few websites seem to be taking advantage of this easy, yet incredibly, effective SEO hack. According to Neil Patel, less than 1% of businesses online seem to be implementing this. So, now’s the time to get on board and ensure the schema markup is set up on your FAQ page.
But first, let’s look at exactly what it is, and why it will improve your SEO.
What is FAQ schema markup?
Schema markup is a powerful yet underused piece of code for SEO to help increase your website’s presence in the SERPs.
This piece of code is placed on your website to help Google, and other search engines, to return better results for consumers.
Search engines crawl your site, it gets indexed, and then when someone makes a relevant search your content may show up. What schema markup does is provides context to the content.
Essentially, it removes some of the guessing search engines do when they crawl your site. A markup is able to provide context by telling the search engines what the content means.
Schema.org explains it this way
“Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example,
Avatar
tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means — “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.”
This is why the context provided by adding schema markup to your FAQ page, can help increase your presence in the search results.
How an FAQ schema markup can help you win at SEO?
Having your FAQs in the featured snippets on Google can generate a huge lift in organic traffic. By adding the schema markup, you improve your chances of this happening.
An important metric in SEO is CTR (click-through-rate). This is measured by the number of clicks divided by the number of impressions a result gets. For example, if you had 50 clicks and 800 impressions, your CTR would be 6.25%.
If you can increase your CTR, it shows search engines that the page is relevant for that search term and it can help your website’s overall search ranking.
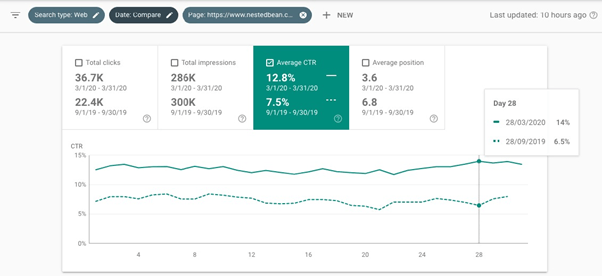
Here’s one such example of Nestedbean’s learn page that talks about sleep regression, implementation of FAQ schema helped them in doubling the CTR from 6.5% to 14%.
Source: Google Search Console
By using an FAQ schema markup, you are increasing your website’s visibility by showing up for a wider variety of keywords. Which means more traffic to be potentially turned into paying customers.
How to implement FAQ Schema?
The FAQ schema can be implemented in one of two ways: Microdata or JSON-LD. Whichever one you choose we strongly recommend you stick to that one. It’s not a good idea to mix them on a webpage.
1. Microdata
This is the more complex of the two options. To implement schema markup with Microdata involves coding elements into your website. If you don’t have a web developer in your team this can be a rather tedious and challenging process where the code is added to the body section of your page.
Here’s a microdata example for the FAQ page schema
What is search engine marketing?
Search Engine Marketing helps put get your website onto page one of search engines when someone searches for something related to your industry.